
このデザインカッコイイなぁ…アピールエリアに表示することなんてきっと出来ないよなぁ…
あれ…
できた!?
ので、その工程をメモ代わりに記事にしました。
ご自身のサイトのカスタマイズによっては同じようにならないことがありますが、ちょっとしたヒントにしてみてください。
- Cocoonを使っている
- CSSとかjavascriptはかじった程度…
- とりあえずやってみるかぁの行動派
間違って他の部分を消してしまったりすることを防ぐために、貼り付ける前にこれから書き込んでいく「 カスタムCSS 」や「 カスタムJavaScript 」に元々書いてあるコードがあれば、メモなどにコピーしておくことををおススメします
また、この記事は下記記事のカスタマイズをした後に行っているので、そちらも参考にしてみてください。
※学習しながら記事を書いていますので間違いなどがありましたら、ご意見・ご指摘いただけると嬉しいです。
参考作品/CODEPEN
今回使わせていただいたのは、Zoë | z-さんの作品です。
こんな素敵な作品をオープンソースにしてくれるなんてとてもありがたいことです
o(_ _o)
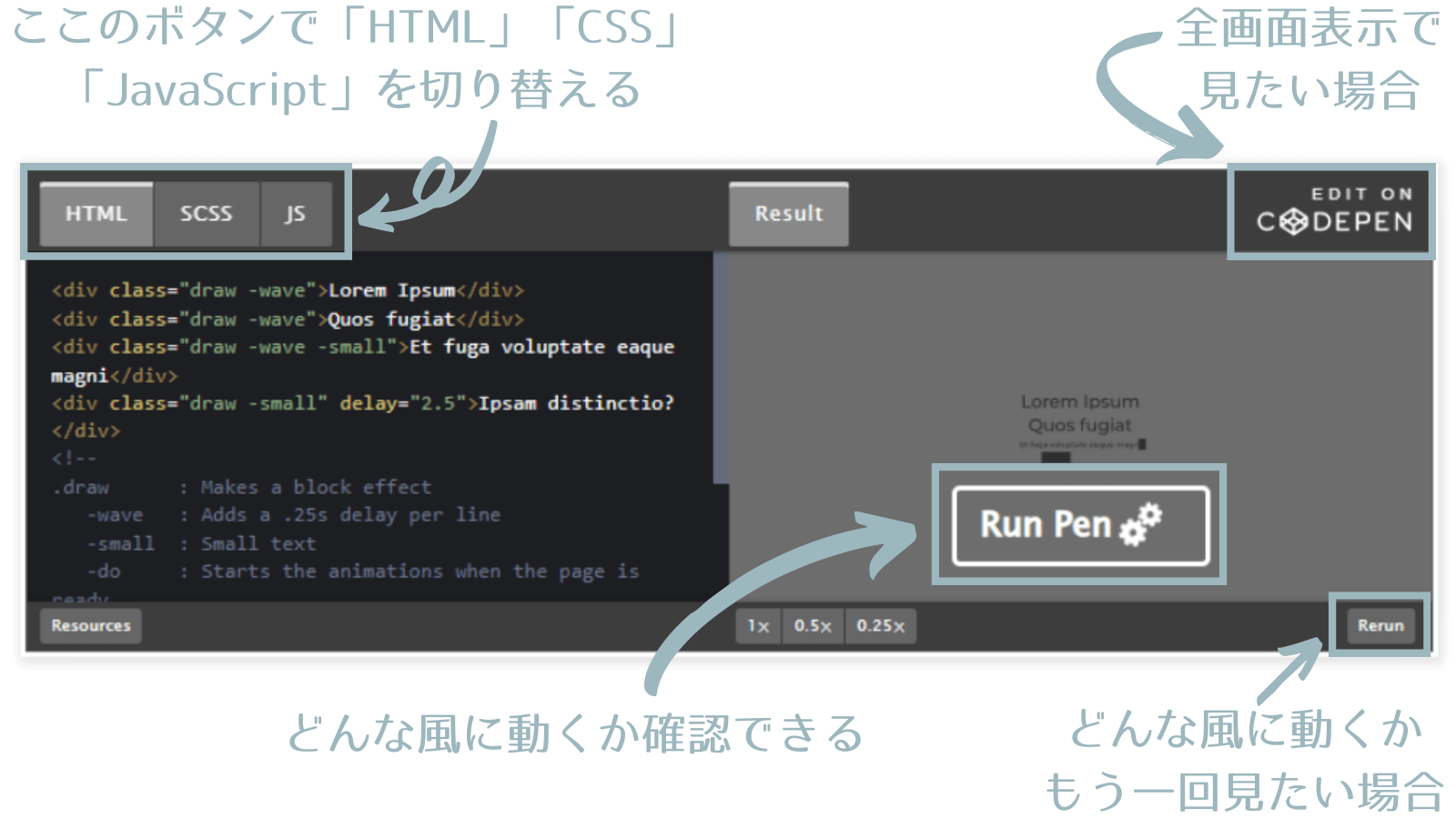
See the Pen Block effect text intro by Zed Dash (@z-) on CodePen.

モバイル表示の場合は、「 Result 」ボタンを押すと上図右のような確認画面が表示されます。


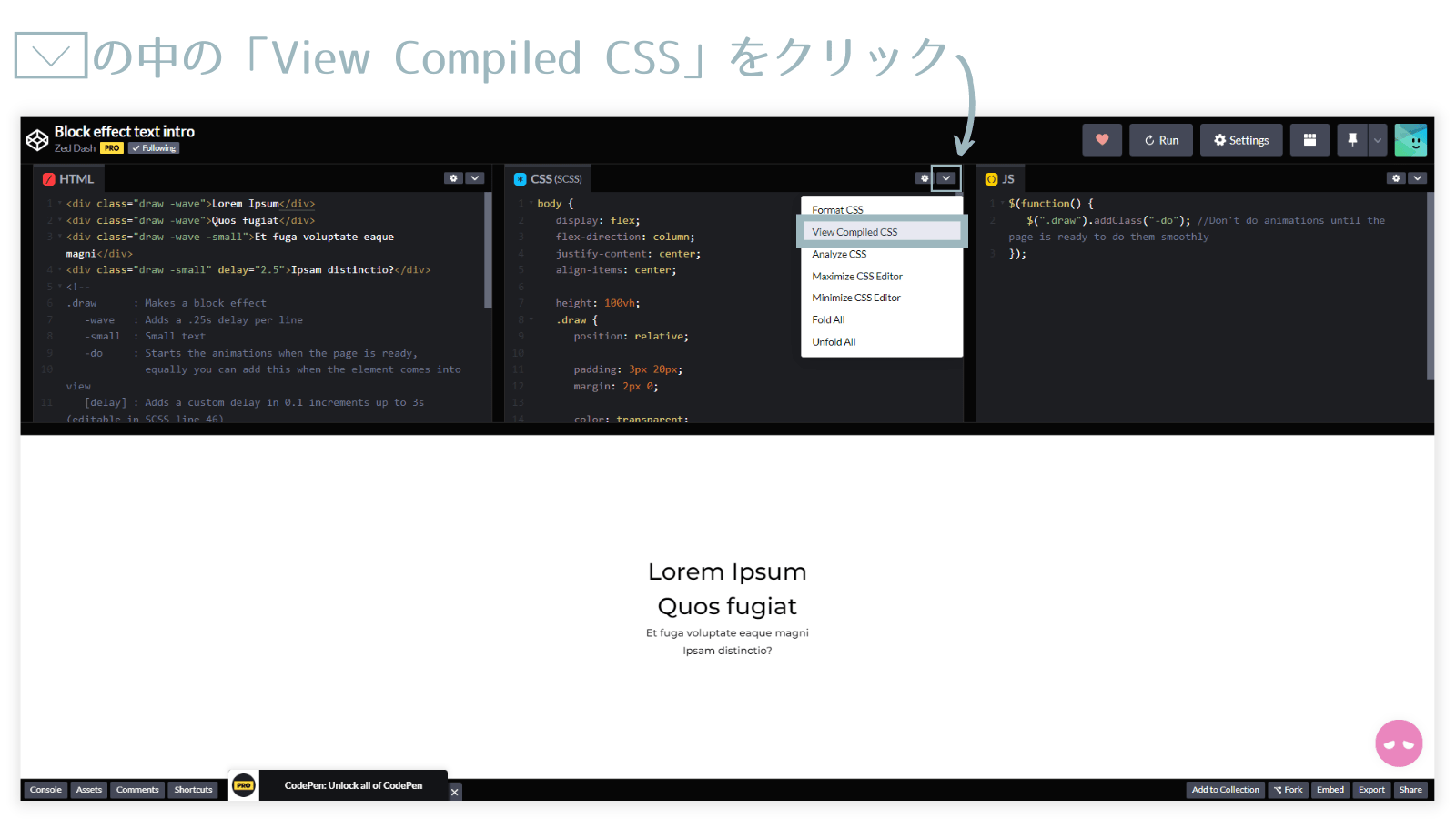
SCSSとは「CSSを効率的に書くことができる言語」で書き方が少し違うので、CSSに変換してから貼り付けてください。
アピールエリアのメッセージ欄にHTML挿入
まずはCocoonのアピールエリアのメッセージ欄にHTMLを記述していきましょう。
いやいやいや、メッセージ欄にHTMLを記述するなんてそんなバカなこと…w

はい、出来るんです

よっしゃー!
わいひらさん神ーーーーーーー!
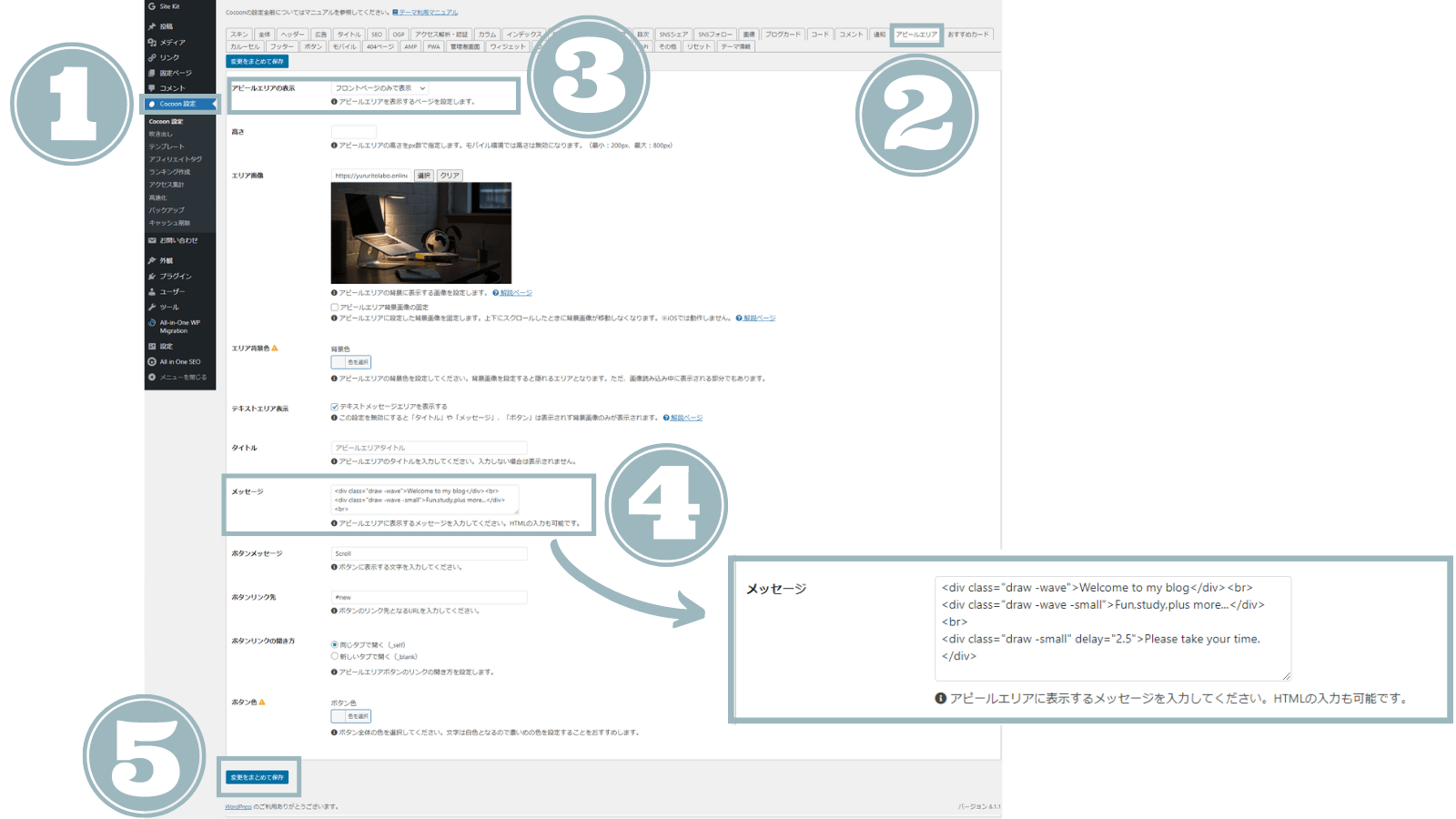
① 「 Cocoon設定 」
② 「 アピールエリア 」
③ 「 アピールエリアの表示 」を「 フロントページのみで表示 」にする
④ 「 メッセージ 」にCODEPENの「 HTML 」を貼り付ける
⑤ 「 変更をまとめて保存 」をクリック

<div class="draw -wave">Welcome to my blog</div><br>
<div class="draw -wave -small">Fun,study,plus more...</div><br>
<div class="draw -small" delay="2.5">Please take your time.</div>/*delay属性によって0.25秒遅らせる*/- この後divタグを display: inline-block; に変更するので、 </div> の後ろに <br> を追加します。
JavaScript
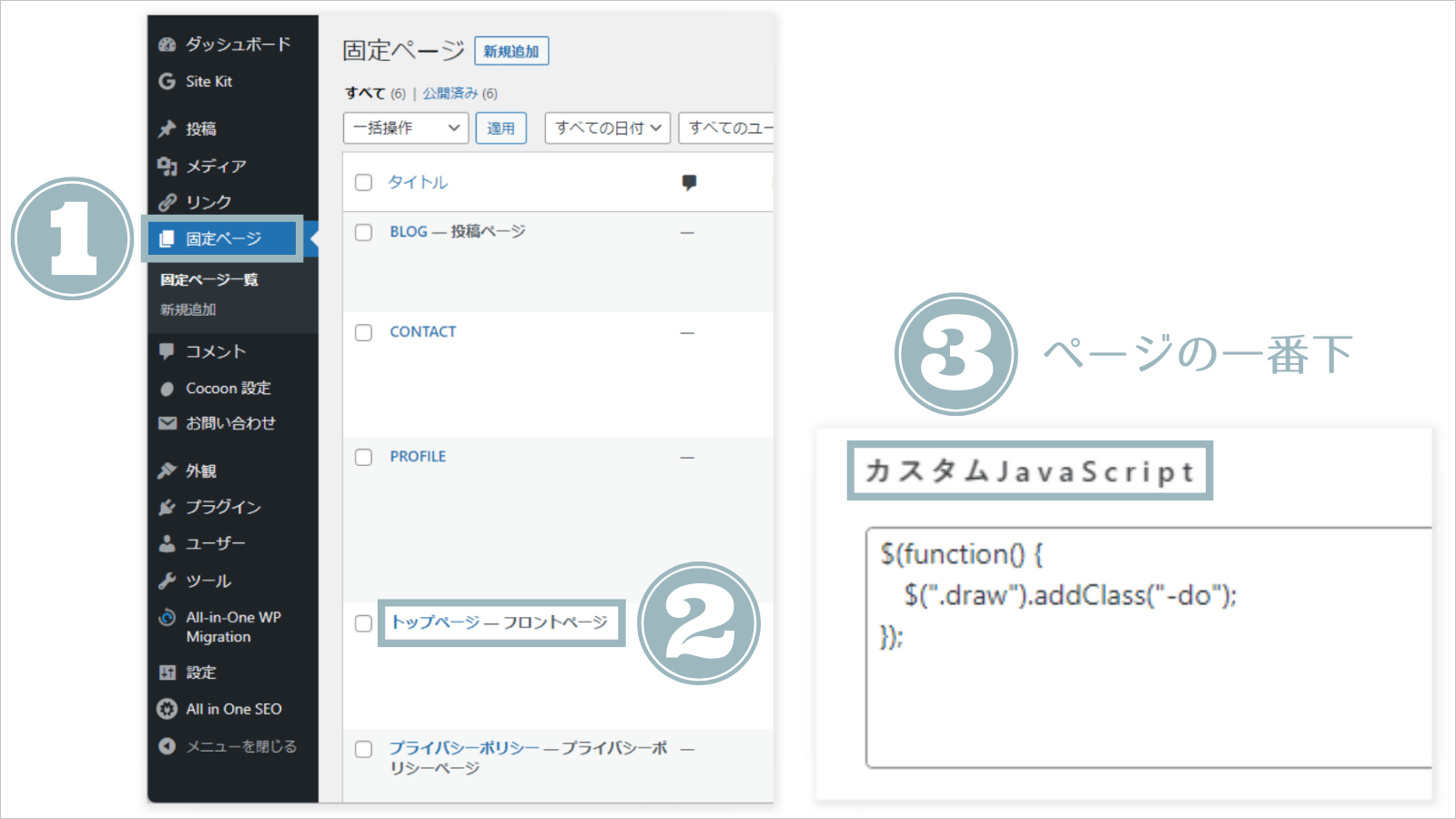
① 「 固定ページ 」
② 「 トップページ(フロントページ) 」
③ ページの一番下「 カスタムJavaScript 」にCODEPENの「 JS 」を貼り付け。

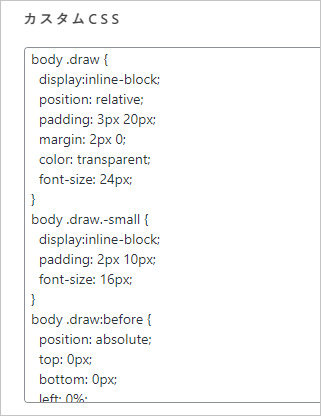
CSS
「 カスタムJavaScript 」の上の「 カスタムCSS 」
にCODEPENの「 SCSS 」を「 CSS 」にしてから貼り付け。
ただ、このままコードをコピペしただけではアピールエリアに表示されなかったので、少し変更を加えます。
- 「 body 」部分を削除
- 「 .draw 」と「 .draw.-small 」を display:inline-block; にすることで、テキスト文字数分だけマスクすることができました
- あとはcolorやbackground-color、font-sizeなどを変更してお好みにアレンジ。

完成です!!

完成
作品のコードを引用するときのお約束
※2023.1.3追記
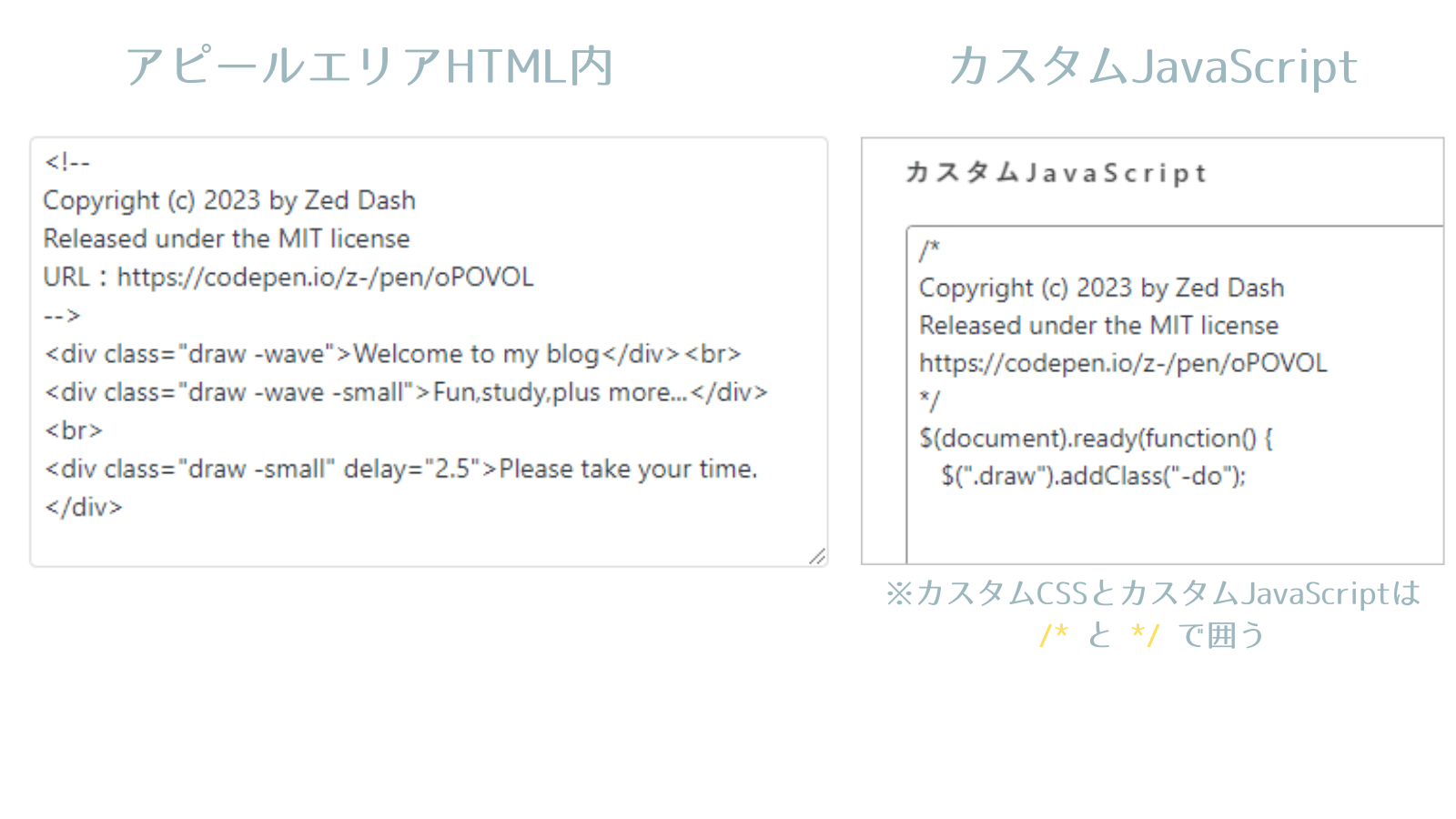
最後にCodePen内の作品のコードを引用するときのお約束があります。
Codepenで見ることのできる作品はMITライセンスというものがついていて、自分のブログなどに使用しても大丈夫です。
ただその場合、著作情報をHTML、CSS、JavaScriptそれぞれの引用箇所の上部に記載しましょう
(¯꒳¯d) ☆

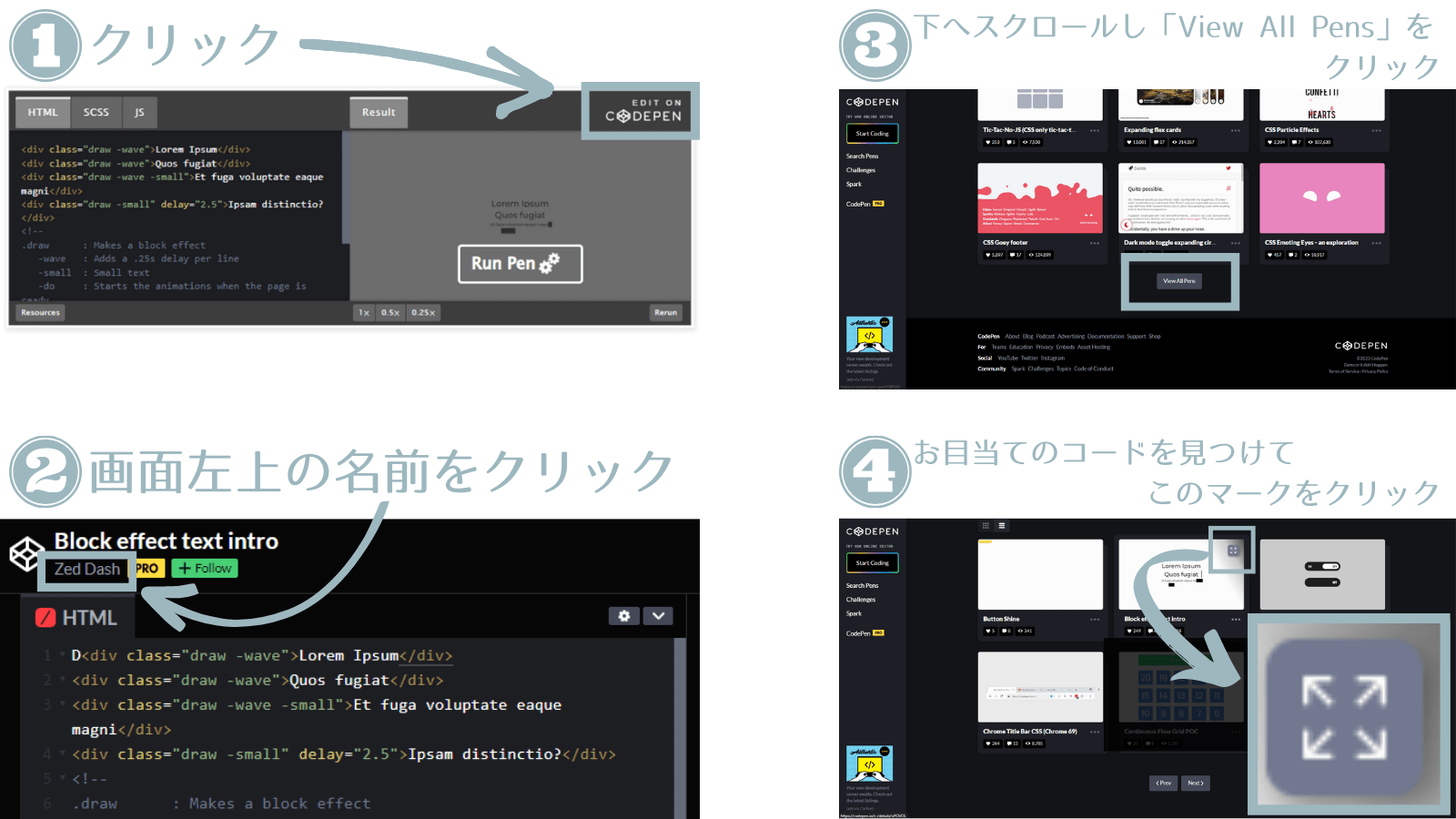
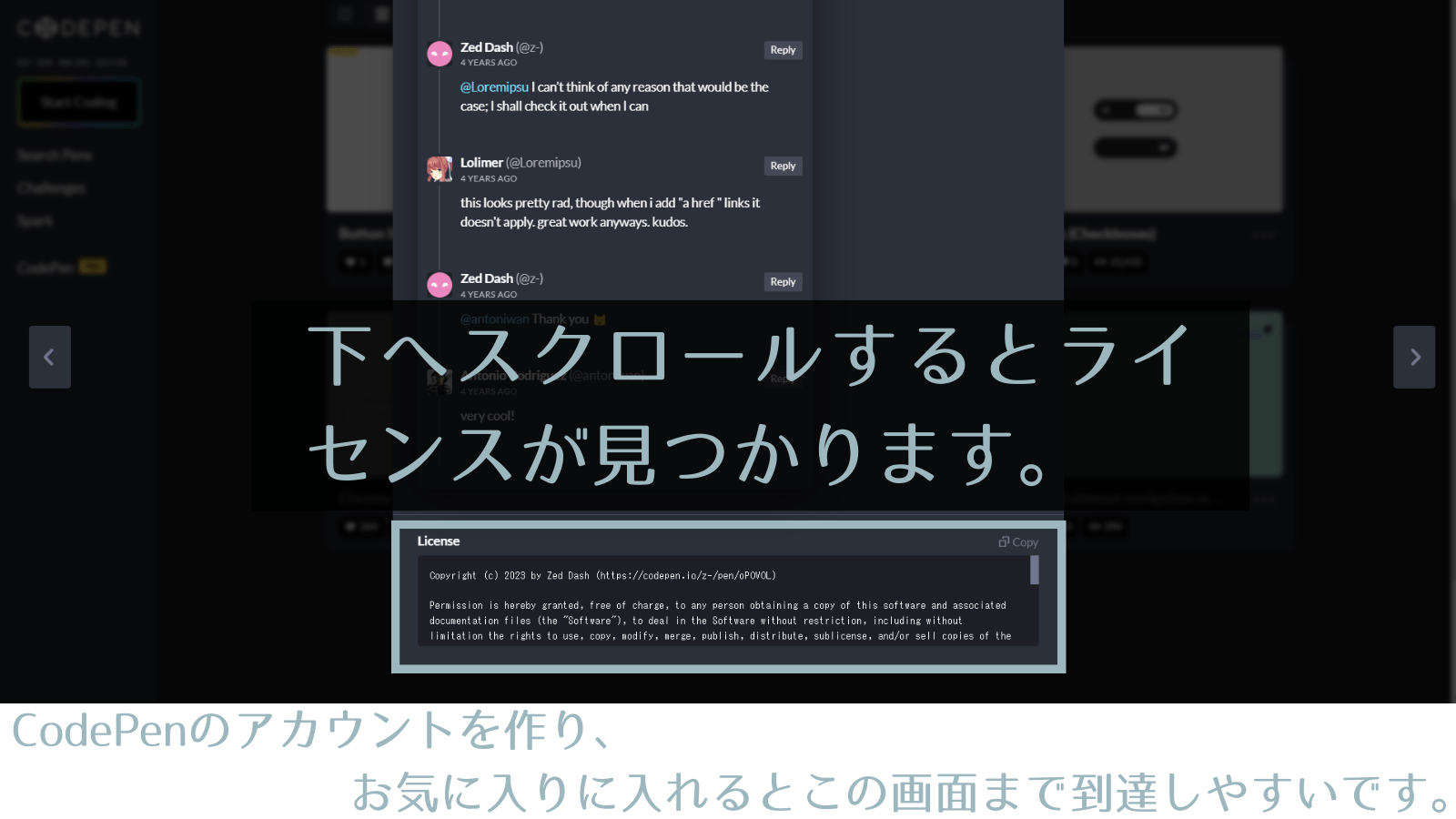
CodePenの著作情報の場所
※2023.1.9追記
CodePenの著作情報は、ちょっとわかりずらい場所にあります。


アニメーション参考サイト
他にも沢山の素敵でオシャレなアニメーションがあるので、下記サイトなどを参考に色々試してみると楽しいですよ◎
Zoë | z-さんの作品が紹介されているサイト↓









ー コメント ー