現在、Blenderで3DモデルをMMD用に作成しています。
我が娘の名前は『ヰる(イル)』です。
異星人のイルは地球に友達を作りにやってきました。
そんなイルの制作過程をゆるゆると書いていく忘備録です。
- Blender 3.6.7
ノードをレイヤーのように使うペイント方法
まあまあそんなわけで、モデリングと簡単なリギングを終え、テクスチャに取り掛かっている最中なのですが、
んまあ~~~色が上手に塗れない!
いつもテクスチャで躓きます。他でも躓きます。えぇ、えぇ。
絵の技術は一朝一夕で上手になるわけではないので、「なんとか簡易的にイイ感じに塗れないか」に時間を費やしたわけです。
そして見つけたテクニック、それがJump! Jun 3D chさんの「テクスチャをレイヤー分けする方法!【Blender】」です。
ノードをレイヤーのように使い色を塗っていきます。
この方法の何がいいって、
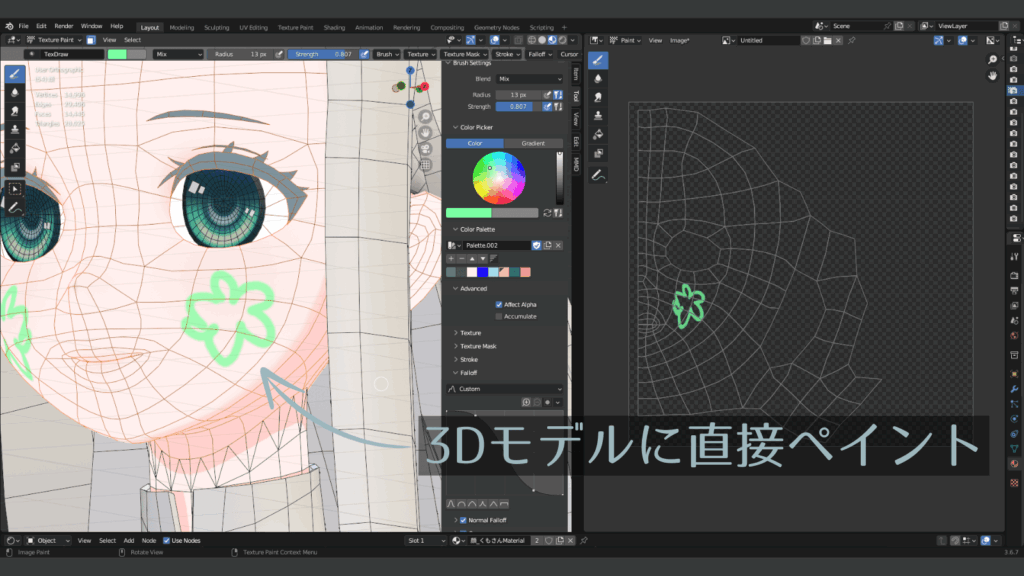
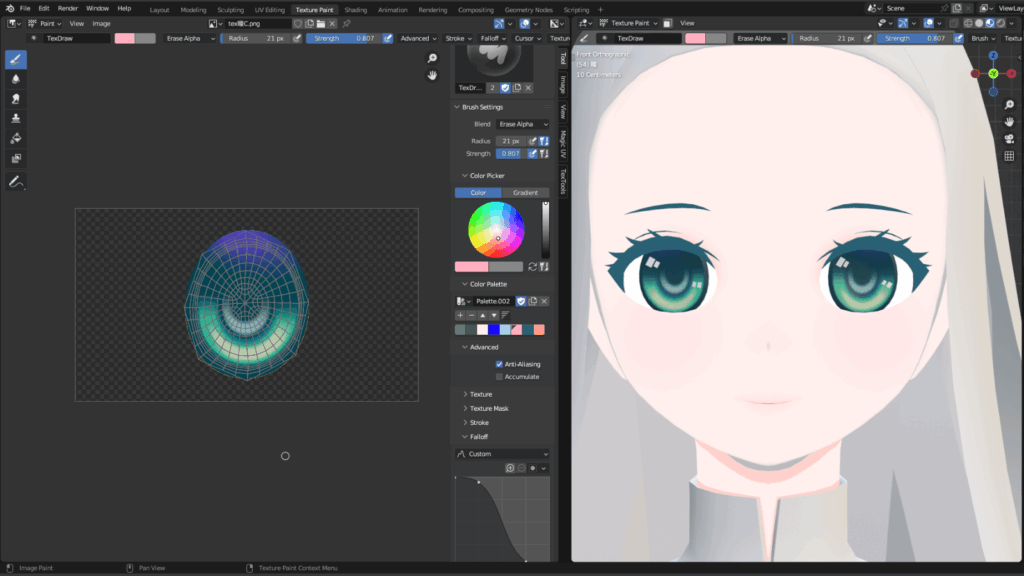
3Dモデルに直接ペイントできる
まあBlenderの機能なんだから当たり前と言えば当たり前なんですが、重要なポイントです。

↑こんな感じでワイヤーフレームも表示すると位置も確認3Dモデルに直接ペイントできるし、
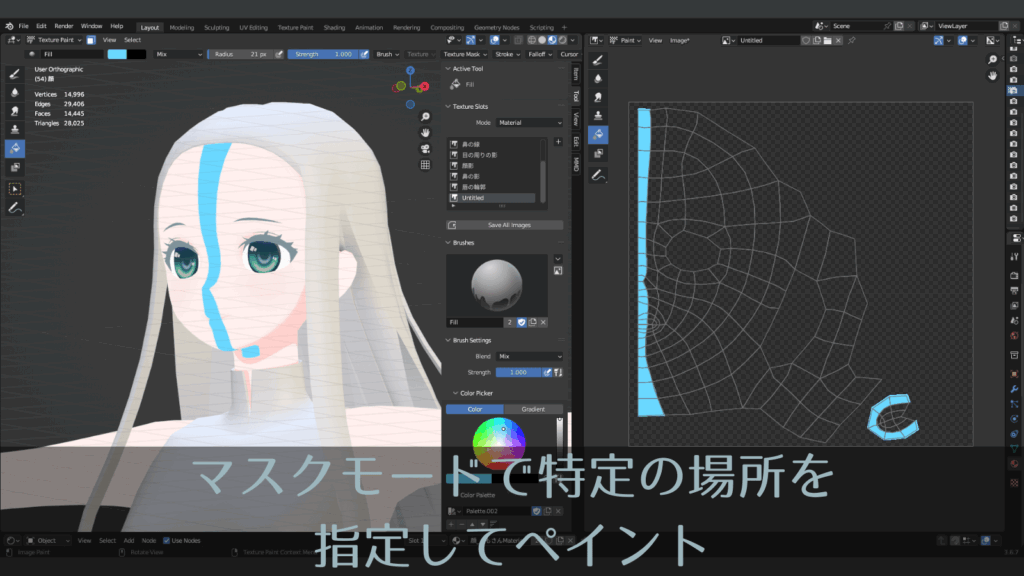
マスクモードで特定の場所を指定して塗ることもできちゃいます↓

Blenderの機能だけでイイ感じになる
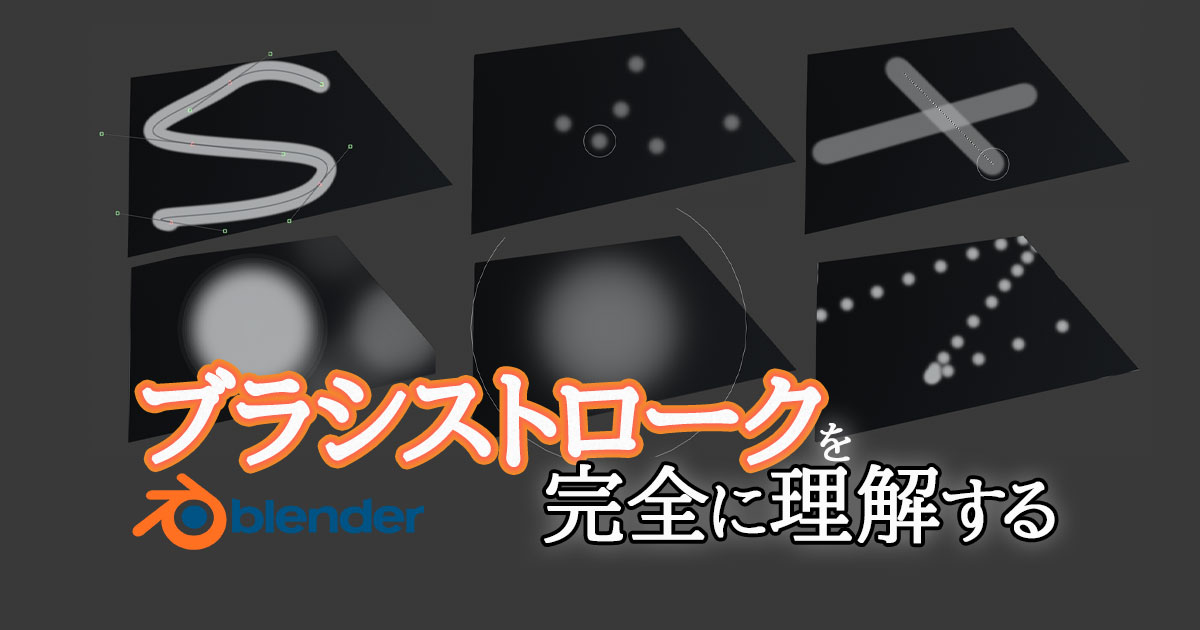
Blenderのテクスチャペイントのブラシストロークは使えます。
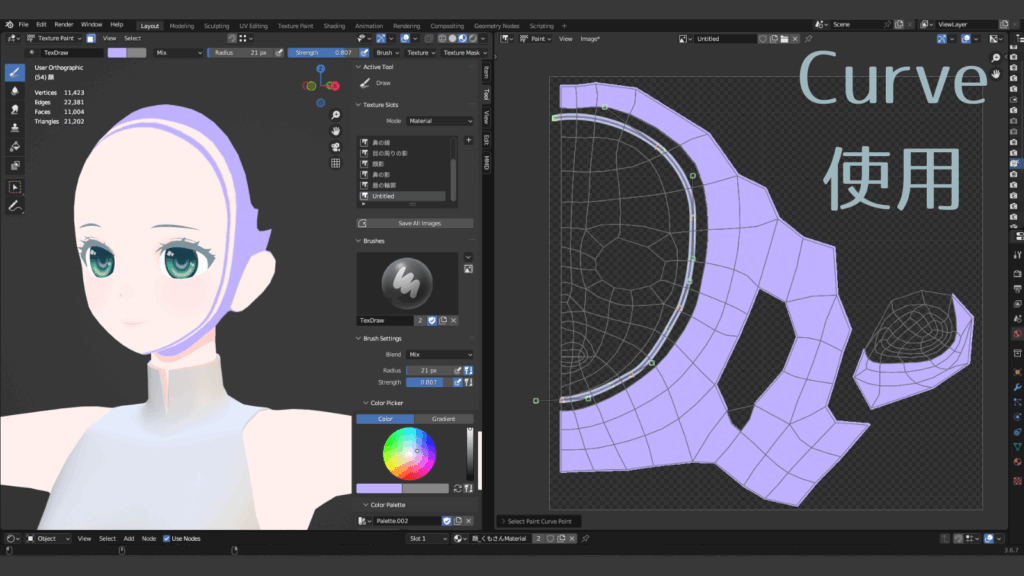
例えばあご周りの影は「Curve」を使っていますし、

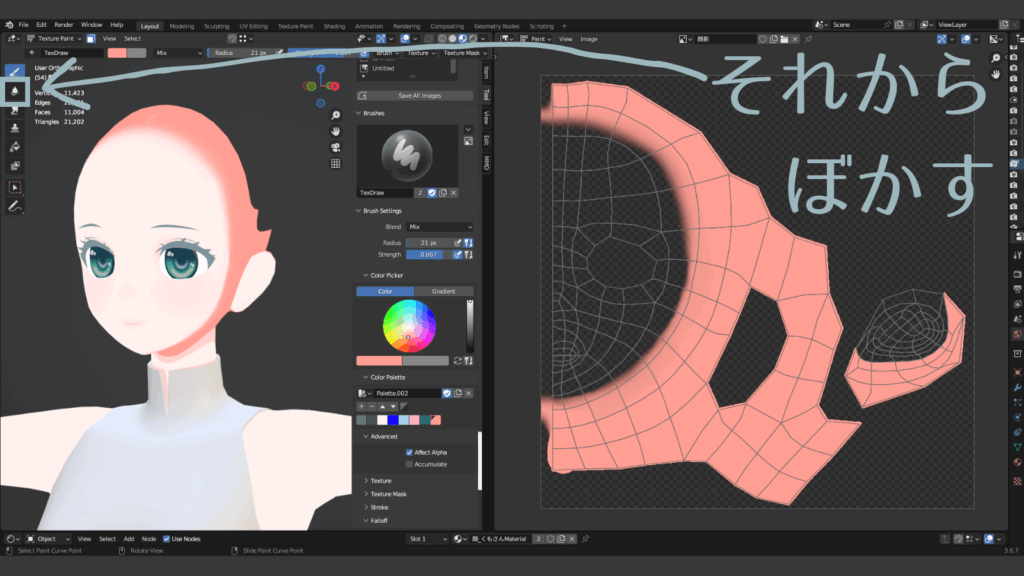
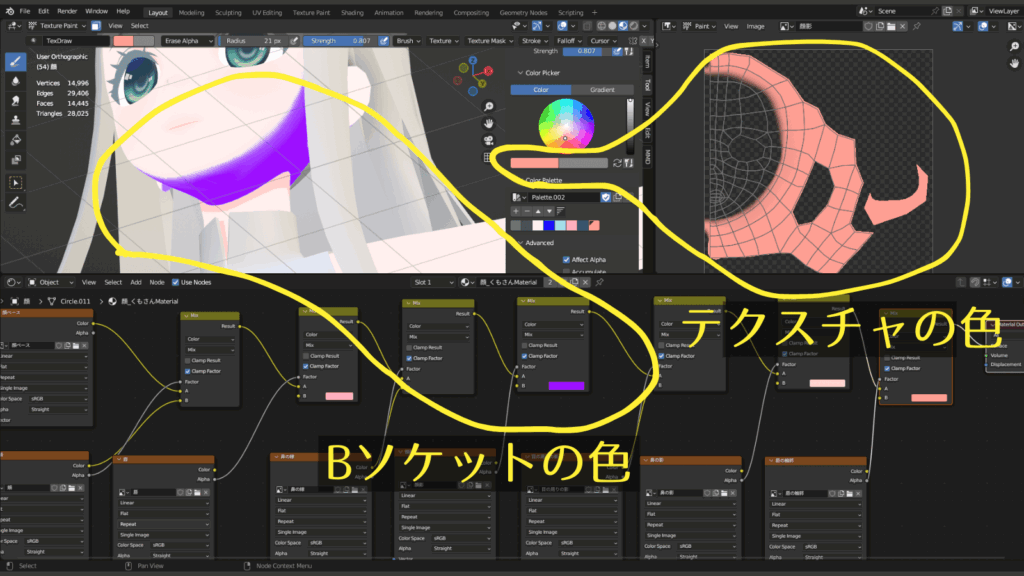
↑紫でごめんなさい。マスクして塗った部分とカーブでなぞった部分の間を塗りつぶします。

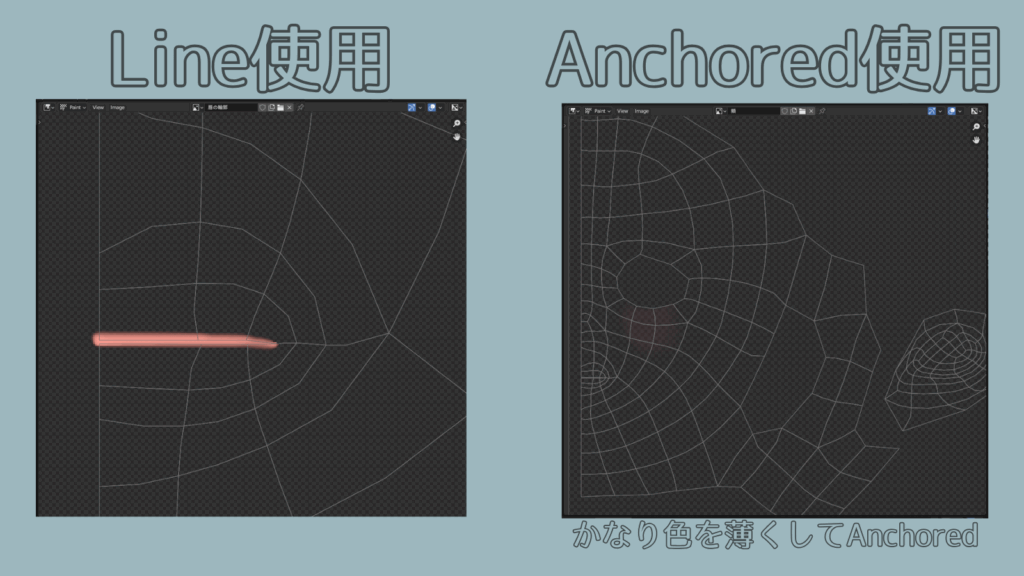
口の線は「Line」、頬のボカシは「Anchored」を使用しています。

- Dots
- Drag Dot
- Space
- Airbrush
- Anchored
- Line
- Curve
全部で7種類のブラシストロークがあります。
初心者にはこれだけで十分でしょう。
「Curve」の使い方はちょっと厄介ですが、下記動画や記事が大変参考になります。
※動画では最後の方で瞳のテクスチャを描くときに「Curve」が使われています。
色の調整ができる
これ、良いですよ~☺
塗り進めていくと、途中で全体のバランスを考えて色を変更や濃さを変えたりしたくなるんです。
そんなときに調整ができるのがたまらなく嬉しいポイントっす!
ただ色や濃淡を調整をしたい場合、Bソケットから外して再度Bソケットの色をテクスチャの色に指定しなくてはいけないので、そこはちょっと楽じゃないのです。
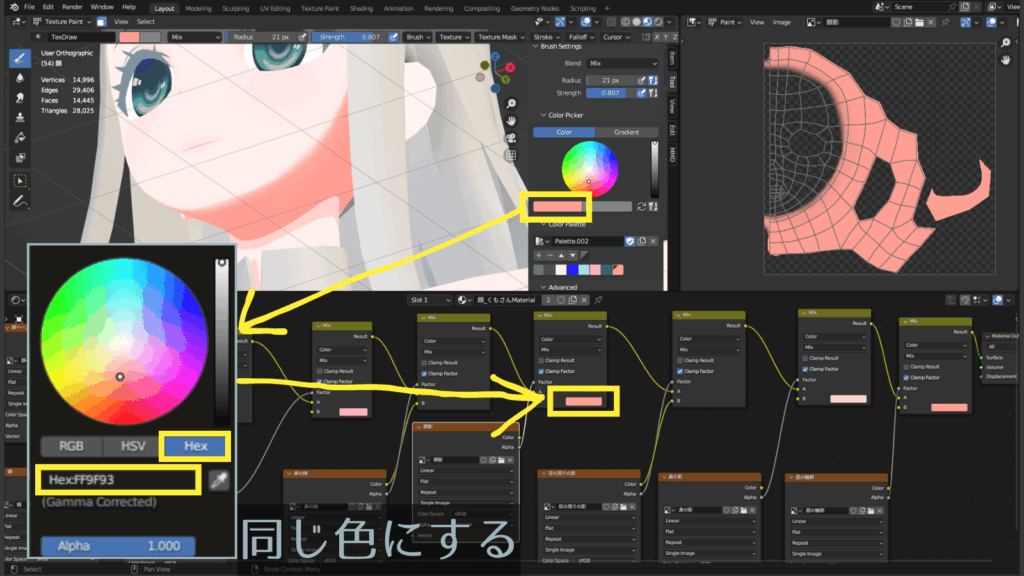
濃淡を調整する場合、Bソケットを外す→テクスチャの色(Hex)をBソケットの色(Hex)にコピペ

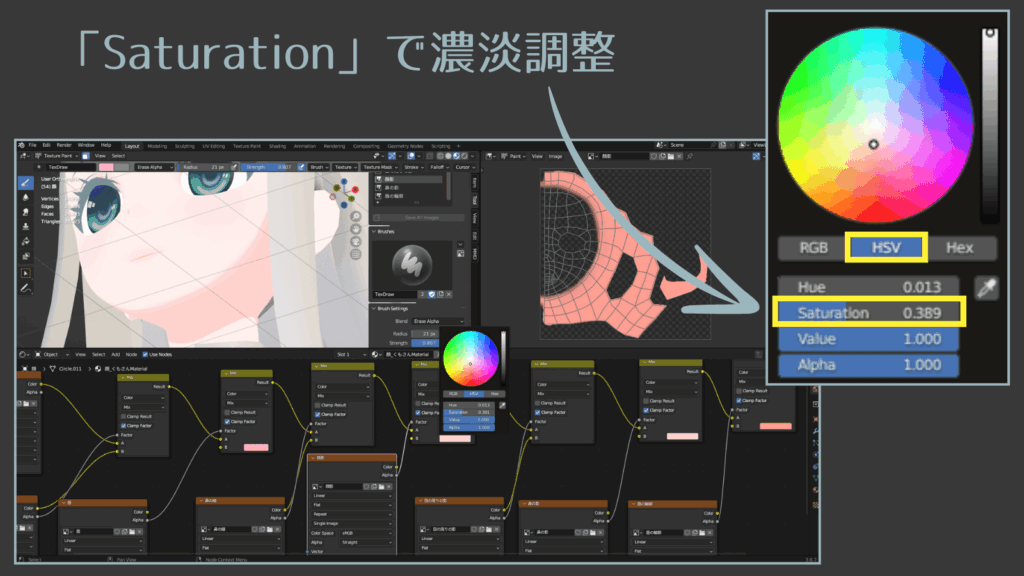
それから「Saturation」で濃淡調整

要するにこういうことですね

瞳のテクスチャ
瞳のテクスチャは、mmCGチャンネル animeticさんの動画を参考に作成。

あとがき
これでペンタブがあればなぁと思っていますが、わたしにはまだまだ早いでしょう。
iPadとApple Pencilは持っているのでなんとかできないか調べてみたところ、「MediBangPaint」をiPad・Windows間でミラーリングするとApple Pencilも筆圧検知してくれて使えるらしいのですが、
シームをまたぐ部分にボカシが入っていたりすると、塗るのが大変なのでやっぱりモデルに直接描き込めるのは最高です。
やっぱり色がつくとテンションが上がりますね!
キタァ━(゚∀゚)( ゚∀)超( ゚)絶( )大(゚ )興(∀゚ )奮(゚∀゚)━キタヨー!!!!!
そして自分の娘を眺めため息をつく
「かわぇぇ~❤︎」
テクスチャはMMDのエフェクトと相性が悪いという情報を入手∑(O_O;)!
下記動画のチャプター「マシュマロで頂いた話題 モデルやアクセサリの材質と色」と、「質問 違うモデル同士の色の合わせ方について、材質とテクスチャによる違い」の内容でさぼてんPさんが話されています。
さぼてんPさん、ありがとうございます!







ー コメント ー