12月ですね。
「このサイトも素敵だなあ…」
「このサイトのこの部分はどうなってるんだろう…」
なんて思いながらリスペクトサイトを眺めていたら、なんだか昨日と違う。
雪が降っている…だとッッ!?
すぐマネしたくなるわたしは急いで雪の実装にとりかかり、忘備録としてまとめました。
カスタマイズのヒントにしてみてください。
- Cocoonを使っている
- あのサイトのように雪を降らせたい!
- CSSとかjavascriptはかじった程度…
もちろん今回も沢山の方のコードをコピペ…いえ、参考にさせていただいております。
参考にさせていただいたのは、
かけちまるさんの「かけちまるblog」と
あトんさんの「after work lab」です
Cocoonに雪を降らせる方法は全部で3つ。
雪の降り方もそれぞれ違うので参考サイトへ行き雪のデモ画面で確認してみて下さい。
間違って他の部分を消してしまったりすることを防ぐために、貼り付ける前にこれから書き込んでいく「 head-insert.php 」や「 カスタムCSS 」、「 カスタムJavaScript 」に元々書いてあるコードがあれば、メモなどにコピーしておくことををおススメします
また、この記事は前回の記事のカスタマイズをした後に行っているので、そちらもヒントにしてみてください。
ゆっくり縦に舞い落ちる雪

1つ目はかけちまるさんのサイトを参考にさせていただいた、ゆっくり縦に舞い落ちる雪です。
ライブラリをhead-insert.phpに張り付ける
<script src="https://cdnjs.cloudflare.com/ajax/libs/particles.js/2.0.0/particles.min.js"></script>
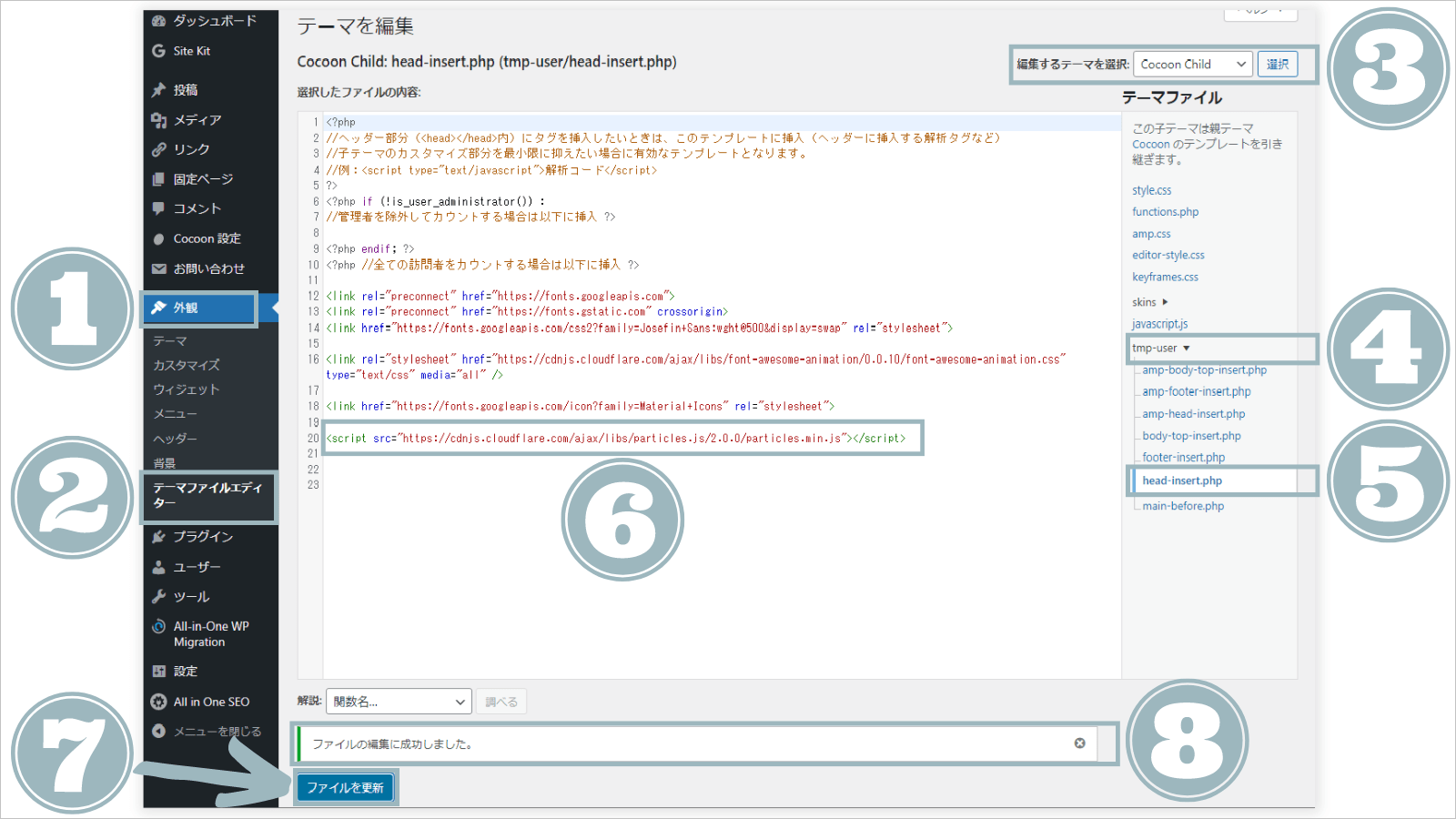
① 「 外観 」
② 「 テーマファイルエディター 」
③ 「 Cocoon Child 」を選択
④ 「 tmp-user 」
⑤ 「 head-insert.php 」
⑥ 「 コード 」を貼り付ける
⑦ 「 ファイルを更新 」
⑧ 「 ファイルの編集に成功しました。 」と表示されたらOK
JavaScript

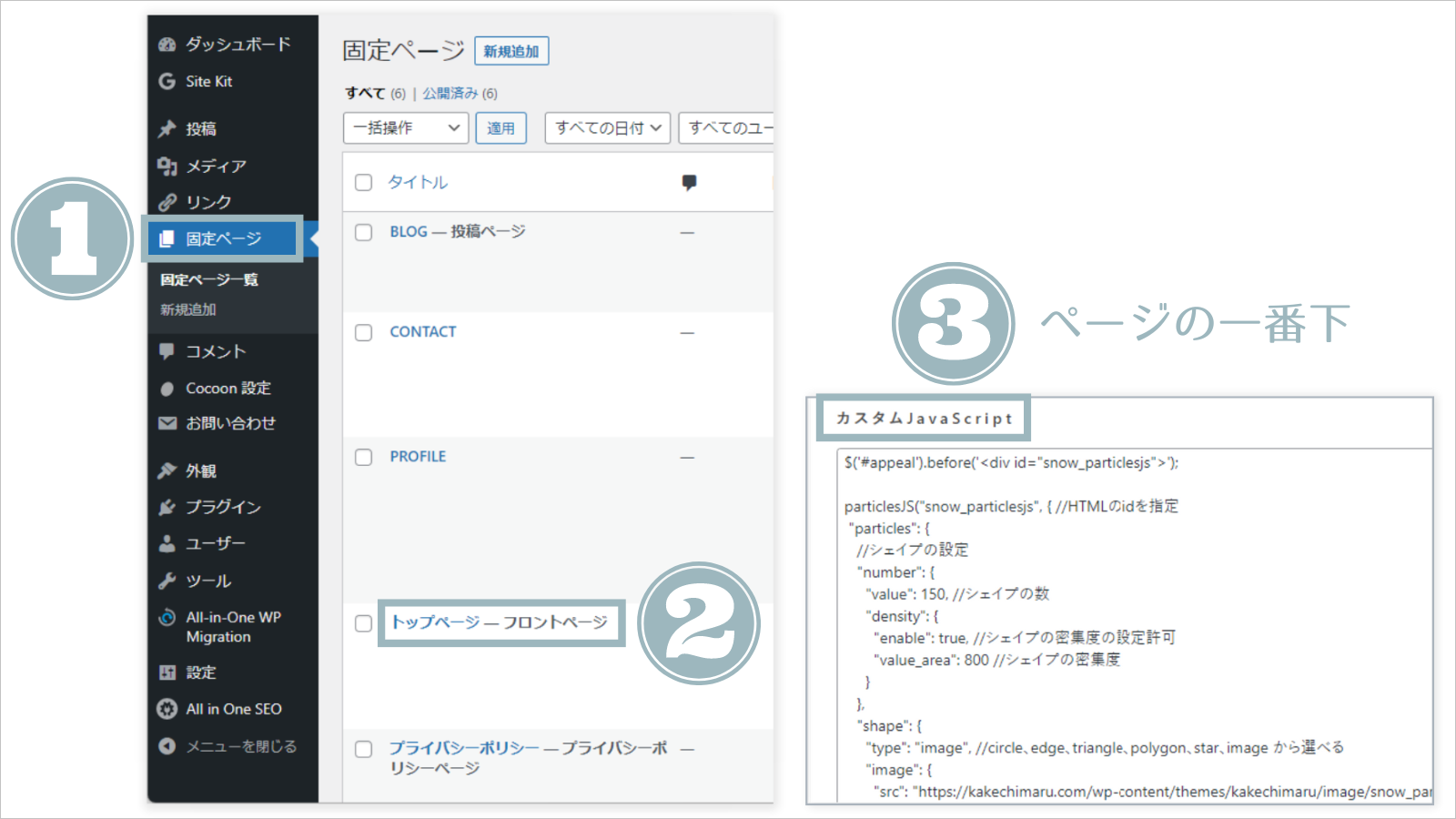
① 「 固定ページ 」
② 「 トップページ(フロントページ) 」
③ ページの一番下「 カスタムJavaScript 」
$('#appeal').before('<div id="snow_particlesjs">');- 上記コードは、<div id=”snow_particlesjs”>というタグをhtml内、アピールエリアの前に追加しています。
このコードの下に「かけちまるblog」に記載されているコードをコピペ。
※上図③を参照
画像をそのまま使用しないでください。
記載されているコードの雪の画像(“shape”の中の”image”)だけは
ご自身で用意するか、
かけちまるさんがブログ内で雪用の画像をダウンロード出来るようにしてくれているので、そちらに名前を付けてワードプレス内に保存し”src”のリンクに設定してください。
CSS
「 カスタムJavaScript 」の上の「 カスタムCSS 」
#snow_particlesjs {
width: 100%;
height: 100%;
}
canvas {
position: absolute;
z-index: 999;/*一番手前に表示させる*/
pointer-events: none;/*クリックできるようにする*/
}- 【z-index】の数値が大きくなるほど前面にきます。
今回は期間限定の設定なので、ここの数値は適当に設定しました。
ゆっくり横に流れ降る雪

これ以降は、あトんさんのサイトを参考にさせていただきました。
まずはゆっくり横に流れ降る雪です。
JavaScript

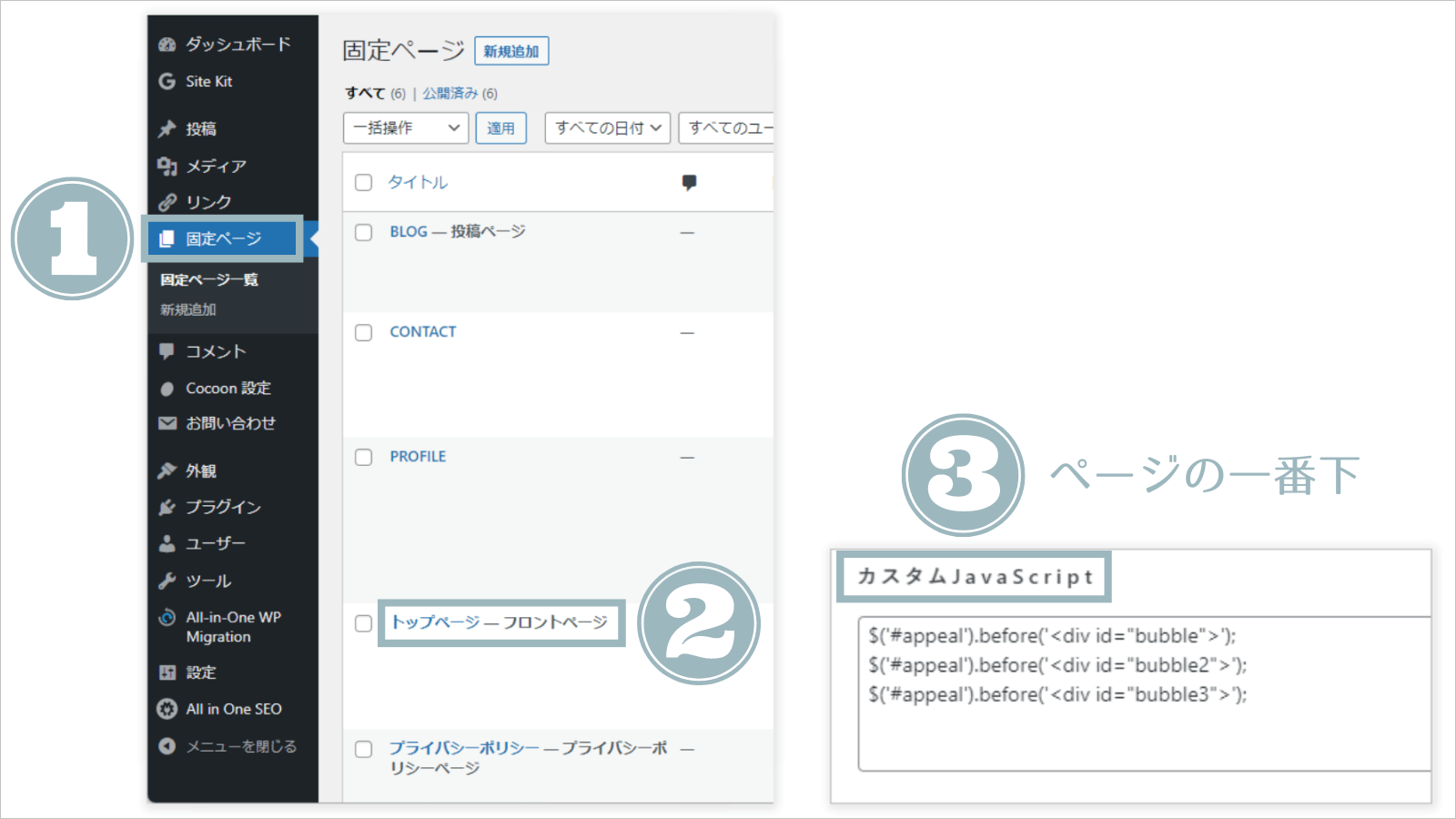
① 「 固定ページ 」
② 「 トップページ(フロントページ) 」
③ 「 カスタムJavaScript 」
$('#appeal').before('<div id="bubble">');
$('#appeal').before('<div id="bubble2">');
$('#appeal').before('<div id="bubble3">');- このコードで3つのタグをhtml内、アピールエリアの前に追加しています。
※上図③を参照
CSS
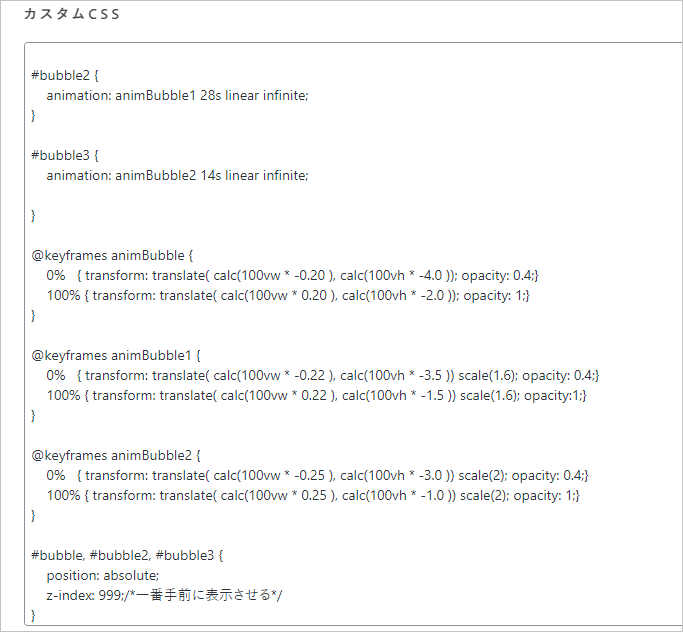
「 カスタムJavaScript 」の上の「 カスタムCSS 」
- 「after work lab」の目次【CSSで雪を降らせる方法】に記載されているコードの6行目#bubble,から下をコピペ。
- 下記コードを追加。
#bubble, #bubble2, #bubble3 {
position: absolute;
z-index: 999;/*一番手前に表示させる*/
}
もさもさ降る雪

薄っすら雪が積もりそうな量の雪です。
JavaScript
① 「 固定ページ 」
② 「 トップページ(フロントページ) 」
③ 「 カスタムJavaScript 」
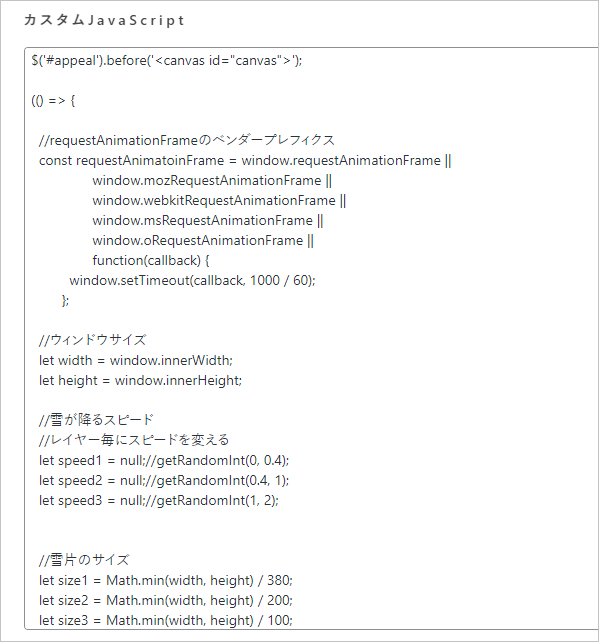
$('#appeal').before('<canvas id="canvas">');
- 上記コードは、<canvas id=”canvas”>というタグをhtml内、アピールエリアの前に追加しています。
- このコードの下に「after work lab」の目次【Canvasで雪を降らせる方法-その1】に記載されているコードの12行目(() => {から下ををコピペ。

CSS
「 カスタムJavaScript 」の上の「 カスタムCSS 」
#canvas {
position: fixed;
z-index: 999;/*一番手前に表示させる*/
top:0;
left: 0;
pointer-events: none;/*クリックできるようにする*/
}アニメーション参考サイト
いかがでしょうか、お好みの雪がサイトに降りましたか?
今は季節柄雪を降らせていますが、これを花びらや紙吹雪などに変えると一年中何かを降らせて楽しめますよね。
そんなアニメーションの実装を調べてまとめてくれているサイトがありました。
イメージ広がり、カスタマイズの参考になります。
それではよいカスタマイズライフをヾ(ˊᗜˋ*)








ー コメント ー