「 ○○フォントを使いたいなぁ… 」
「 文字間隔はもっと広い方がいいんだよなぁ… 」
デザインにこだわりのあるブロガーさんは、そんな風に思うこともあると思います。
そこでこの記事ではワードプレス・cocoonのブロックエディタで「 Googleフォント 」と「 文字間隔 」の設定方法を紹介していこうと思います。
具体例として「 日本語は游ゴシックで英字は Josefin Sans、文字間隔は3.52px 」という設定で行っていきます。
同じような悩みを持っている方のお役に立てたら幸いです。
- cocoon のブロックエディタ(Gutenberg・グーテンベルク)を使っている
- Google Fonts を使いたい
- 文字間隔を変更したい
この記事は、なこラボ さんのサイトを参考にさせて頂きました。
なこラボさんのサイトは色遣いやデザインもとてもオシャレです

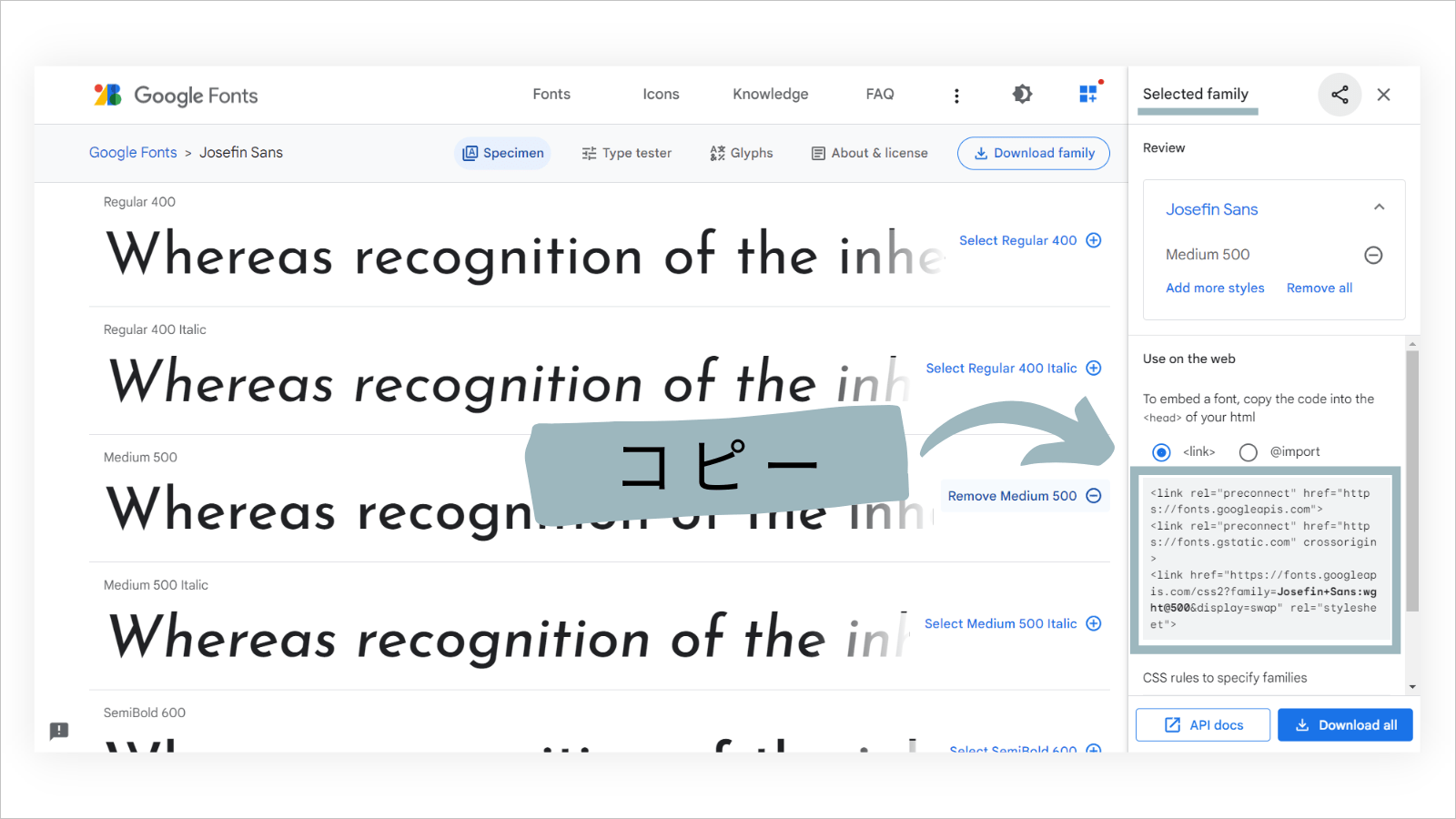
Googleフォント・文字間隔の設定方法


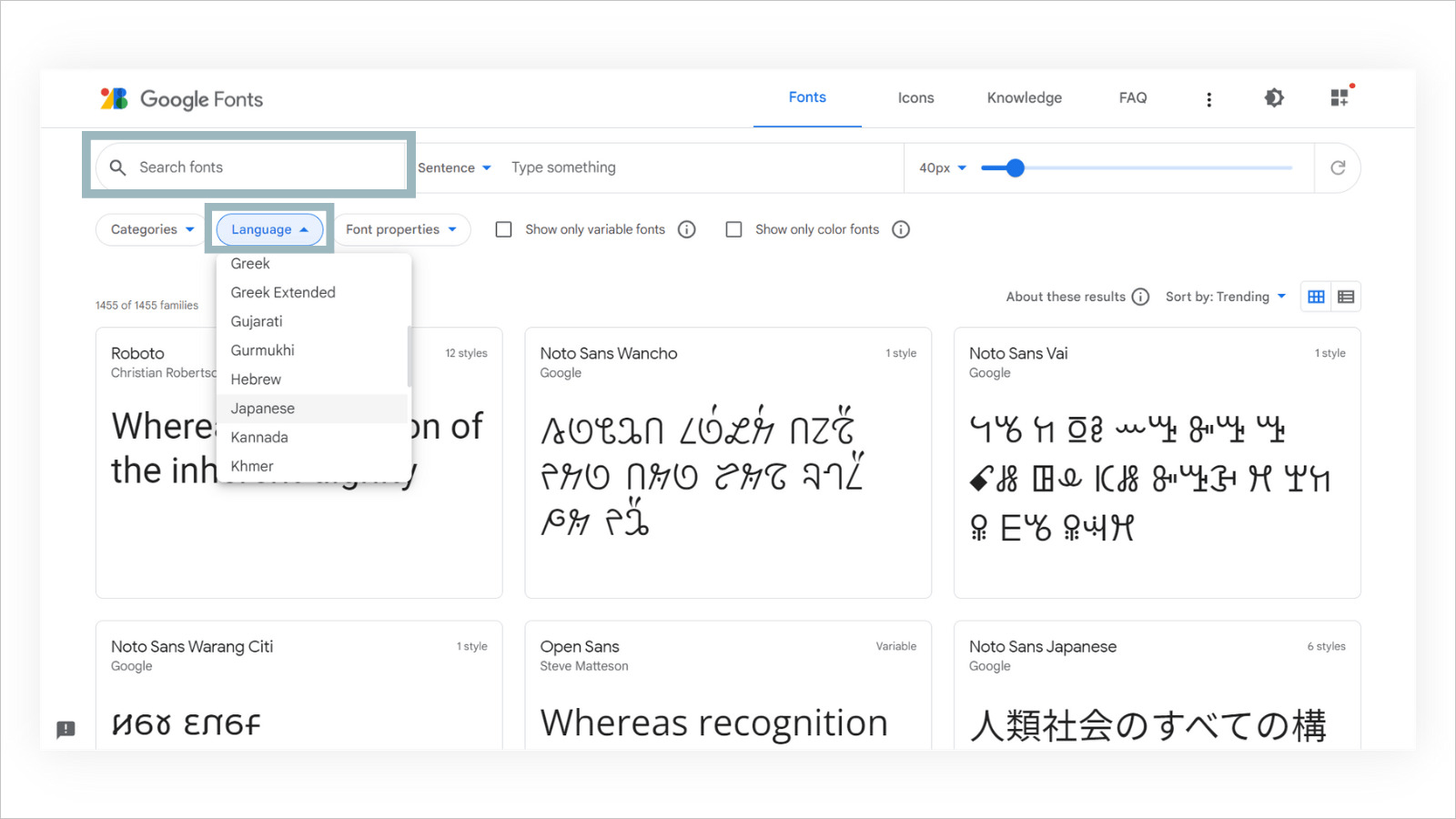
「 Search fonts 」でフォント名を直接入力して検索してもいいし、
「 Language 」で日本語に絞り込んで実際の文字を見ながら選んでも◎


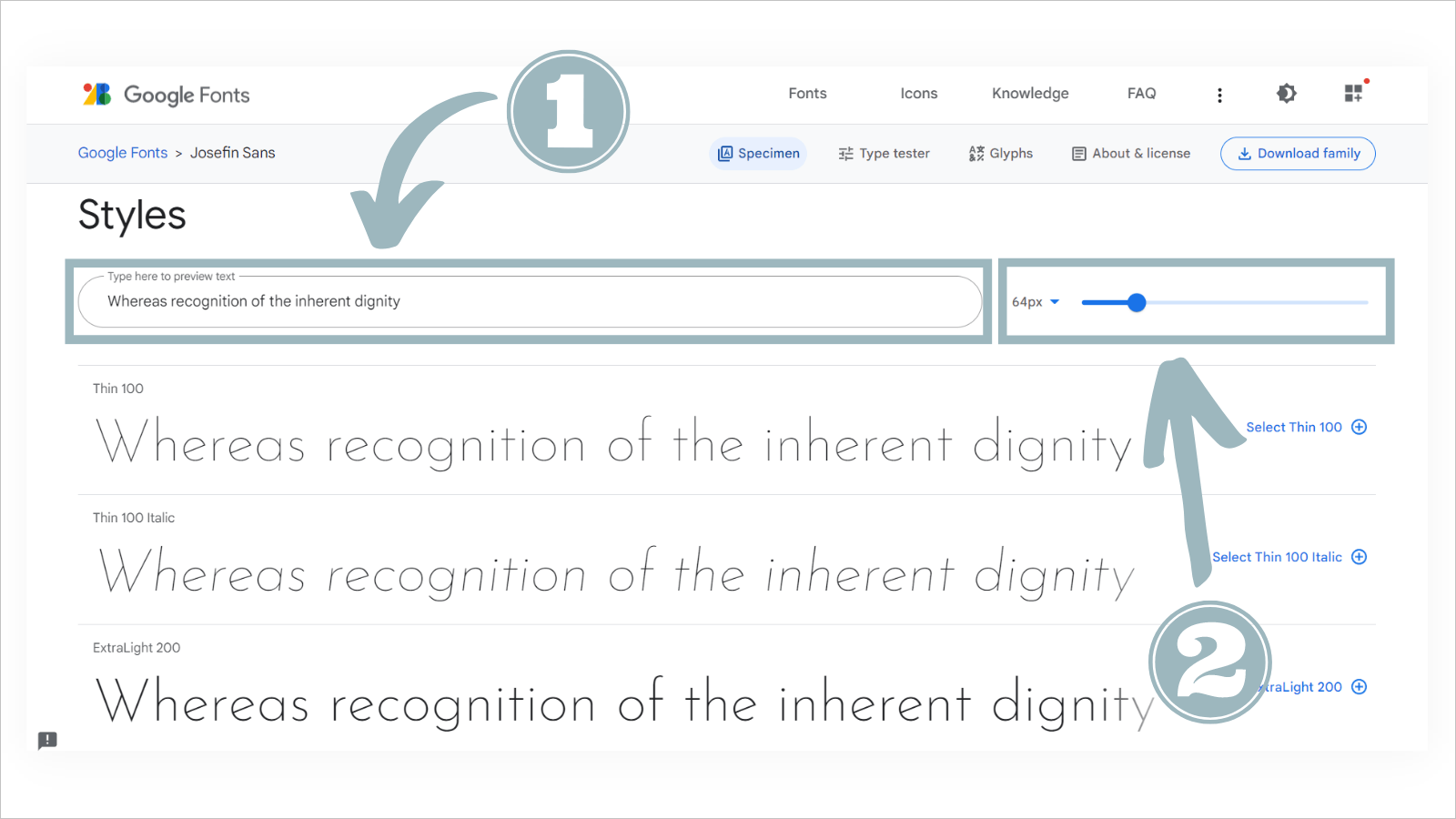
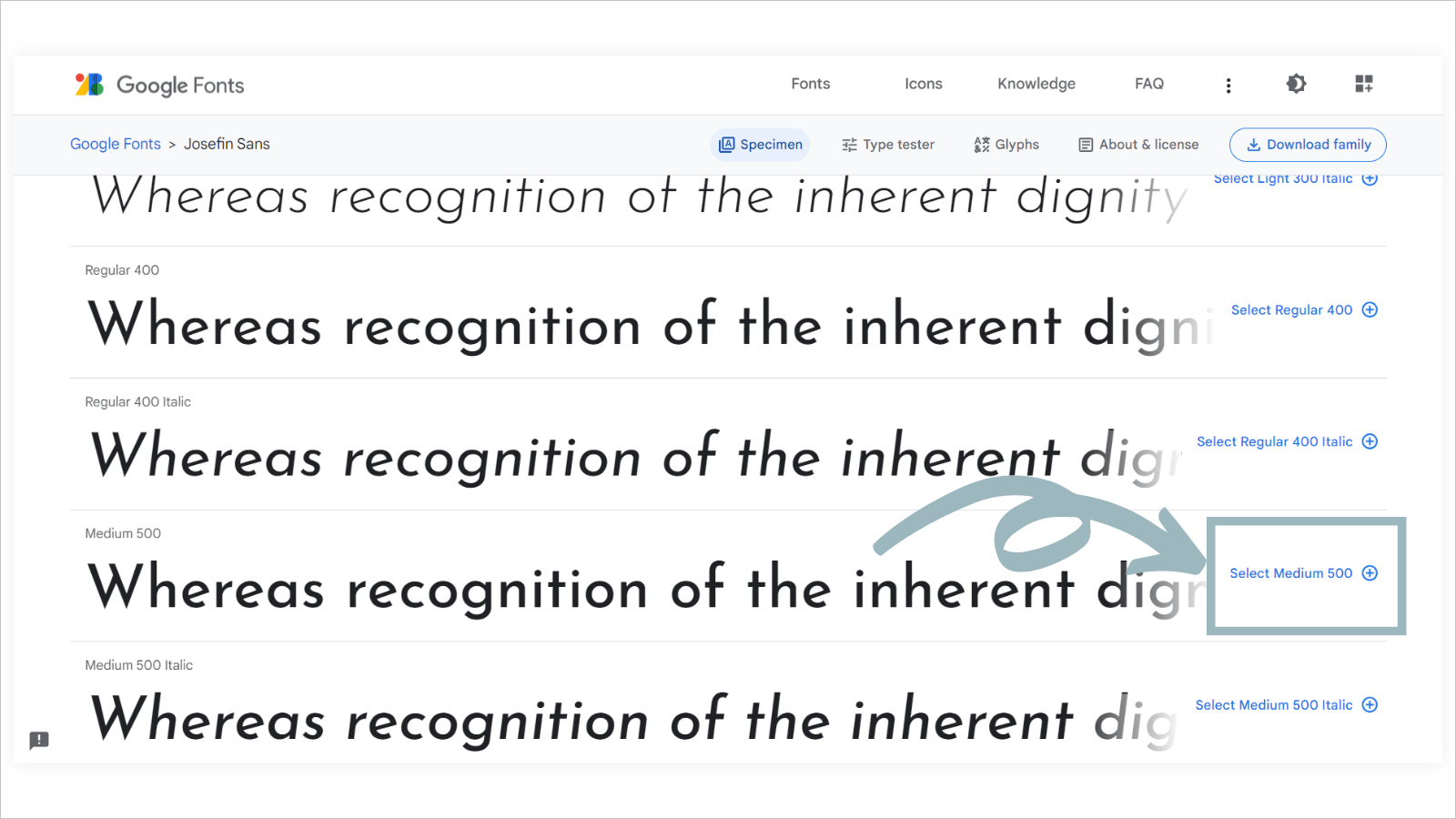
①に実際に使う文字を入力してプレビューとして確認でき、
②でフォントサイズを変えて確認することができます。

※フォントによっては1種類しかない場合もあります。


この画面はまたあとで使うのでページを閉じないでください。

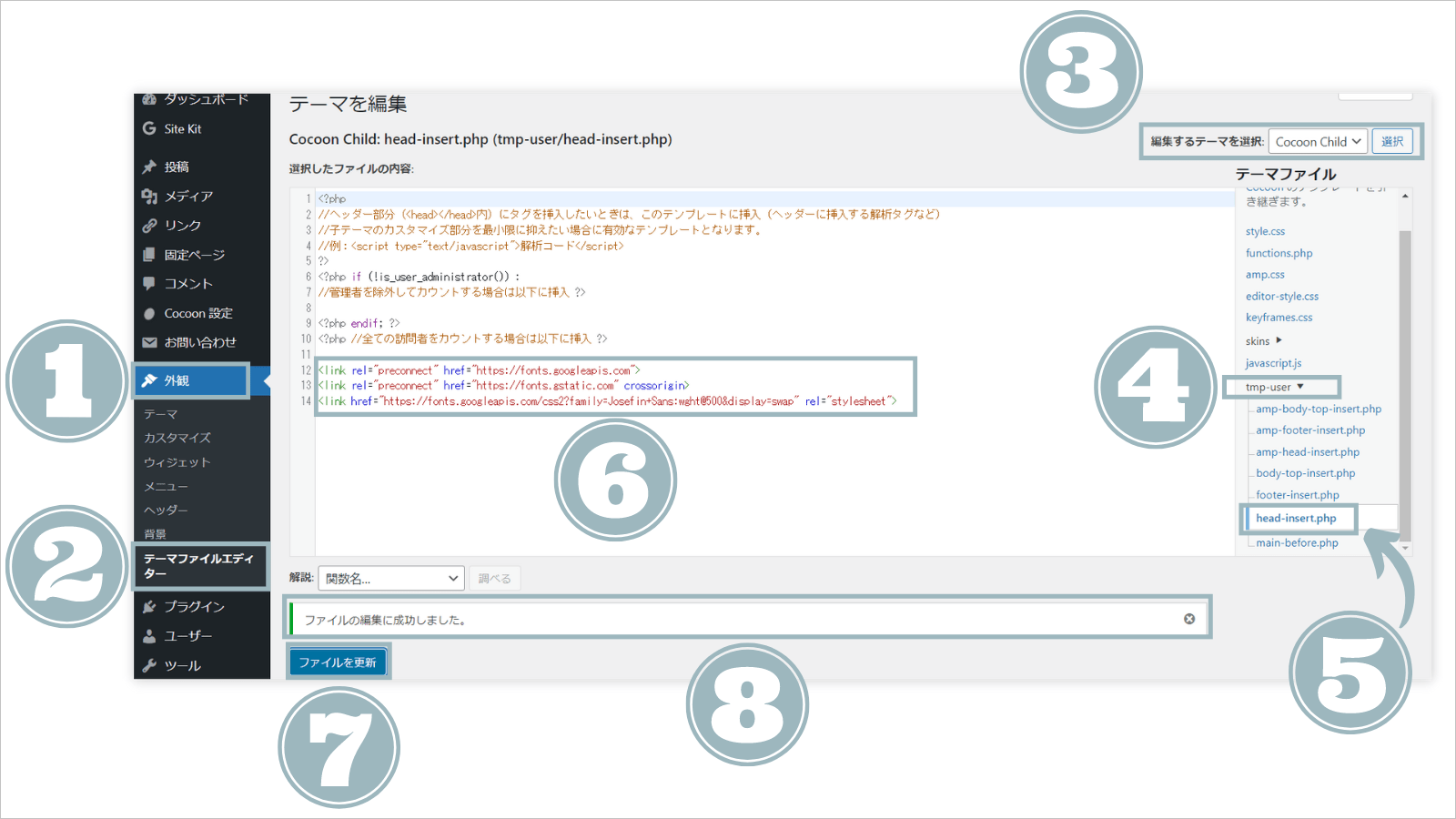
間違って他の部分を消してしまったりすることを防ぐために、貼り付ける前に「 head-insert.php 」に元々書いてあるコードを、メモなどにコピーしておくことををおススメします
– 貼り付け手順 –
① 「 外観 」
② 「 テーマファイルエディター 」
③ 「 Cocoon Child 」を選択
④ 「 tmp-user 」
⑤ 「 head-insert.php 」
⑥ link を貼り付ける
⑦ 「 ファイルを更新 」
⑧ 「 ファイルの編集に成功しました。 」と表示されたらOK

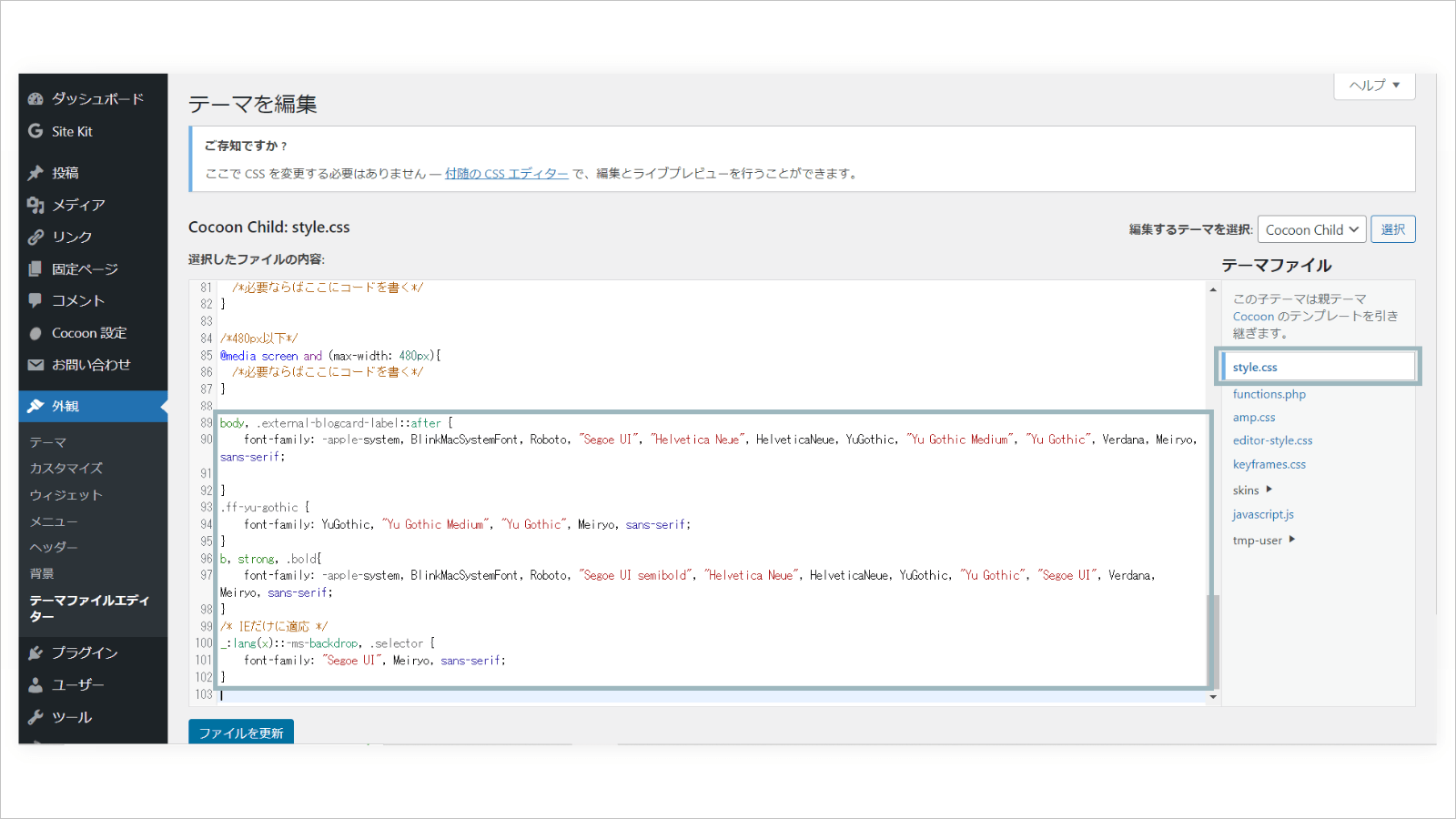
こちらも貼り付ける前に「 style.css 」に元々書いてあるコードを、メモなどにコピーしておくことををおススメします

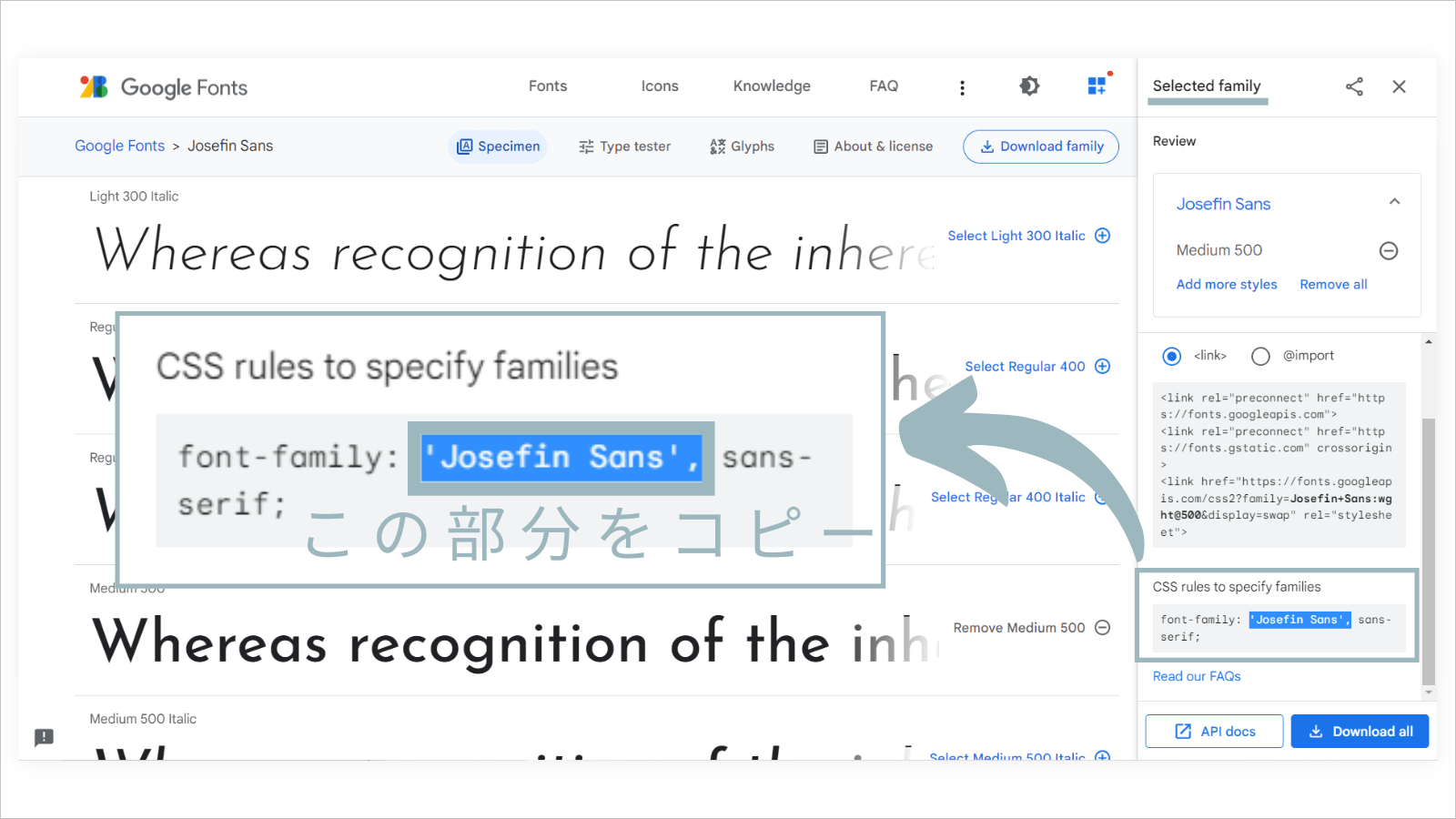
画面右「 Selected family 」を下へスクロールし
「 CSS rules to specify families 」の中、
「 font-family: 」の最初の部分の「,」までをコピー
※今回の場合で言うと「 ‘Josefin Sans’, 」。
みなさんはそれぞれのフォント名をコピーしてください。

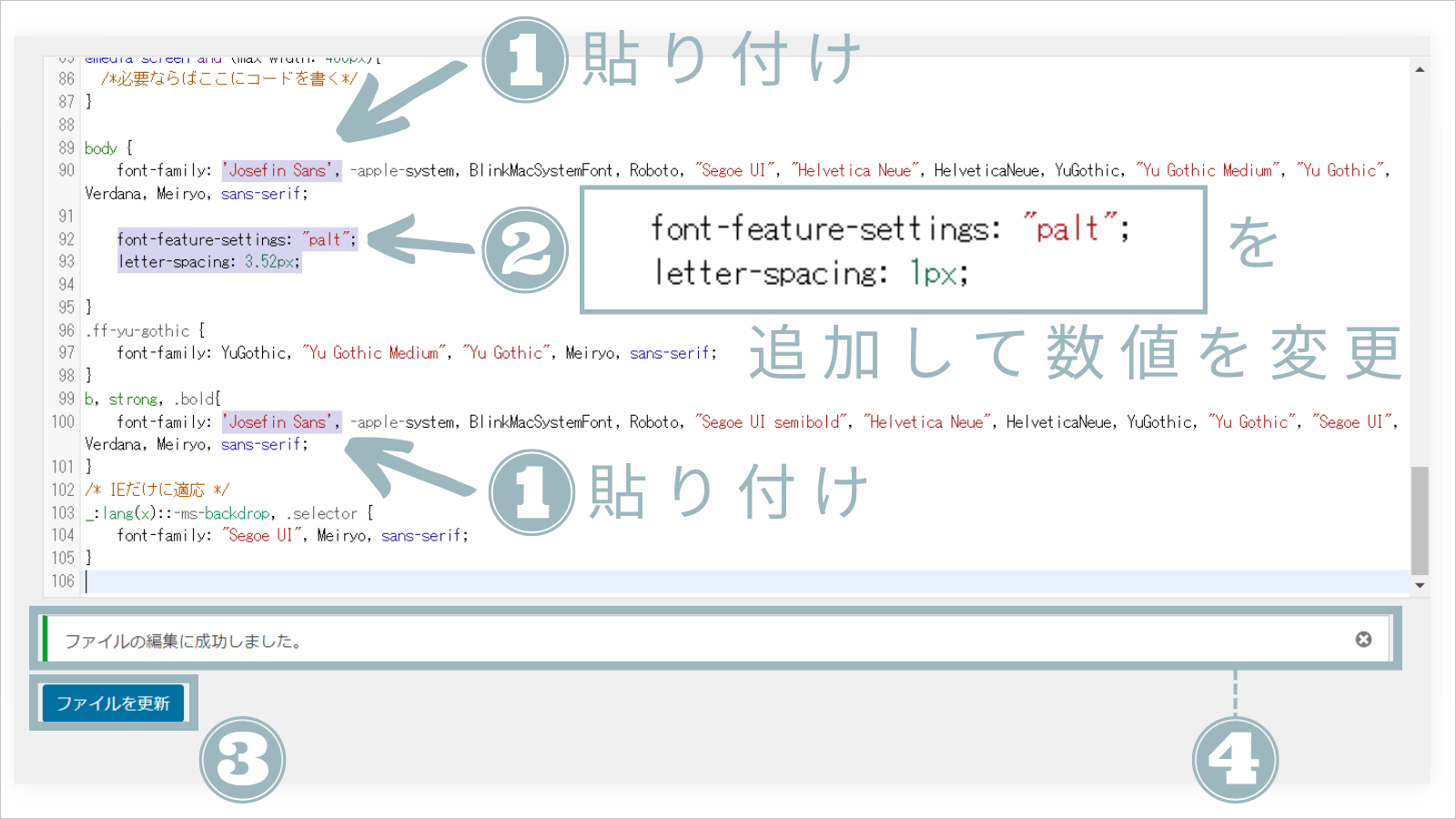
① 「 body 」と「 b, strong, .bold 」の「 font-family: 」の先頭に貼り付ける。
② 「 font-feature-settings: “palt”; 」と「 letter-spacing: 1px; 」を追加し、数値を変更してお好みの文字間隔にする。
③ 「 ファイルを更新 」
④ 「 ファイルの編集に成功しました。 」と表示されたらOK
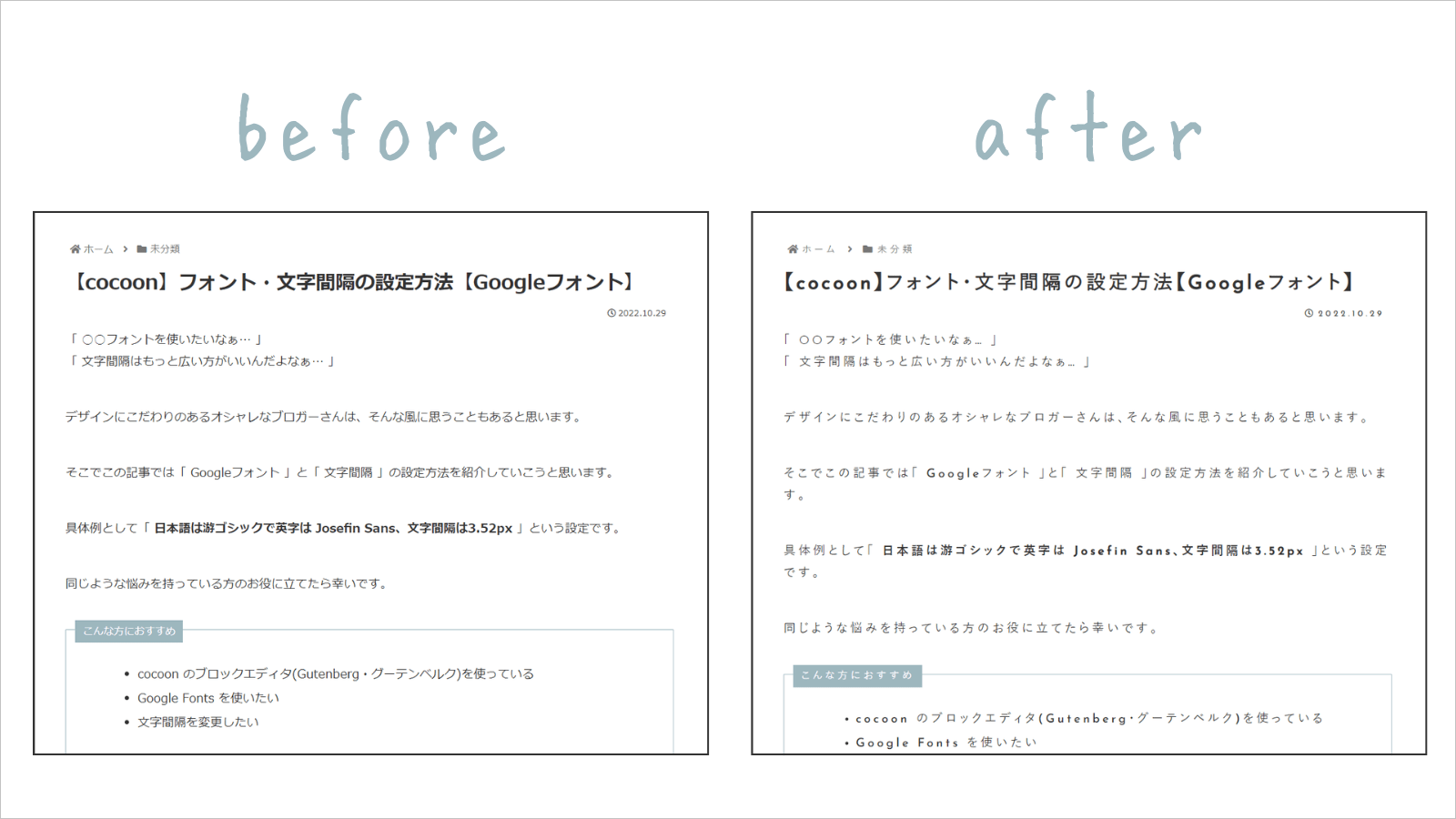
設定前と設定後で比較
– 今回の設定内容 –
日本語→ 游ゴシック
英字→ Josefin Sans
文字間隔→ 3.52px

画面に余裕があり、いいカンジです!
なこラボさん、ありがとうございます!!
ブログの雰囲気をちょっと変えてみたいという方はぜひやってみてください
.。゚+.(・∀・)゚+.゚




ー コメント ー