
前回からの続きなのじゃ。
いよいよ最終段階なのじゃ。
- OS:Windows 10/バージョン 21H2 (OS ビルド 19044.1706)
- プロセッサ:Intel(R) Core(TM) i7-7500U
- メモリ:DDR4 8GB
- マザーボード:L-NSS172-L
web3.jsのインストール

Node.jsから、イーサリアムのブロックチェーン(スマートコントラクト)にアクセスするために、web3.jsというライブラリをインストールをするのじゃ。
スマートコントラクトを実行すると、web3.js経由でgethと通信されるのじゃ。

マナブさんのブログのタイトルには、「Web3.jsでメタマスクと連携」と書いてあったから、
メタマスクと連携させるためにWeb3.jsは必要なんだね。
コマンドを実行↓
npm install web3 --save
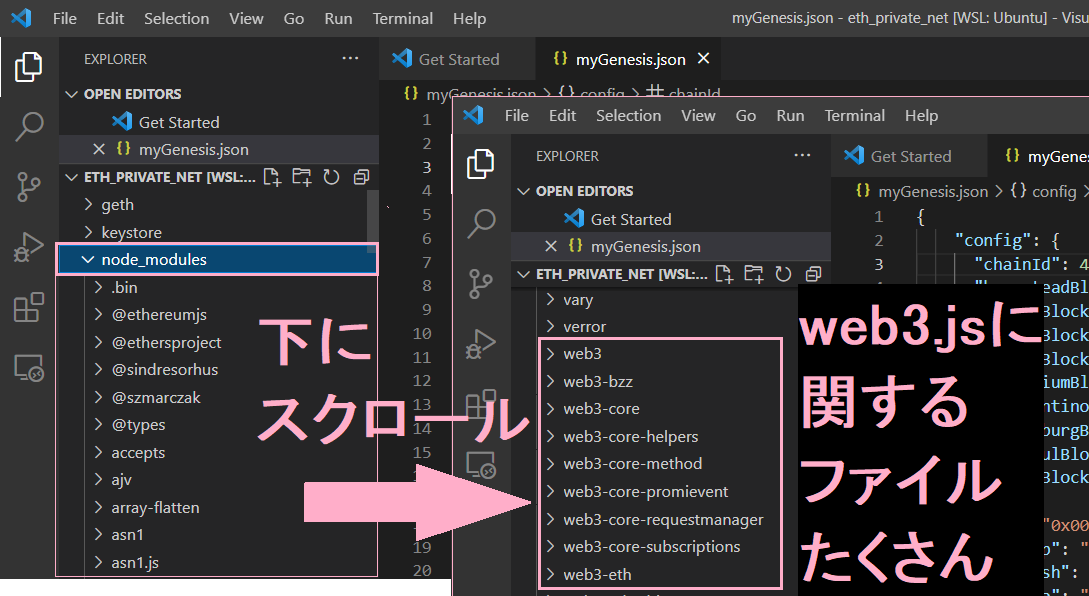
VS Codeに「node_modules」ができている↓

HTMLを作る

HTMLインデックスファイルを作成するのじゃ。
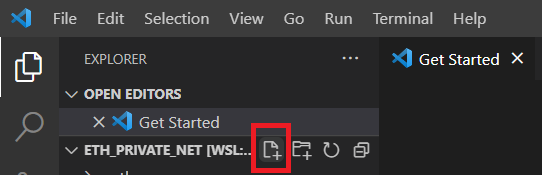
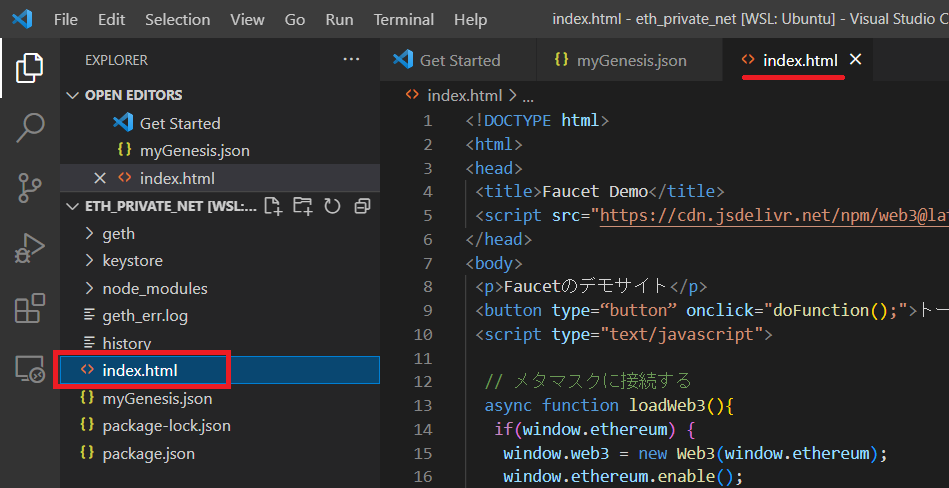
VS Codeで「New File」をクリック、「index.html」と入力しEnter↓

(もしくはUbuntuでコマンドを実行「touch index.html」でも同じ↓)

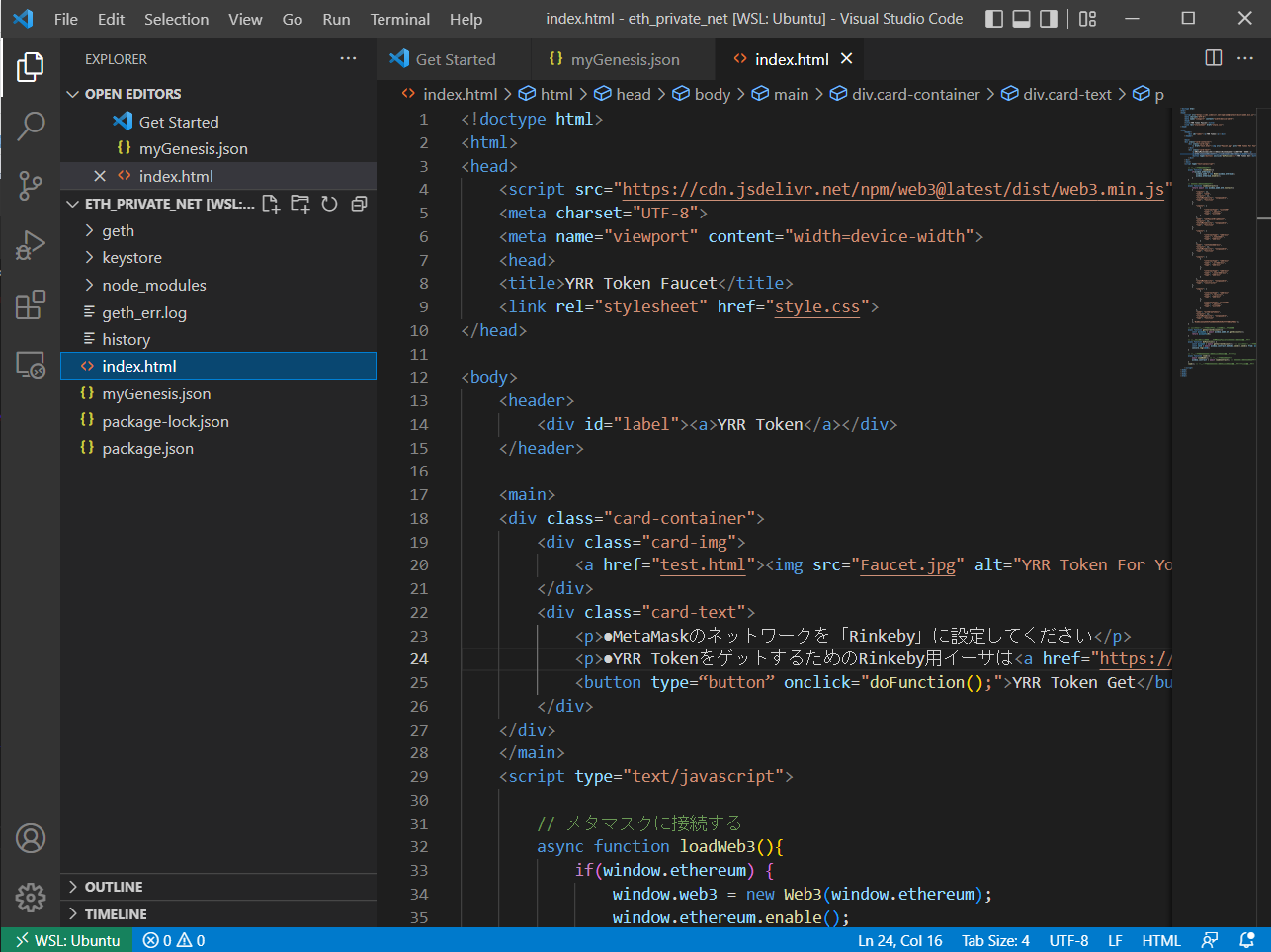
「index.html」にマナブさんが作った完全版のコードをコピペ↓

HTMLを作る↓
<!doctype html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<head>
<title>YRR Token Faucet</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div id="label"><a>YRR Token</a></div>
</header>
<main>
<div class="card-container">
<div class="card-img">
<a href="Faucet.jpg" target="_blank"><img src="Faucet.jpg" alt="YRR Token For You"></a>
</div>
<div class="card-text">
<p>◆MetaMaskのネットワークを「Rinkeby」に設定してください</p>
<p>◆YRR TokenをゲットするためのRinkeby用イーサは<a href="https://faucets.chain.link/rinkeby" target="new">こちら</a>から取得してください(無料です)</p>
<button type=“button” onclick="doFunction();">YRR Token Get</button>
<p style="margin-bottom:-0.5em;">●コントラクト:</p>
<a href="https://rinkeby.etherscan.io/address/0xd82ce2Ca435CF1e4DA4359C5C91f7f787BCaF8A1" target="new"><span style="font-size:1.2rem; margin-bottom:2em; display:inline-block;">0xd82ce2Ca435CF1e4DA4359C5C91f7f787BCaF8A1</span></a>
</div>
</div>
</main>
HTMLというものを初めて作りました。
こんな感じでよければ、使ってください。
「YRR」「コントラクトアドレス」の部分はご自身のに変更し、色や形などはお好みに変えてください。
いろいろヘンテコ部分があるかもしれません_(._.)_
また貼り付けしやすいように、最後の</body>と</html>は省略しています。
1番の<!DOCTYPE html>から、
9番の<button type=“button” onclick=”doFunction();”>トークンをゲットする</button>に作ったHTMLをコピペ↓


ゆるりは途中で何度も作業を中断しているので、「Remix – Ethereum IDE」からのABIの取得方法が分からなくなってしまいました。
だから通常(?)のABIの取得方法は「マナブログ」を参考にしてください。
ゆるりのように途中で作業を中断してしまった人は下記方法で行ってください↓
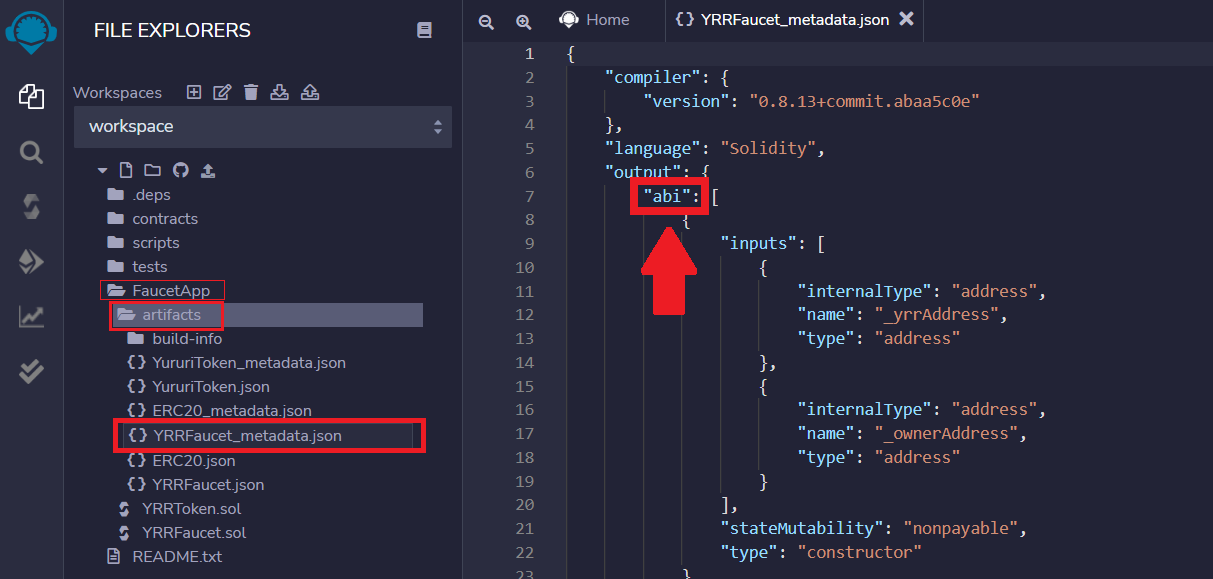
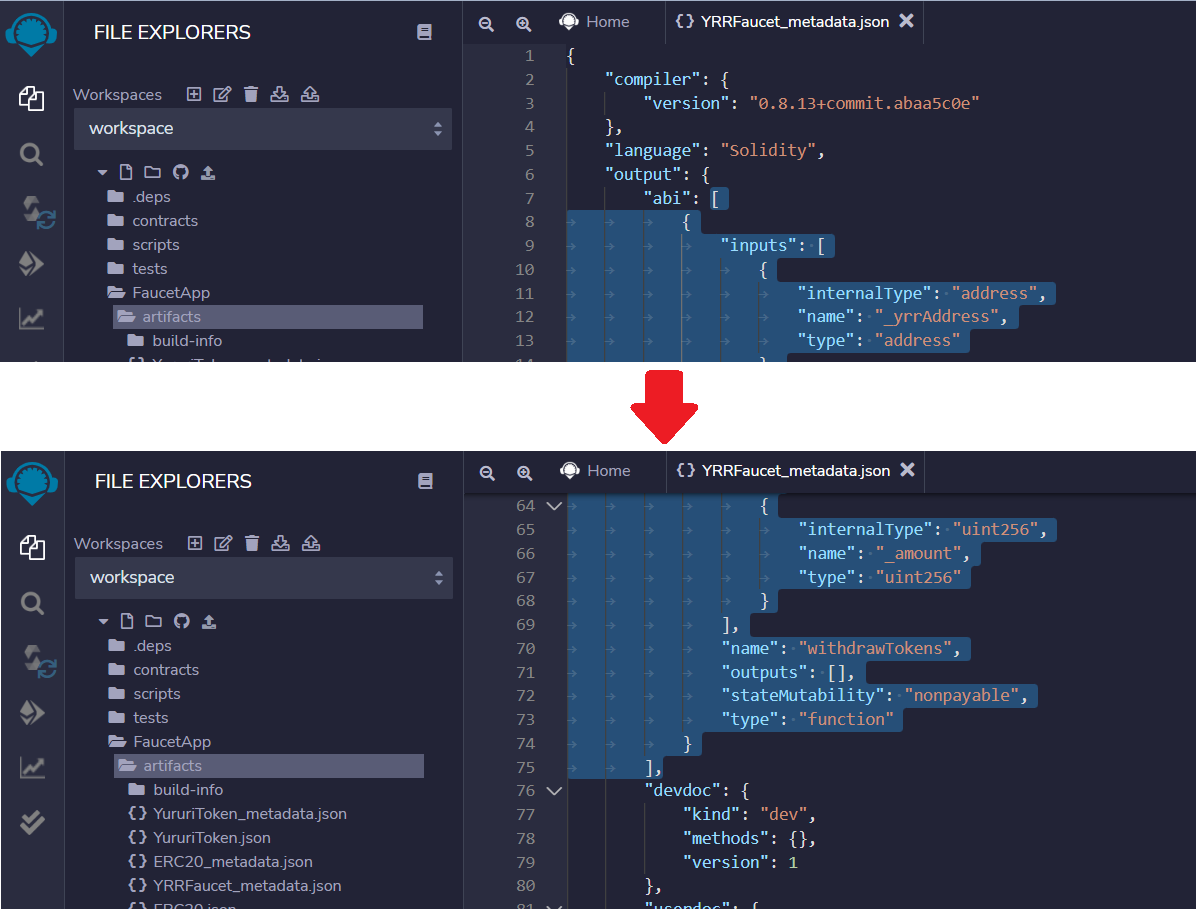
「Remix – Ethereum IDE」の「FaucetApp」→「artifacts」→「自分のトークンFaucet_metadata.json」ファイルを開くと右画面にABIがある↓

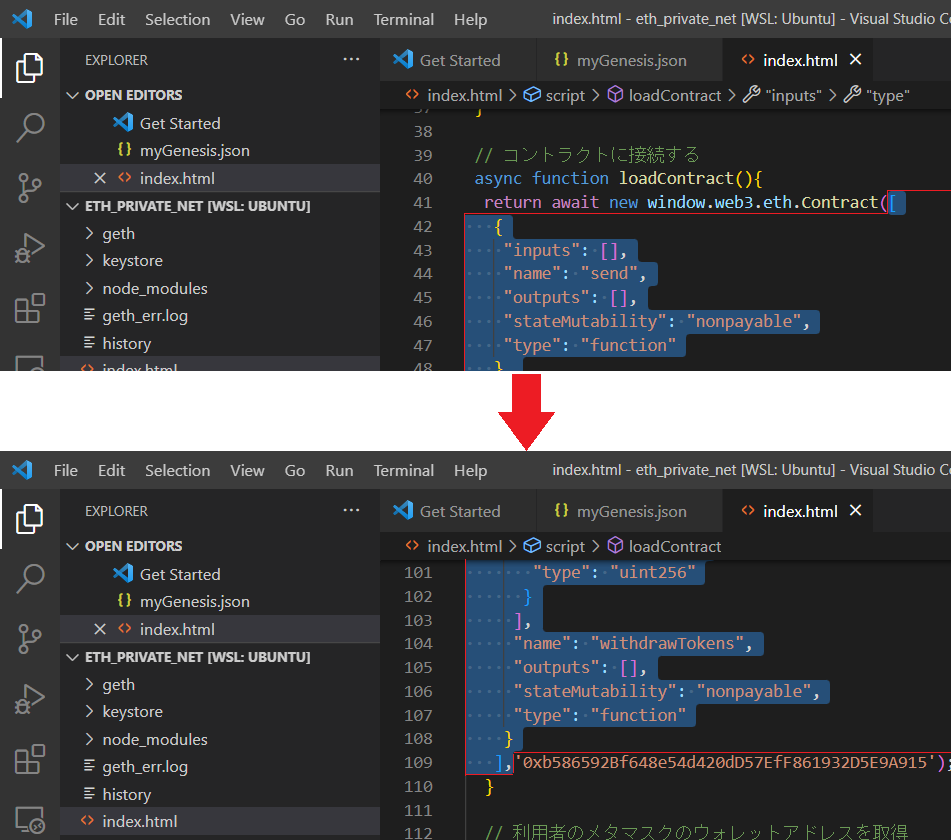
7番の[から、75番の],までをコピー↓

VS Codeの41番目の[から109番目の],にABIを貼り付け↓

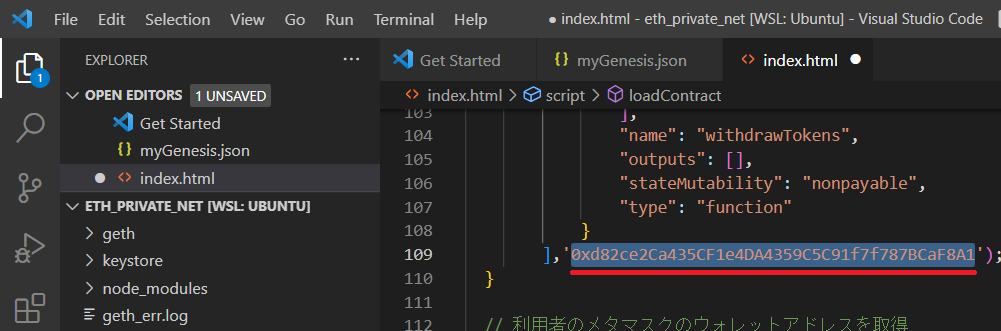
109番を自分のフォーセットコントラクトアドレスにする↓

画像を用意する

「Faucetのデモサイト」のような画像を用意するのじゃ。

ゆるりはAdobe Stockで無料画像を手に入れました。
↓「Faucet.jpg」という名前の画像をデスクトップに用意する

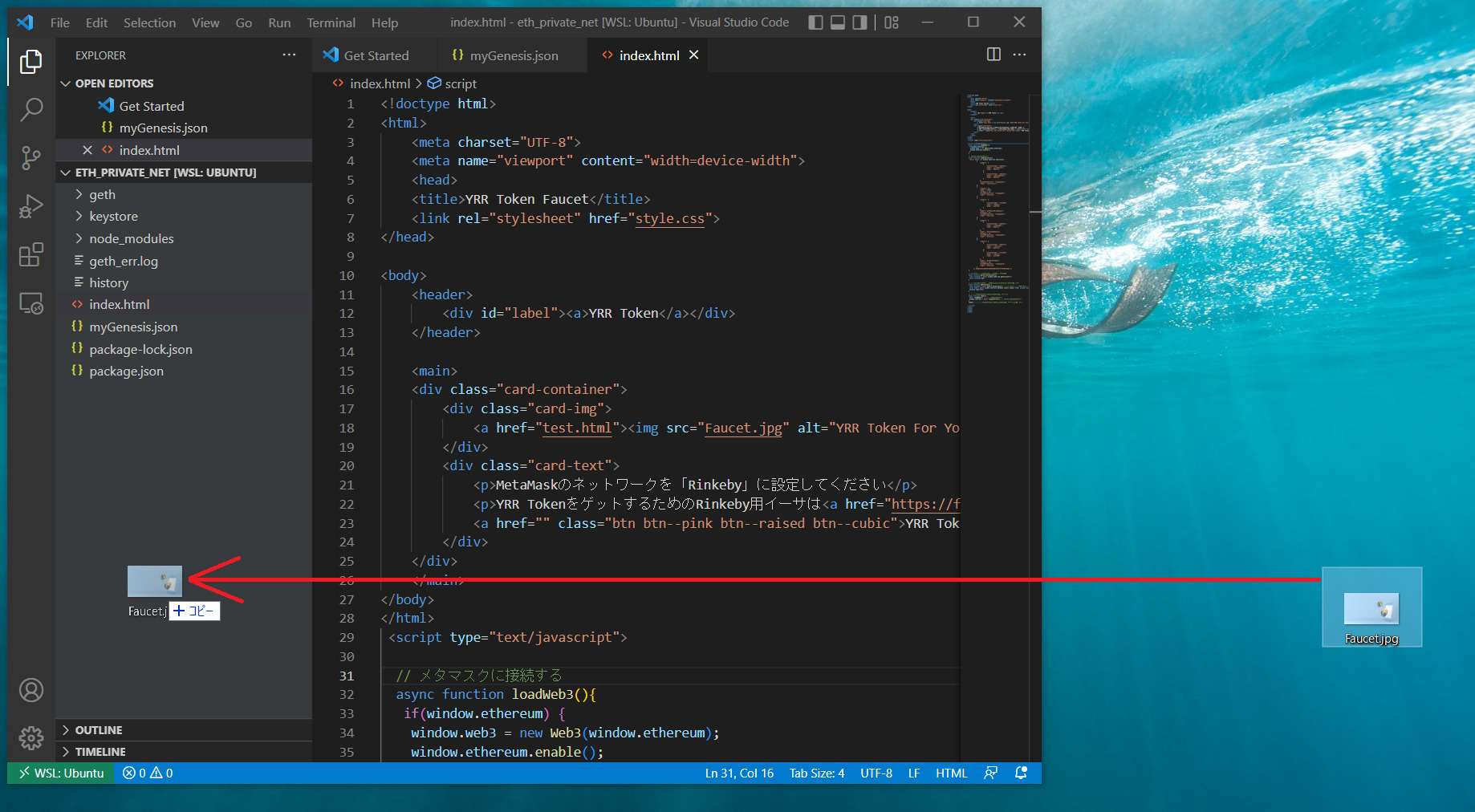
デスクトップある画像をドラッグして左側(ワークスペース)に移動させると画像が追加される↓



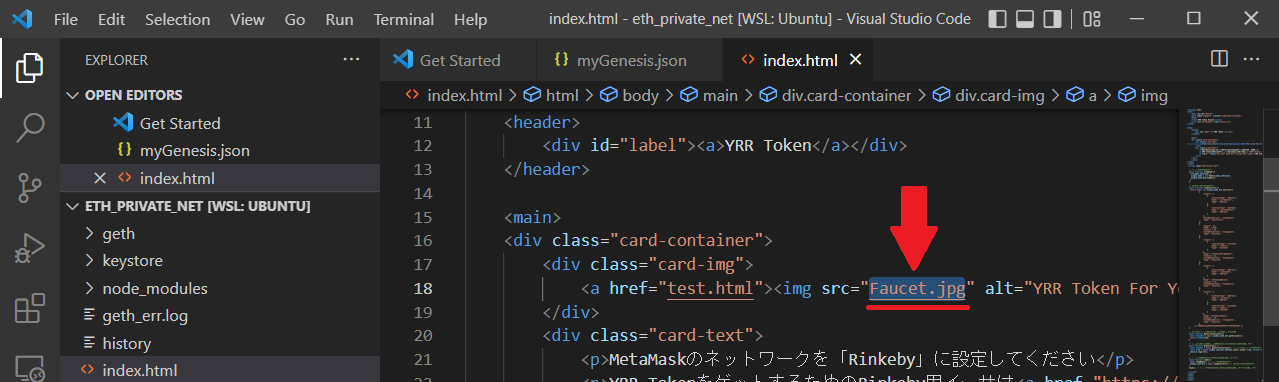
ドラッグしてきた画像は「index.html」のscrで指定しています↓

<a href="test html">は<a href="Faucet.jpg" target="_blank">になっています_(._.)_
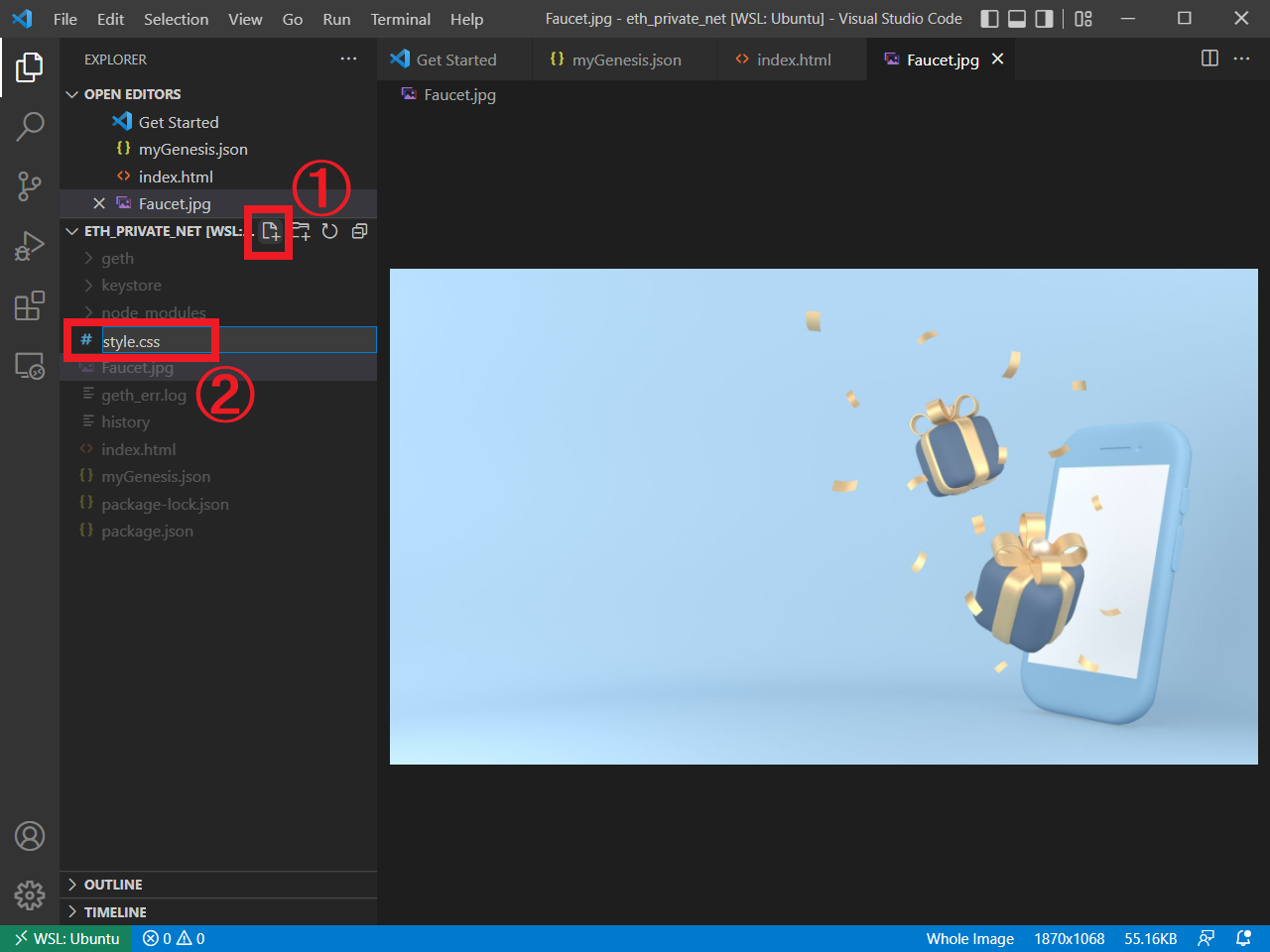
style.cssを作成する。
順番にクリックし、「style.css」と入力↓

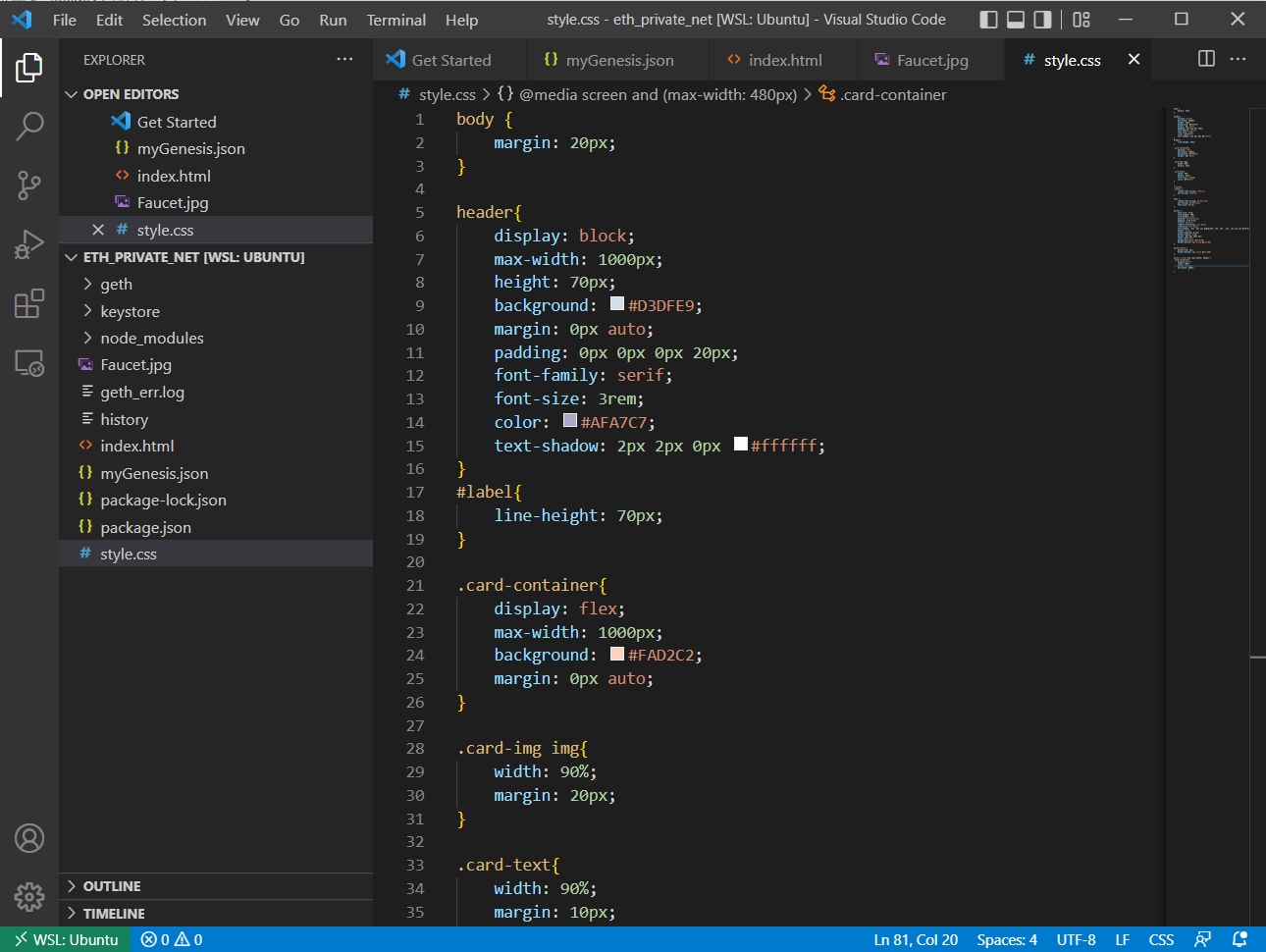
下記コードを「style.css」にコピペ↓
body {
margin: 20px;
}
header{
display: block;
max-width: 1000px;
height: 70px;
background: #D3DFE9;
margin: 0px auto;
padding: 0px 0px 0px 20px;
font-family: serif;
font-size: 3rem;
color: #AFA7C7;
text-shadow: 2px 2px 0px #ffffff;
}
#label{
line-height: 70px;
}
.card-container{
display: flex;
max-width: 1000px;
background: #FAD2C2;
margin: 0px auto;
}
.card-img img{
width: 90%;
margin: 20px;
}
.card-text{
width: 90%;
margin: 10px;
font-size: 1.8rem;
color: #AFA7C7;
}
*,
*:before,
*:after {
-webkit-box-sizing: inherit;
box-sizing: inherit;
}
html {
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-size: 62.5%;
}
button {
font-size: 2rem;
font-weight: 700;
line-height: 1.5;
display: inline-block;
padding: 1rem 4rem;
cursor: pointer;
-webkit-transition: all 0.3s;
transition: all 0.3s;
text-shadow: -1px -1px 1px rgba(255, 255, 255, .44), 1px 1px 1px #602D1D;
border: none;
letter-spacing: 0.1em;
border-radius: 1rem;
color: #ffffff;
background-color: #fff100;
border-bottom: 5px solid #ccc100;
}
button:hover {
margin-top: 3px;
border-bottom: 2px solid #ccc100;
}
@media screen and (max-width: 480px) {
.card-container{
display:block;
width: 100%;
margin: 0 auto;
max-width: 600px;
}
}

Node.jsの「serve」というライブラリでサーバを立てる

プライベート(テスト)ネットワークでメタマスクを実行するために、Node.jsの「serve」というライブラリでサーバを立てるのじゃ。
まずはnpmを初期化するのじゃ。
初期化処理をするとpackage.json(パッケージを管理するための設定情報を記述するファイル)が自動的に作られるのじゃ。
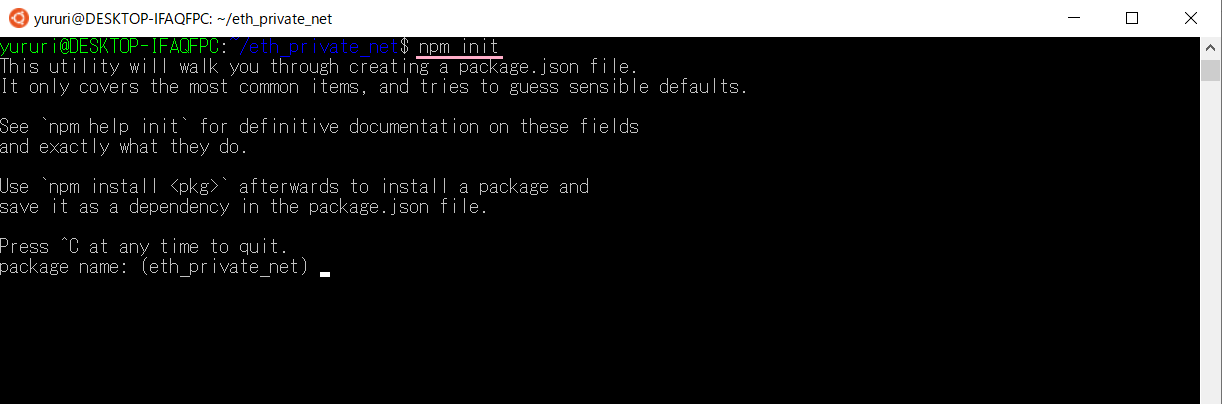
npmの初期化コマンドを実行「npm init」↓

「package neme: (eth_private_net)」(上記画像の一番下)
「version: (1.0.0)」
「description:」
「entry point: (index.js)」
「test command:」
「git repository:」
「keywords:」
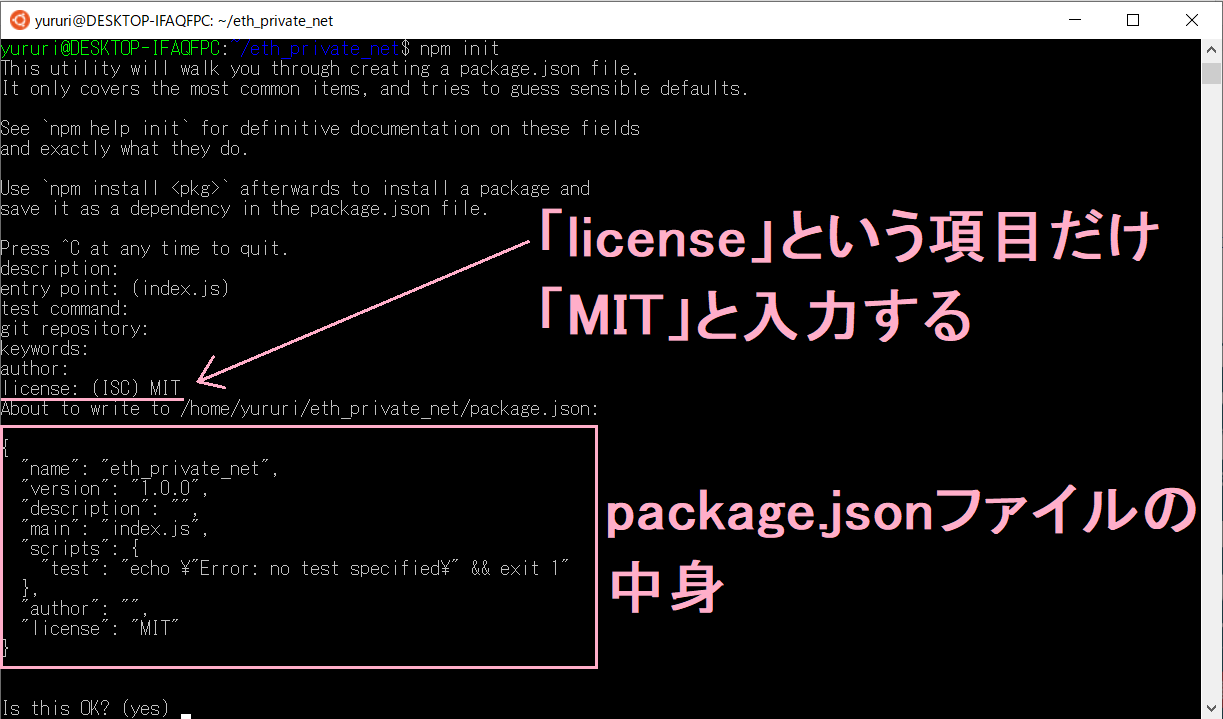
「author:」の項目を入力するのだが、最後の「license」という項目だけ「MIT」と入力して、あとは全項目何も入力せずにデフォルトの値のままEnterキーを押す↓


なぜ「license」という項目だけ「MIT」としたか、なのですが、
「マナブログ」内に記載されていた「トークン発行用のスマートコントラクト」の一番上に「// SPDX-License-Identifier: MIT」と書いてあったからです。
色々調べてみても、「ISC」や「MIT」はフリーソフトウェアライセンスであること、特に理由がない限りはOSIに記載されているものを使用するということしかわかりませんでした。
だからここの部分はもしかしたら、デフォルトの設定(ISC)のままでも問題ないのかもしれません。
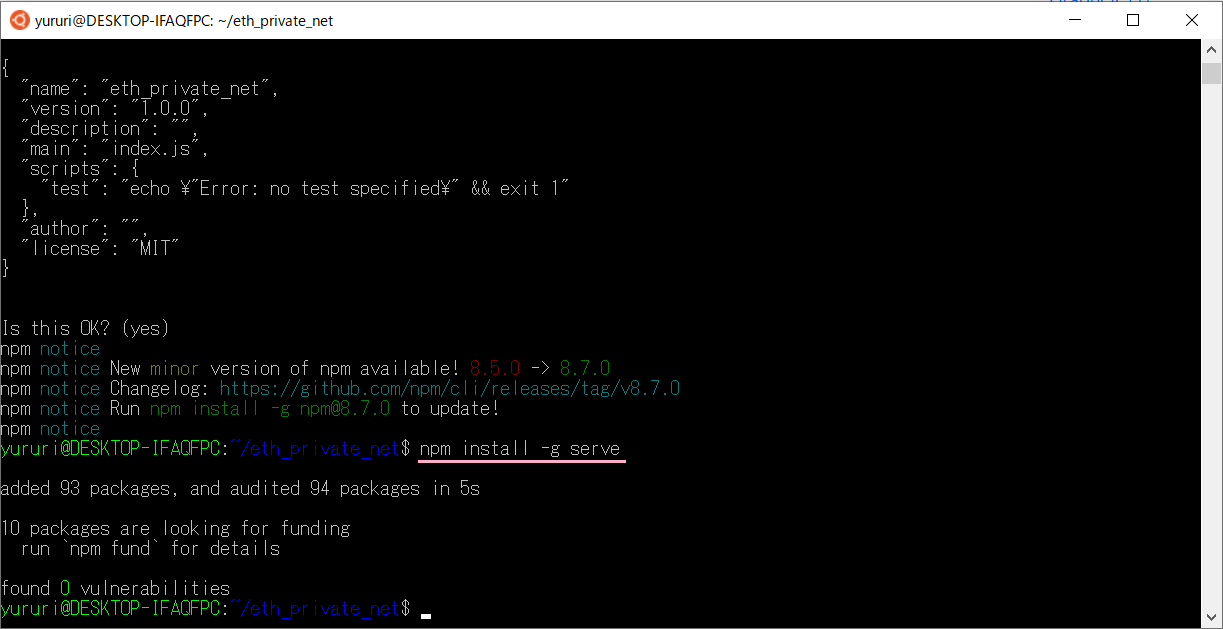
「Is this ok? (yes) 」かきかれるので、そのままEnterキーを押す
npm serveのインストール。
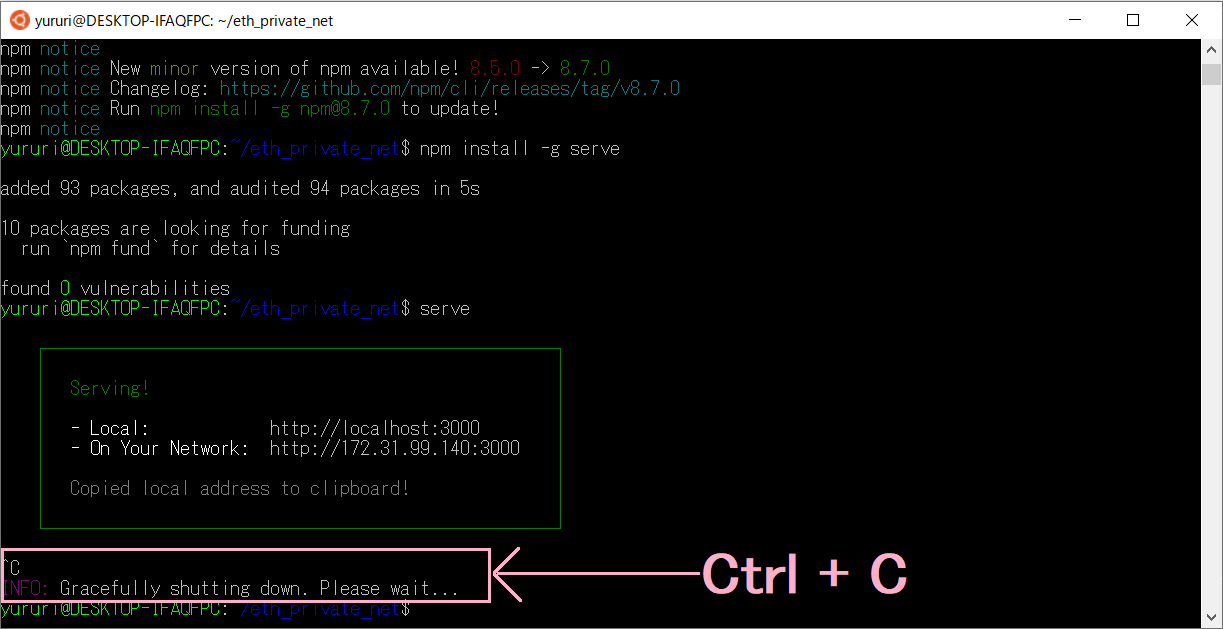
↓コマンドを実行「npm install -g serve」

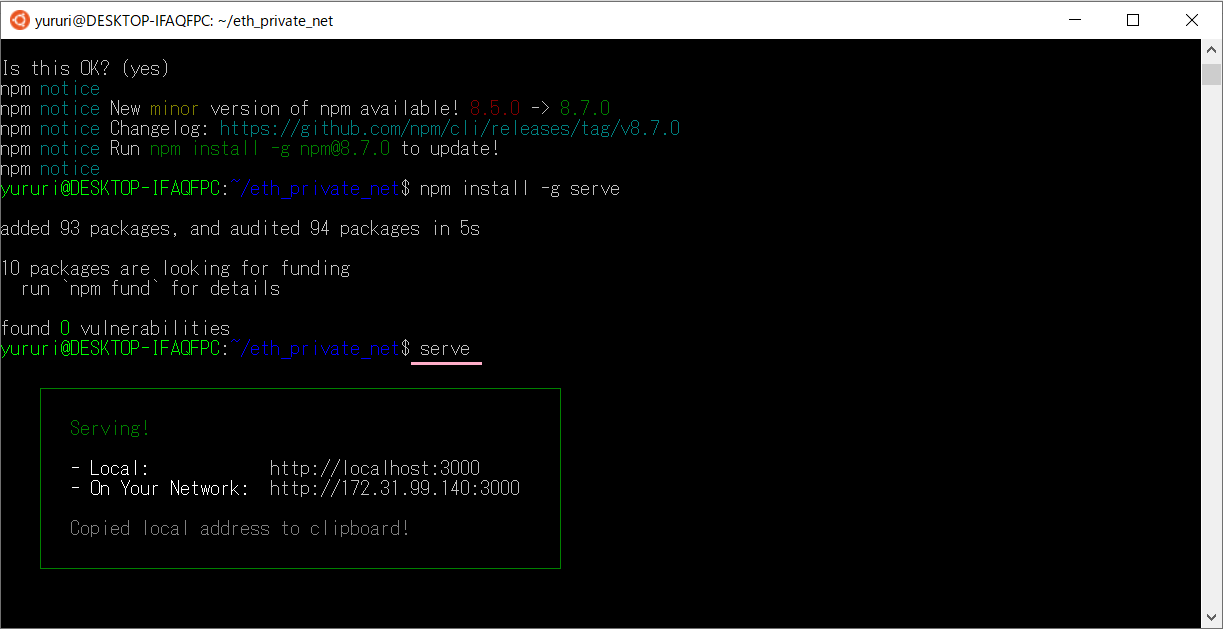
↓コマンドを実行「serve」


サーバを起動する

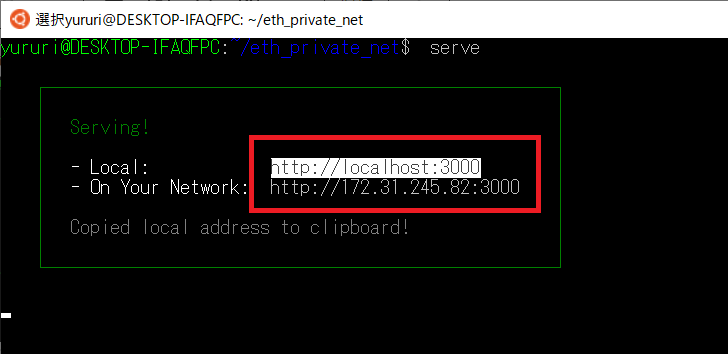
サーバを起動するのじゃ。
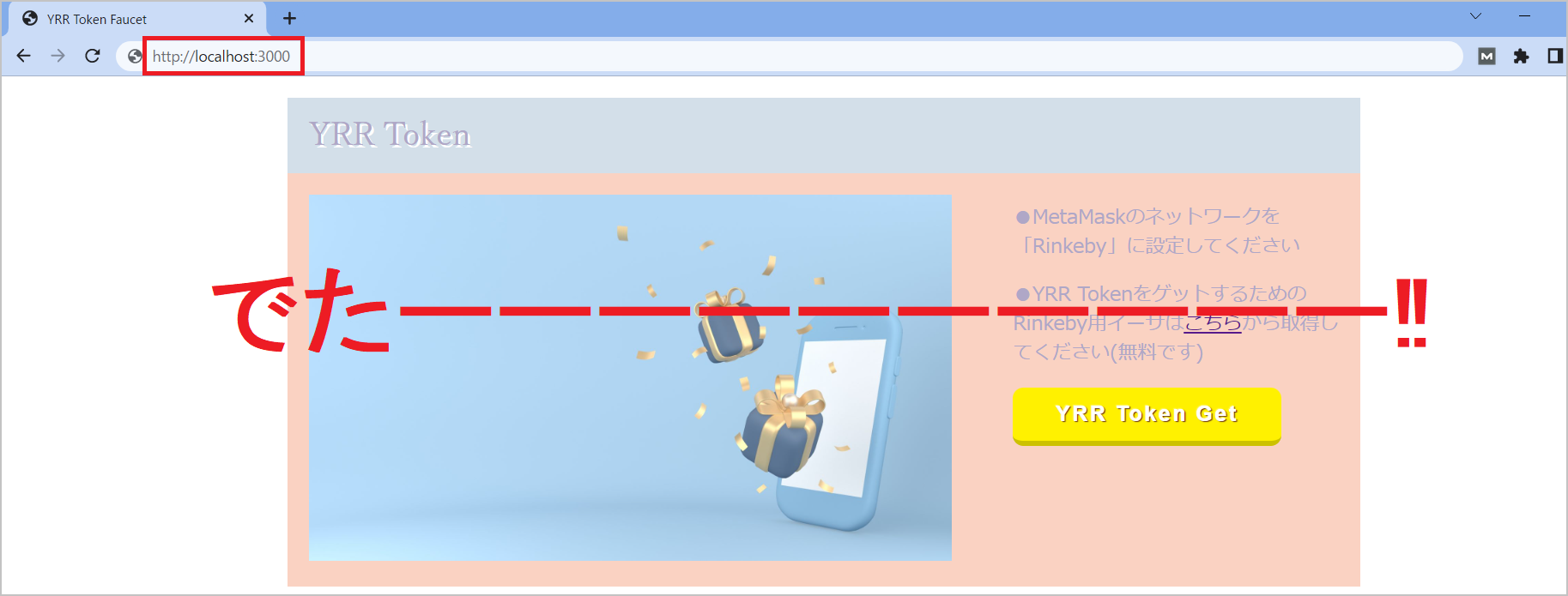
上か下のどちらかのURLをブラウザに入れる↓

ドキドキ…

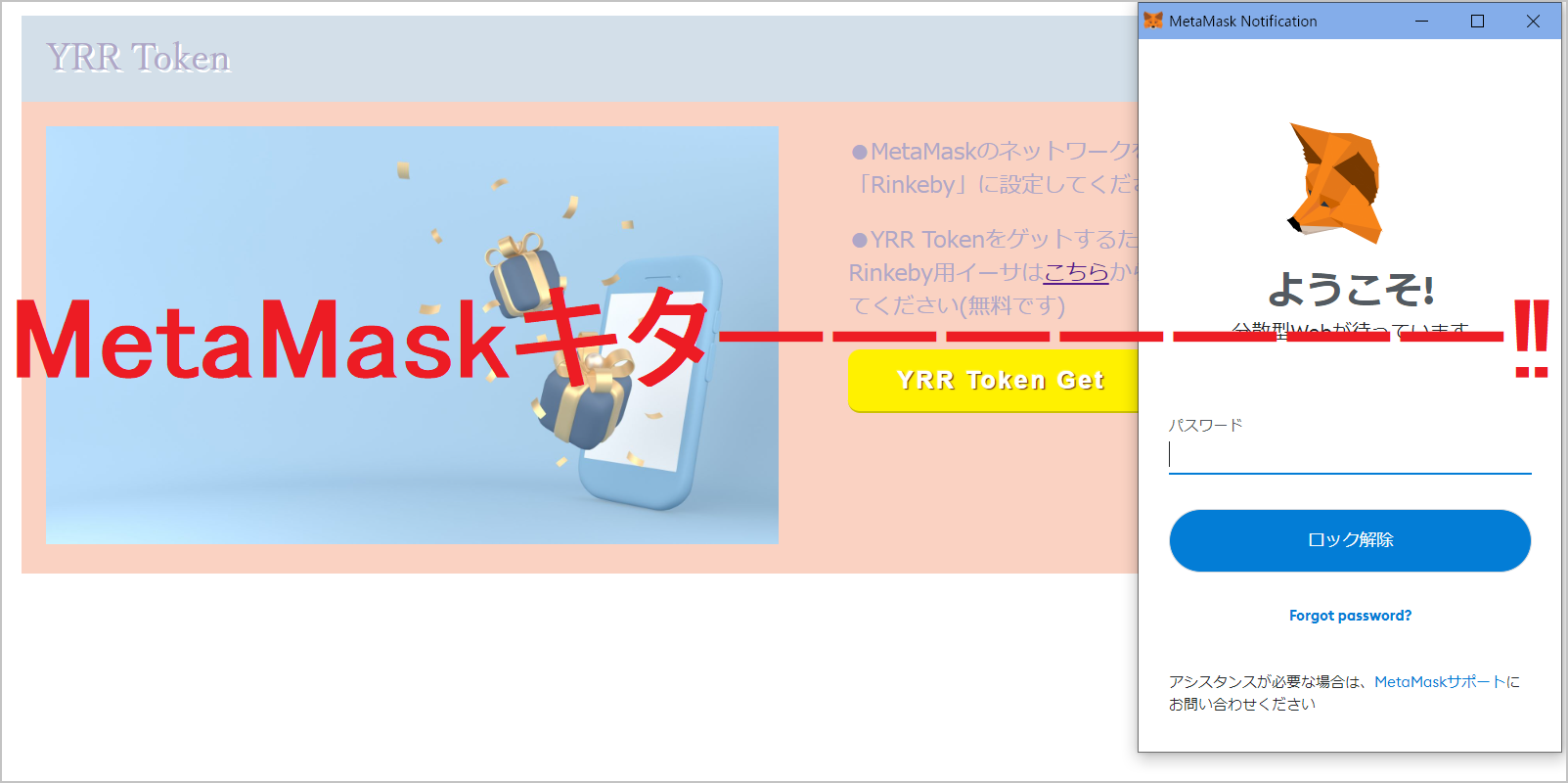
いよいよ「YRR Token Get」ボタンをクリックしてみる…
ポチっと…

※何も起こらない場合は「Injected Web3」が選択できない場合を参照
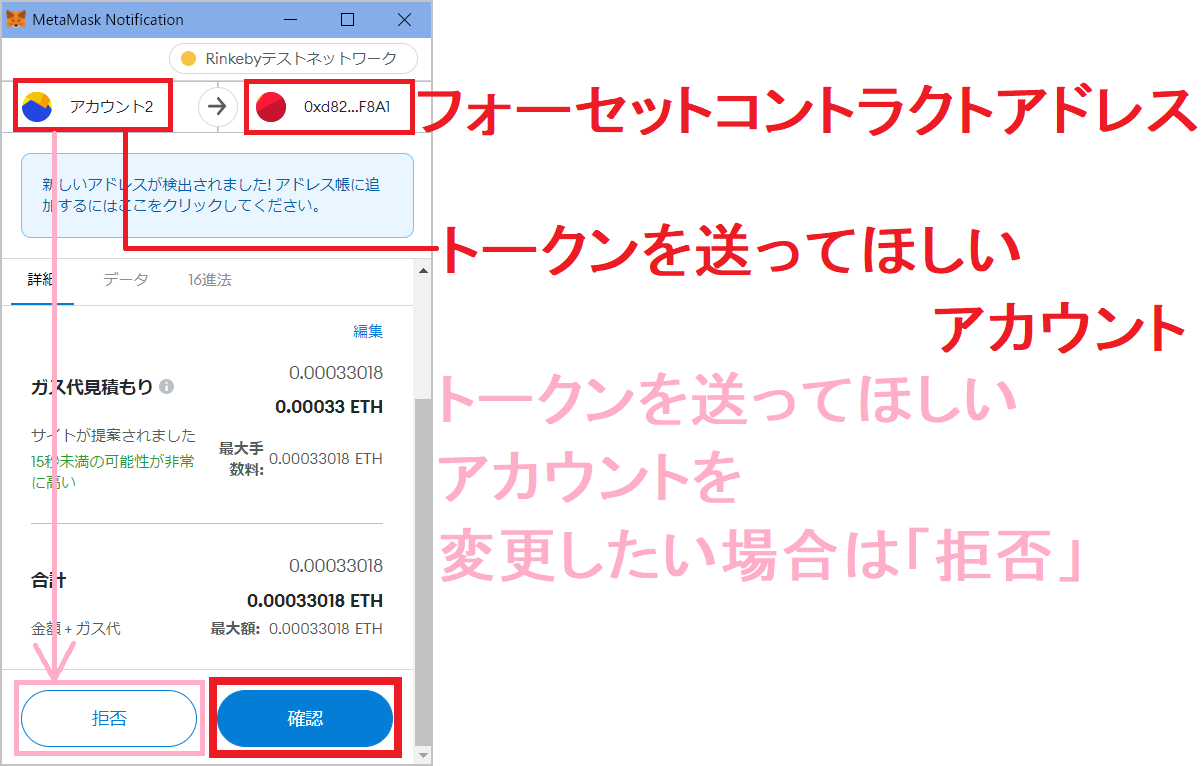
よければ確認をクリック↓

※拒否した場合は、再度MetaMaskを立ち上げ、トークンを送ってほしいアカウントに接続してからFaucetサイトの「YRR Token Get」ボタンを押す。
MetaMask画面が消え、下記画像が現れる↓

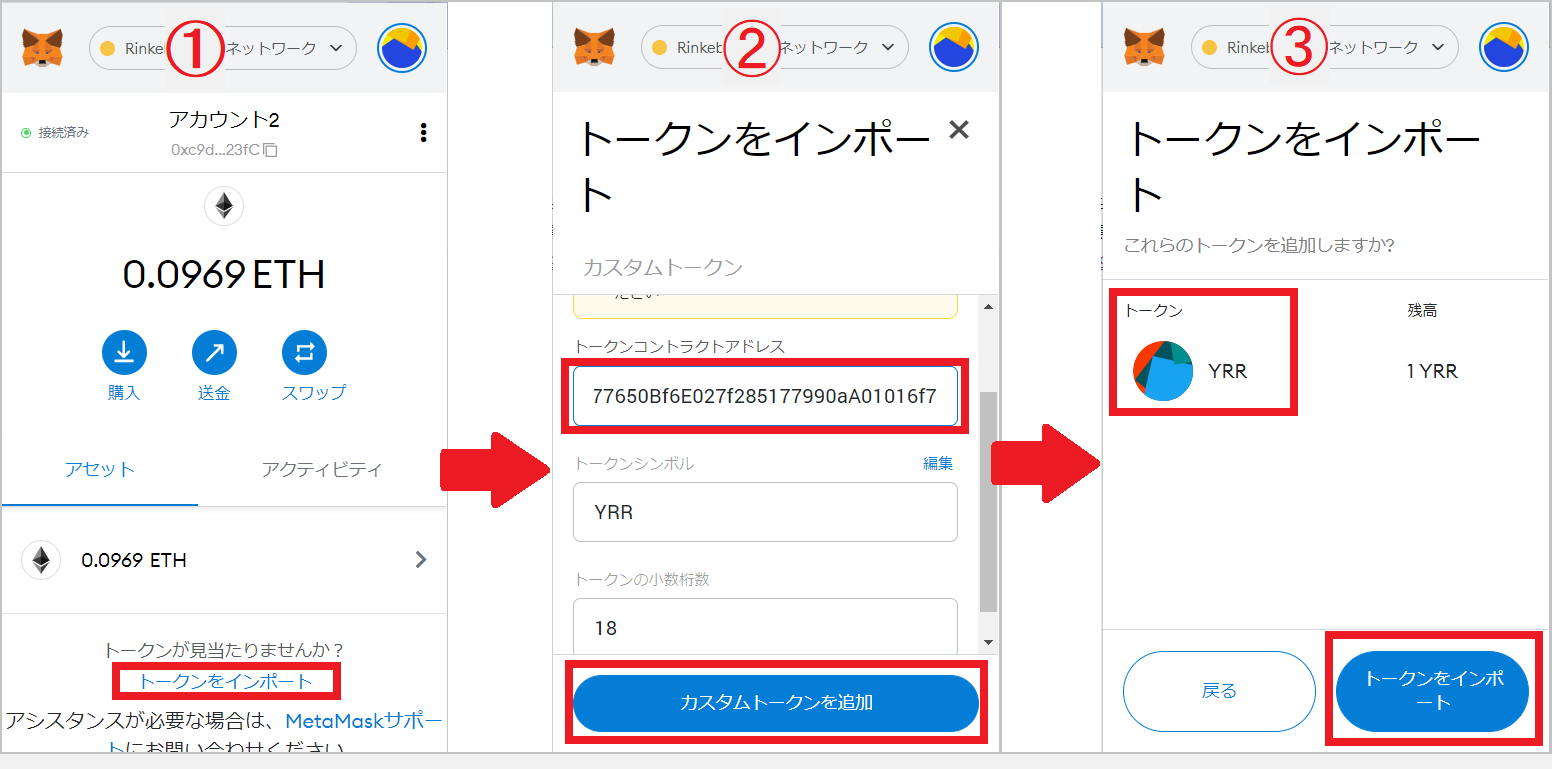
①MetaMaskを立ち上げてみても、自分のトークンが見当たらないので「トークンをインポート」
②「トークンコントラクトアドレス」を入力すると、「トークンシンボル」と「トークンの少数桁数」が自動的に入力されるので、「カスタムトークンを追加」をクリック
③自分のトークンか確認してから、「トークンをインポート」をクリック



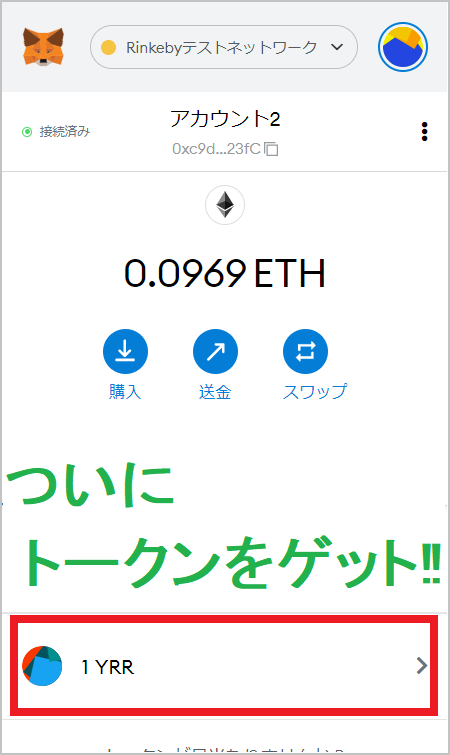
ヤタ━ヽ(≧▽≦★)=3=3━ッッ!!!
やっと成功した‼

ほっほっほ、よく途中であきらめなかったのじゃ。

何度もくじけそうになったけど、
1つ1つ調べていけば、少しだけどプログラミングの事やSolidityの事が理解できたし、なによりプログラミングってとても楽しい
( *´艸`)
このような機会を与えてくれたマナブさんに感謝です‼

君もよくがんばったのじゃ、お疲れ様だったのじゃ(´・ω・)っ旦~

作ったサイトはFC2ホームページの無料サーバーにアップしました。
1YRRどうぞ( ̄▽ ̄)
特に価値はありませんが( ̄▽ ̄)
また、もし何か間違いなどございましたら、どしどし指摘してください_(._.)_





ー コメント ー