「ヘッダー部分も使ってフルスクリーンにしたい…」
そんな風に思ったことはありませんか?
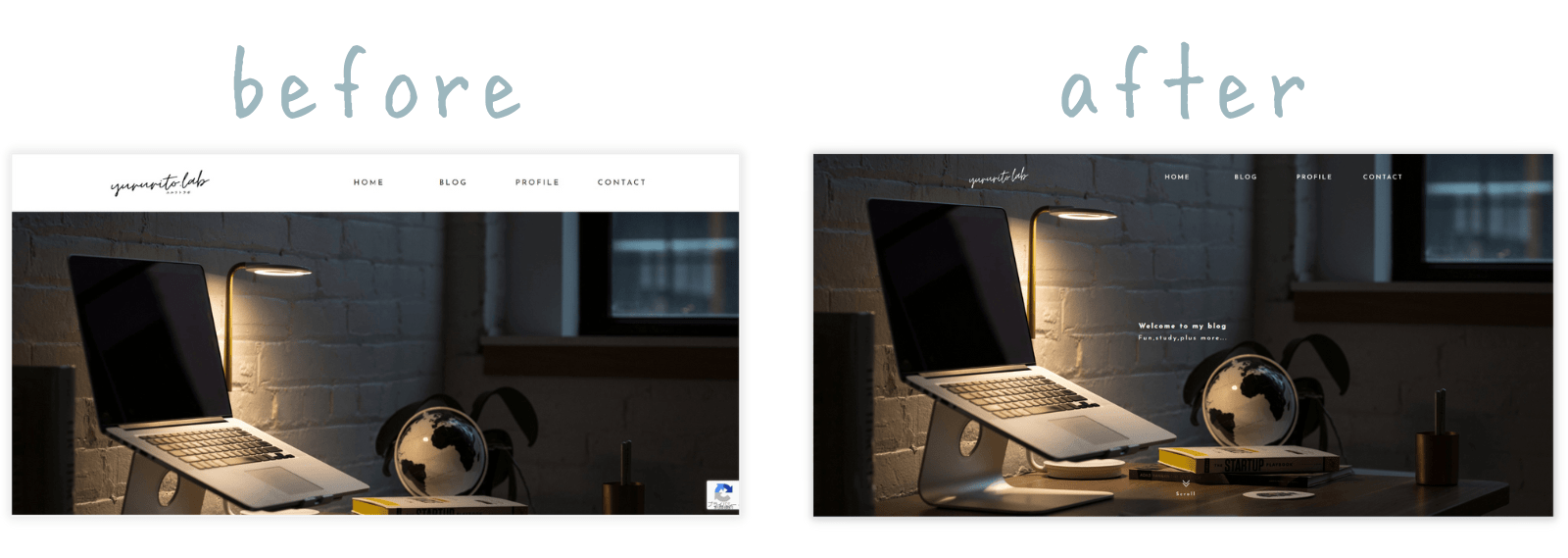
今回はcocoonのトップページをフルスクリーンにするカスタマイズを紹介したいと思います。

※この記事を書いた当時から記載場所や記載内容を変更したので、今現在のCSSの設定を載せた記事を書きました。
同じように思っている方のヒントになれば嬉しいです。
- cocoon のブロックエディタ(Gutenberg・グーテンベルク)を使っている
- トップページのみヘッダー部分まで使ったフルスクリーンにしたい
- トップページのみヘッダーを変えたい
CSS書き込み場所
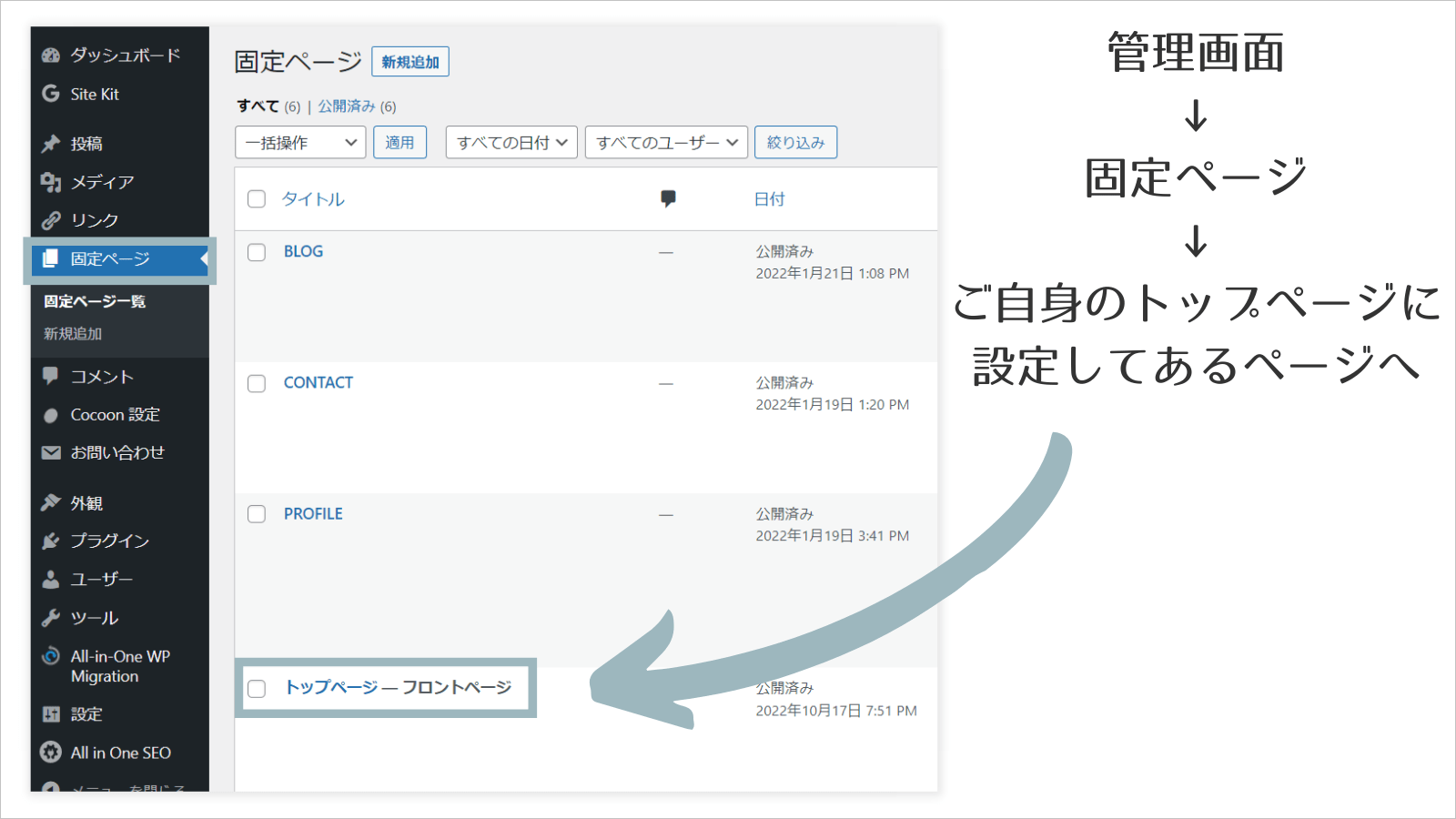
1. 「 管理画面 」→「 固定ページ 」→「 ご自身のフロントページに設定してあるページ 」を選択

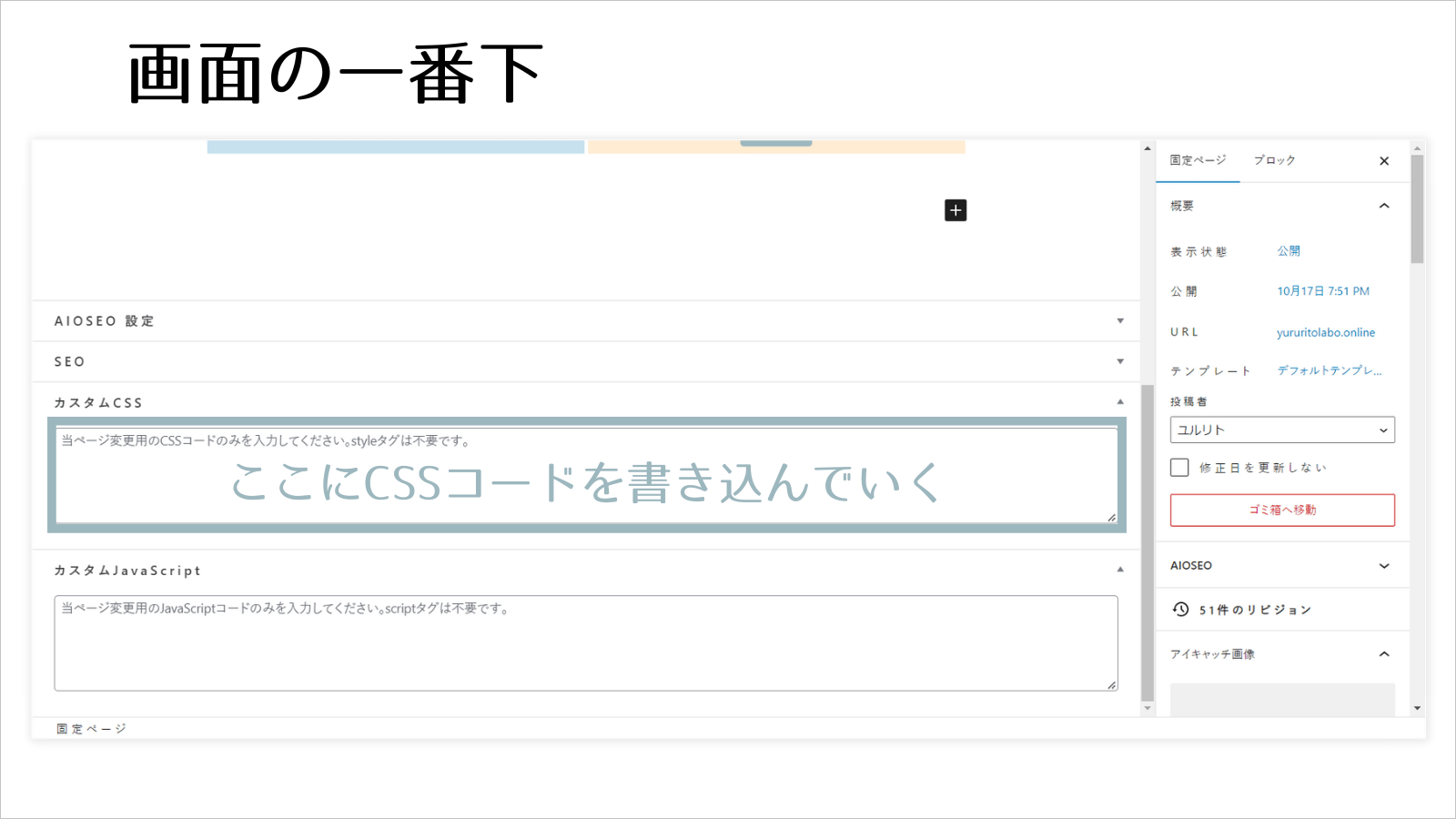
2. 画面の一番下にある「 カスタムCSS 」にコードを書き込んでいく
※新しいcocoonだと、画面右側の「投稿」を下の方にいくとあります。


今回はトップページのみの設定なので、CSS書き込み場所はこちらにします。
「 カスタムCSS 」に元々書いてあるコードがあれば、貼り付ける前にメモなどにコピーしておくことををおススメします
フルスクリーンにする為のCSSコード
.container {
position: relative;
overflow: hidden;
z-index:1;
}
.appeal, .appeal-in, .header-container {
position: absolute;
top: 0;
margin: 0 calc(50% - 50vw);
width: 100vw;
}
.appeal, .appeal-in {
height: 100vh;
background-size: cover;
}
.content {
margin-top: 100vh;
}
.header-container {
z-index: 3;
}
.appeal {
z-index: 2;
}
.header-container, .navi {
background-color: transparent;
}
#header-container #navi a {
color: #ededed;
}
img.site-logo-image {
visibility: hidden;
}
.header-container-in.hlt-top-menu .logo-image {
background: url("画像URL") no-repeat;
background-size: contain;
background-position: center;
}
@media screen and (max-width: 1023px){
.appeal {
height: 100vh;
background-image: url("画像URL");
}
.mobile-header-menu-buttons {
background-color: transparent;
box-shadow:none;
}
.mblt-header-mobile-buttons {
margin-top: 0;
}
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
color: #ededed;
}
.logo-menu-button.menu-button {
background: url("画像URL") no-repeat;
background-size: auto 44px;
background-position: center;
top: 0;
}
}
.appeal-content {
background-color:transparent;
}
.appeal-title, .appeal-message {
color: #ededed;
}
.appeal-button {
background-color: transparent!important;
color: #ededed;
font-weight:normal;
font-size: 0.75em;
position: absolute;
bottom: 3em;
left: 50%;
transform: translateX(-50%);
}
.appeal-button:before {
display:block;
content: url("画像URL");
animation: move 2s infinite alternate ease-in-out;
}
@keyframes move {
from {
transform: translateY(0);
}
to {
transform: translateY(10px);
}
}
html { scroll-behavior: smooth;}
@media screen and (max-width: 1023px){
.appeal-content {
margin-top: 27em;
margin-right: 0;
}
.appeal-button {
bottom: 9em;
}
}
@media screen and (max-width: 834px){
.appeal-content {
margin-top: 23em;
}
}
@media screen and (max-width: 540px){
.appeal-content {
margin-top: 12em;
padding-right: 0;
}
}
@media screen and (max-width: 480px){
.appeal-content {
margin-top: 12.8em;
}
.appeal-button {
bottom: 10em;
}
.appeal-title {
font-size: 0.875em;
}
.appeal-message {
font-size: 0.813em;
}
}はっちゃんさんのお力添えにより、上記コードを一部訂正させていただきました、感謝です!
(>ㅅ<)
詳細
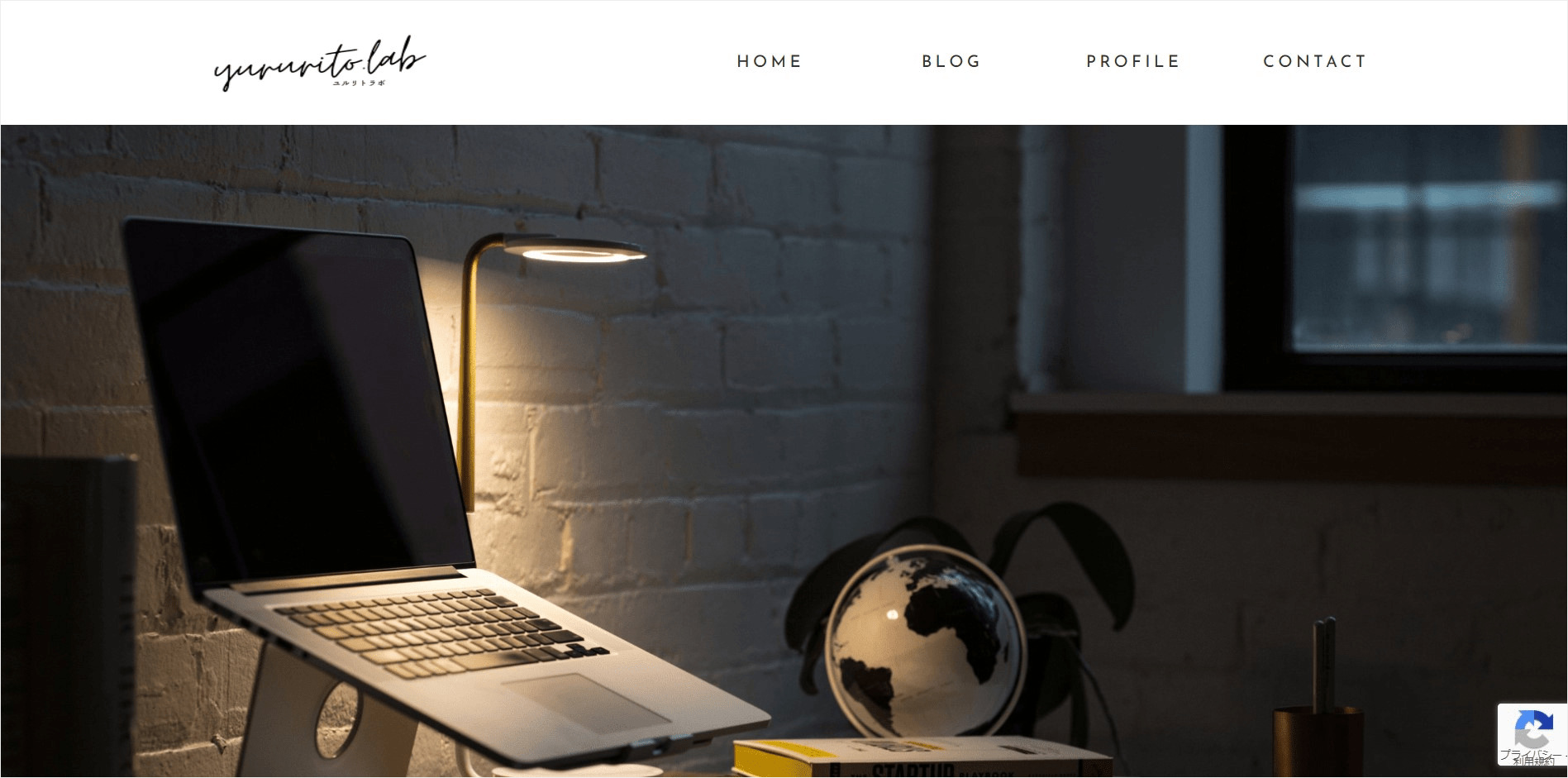
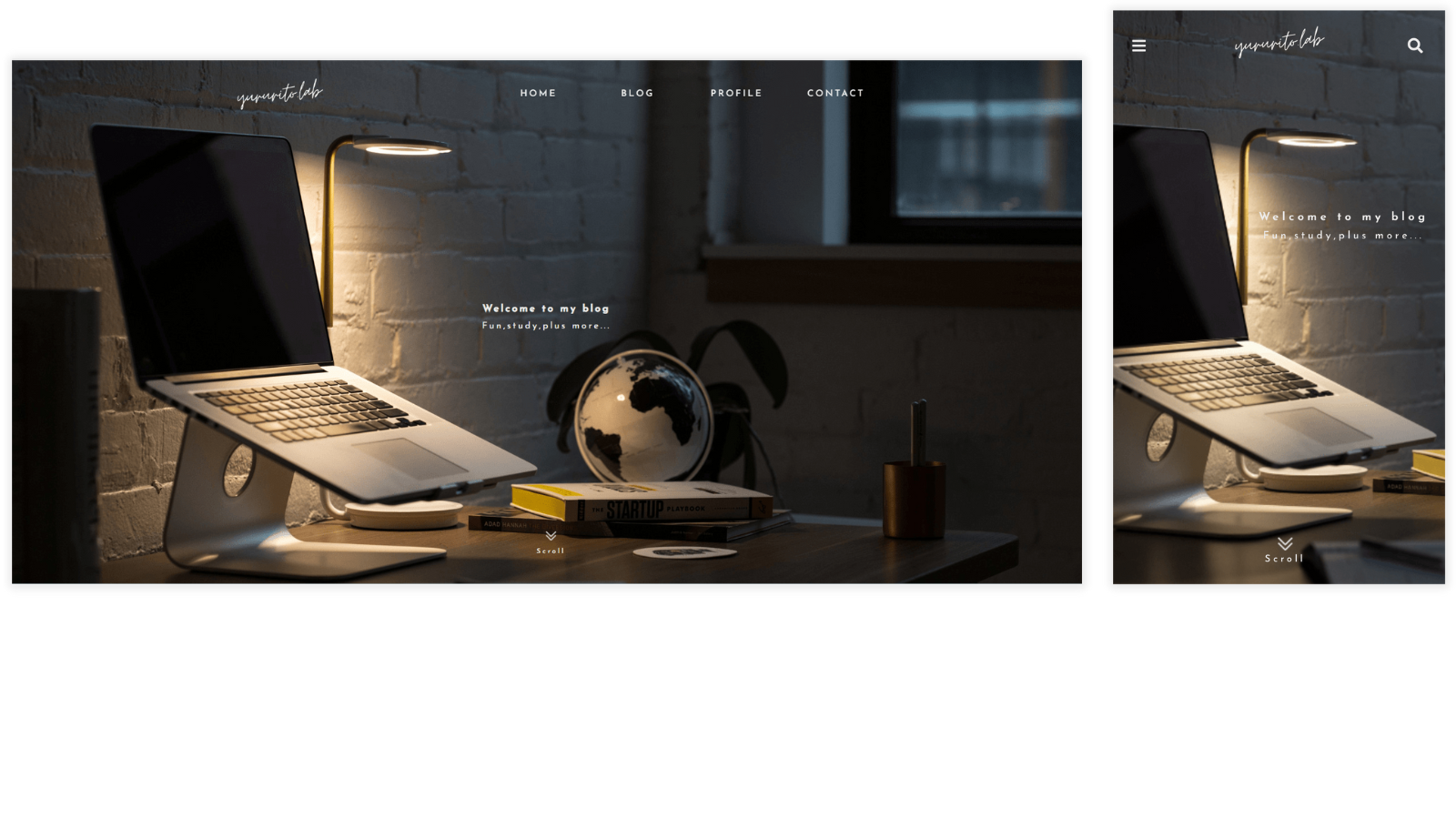
それでは下記画像の状態から、1つずつ設定していきます。

まずはフルスクリーンにしてみます。
/*下の記述【width: 100vw;】によってスクロールバーが出てしまうのでそれを消す処理*/
.container {
position: relative;
overflow: hidden;
z-index:1;
}
/*画面横幅いっぱいになるように設定*/
.appeal, .appeal-in, .header-container {
position: absolute;
top: 0;
margin: 0 calc(50% - 50vw);
width: 100vw;
}
/*画面縦幅いっぱいになるように設定*/
.appeal, .appeal-in {
height: 100vh;
background-size: cover;
}こんなになっててビックリ

今はヘッダーが一番下にあって、その上にアピールエリア、更に上にコンテンツエリアが重なっている状態です。

.content {
margin-top: 100vh;
}迫力の大画面!

ですが、これだとまだヘッダーの上にアピールエリアが重なって見えていない状態なので、順番を入れ替えます。
.header-container {
z-index: 3;
}
.appeal {
z-index: 2;
}- 【z-index】の数値が大きくなるほど前面にきます。
そう!そうなんだけど、ヘッダー背景が…

.header-container, .navi {
background-color: transparent;
}
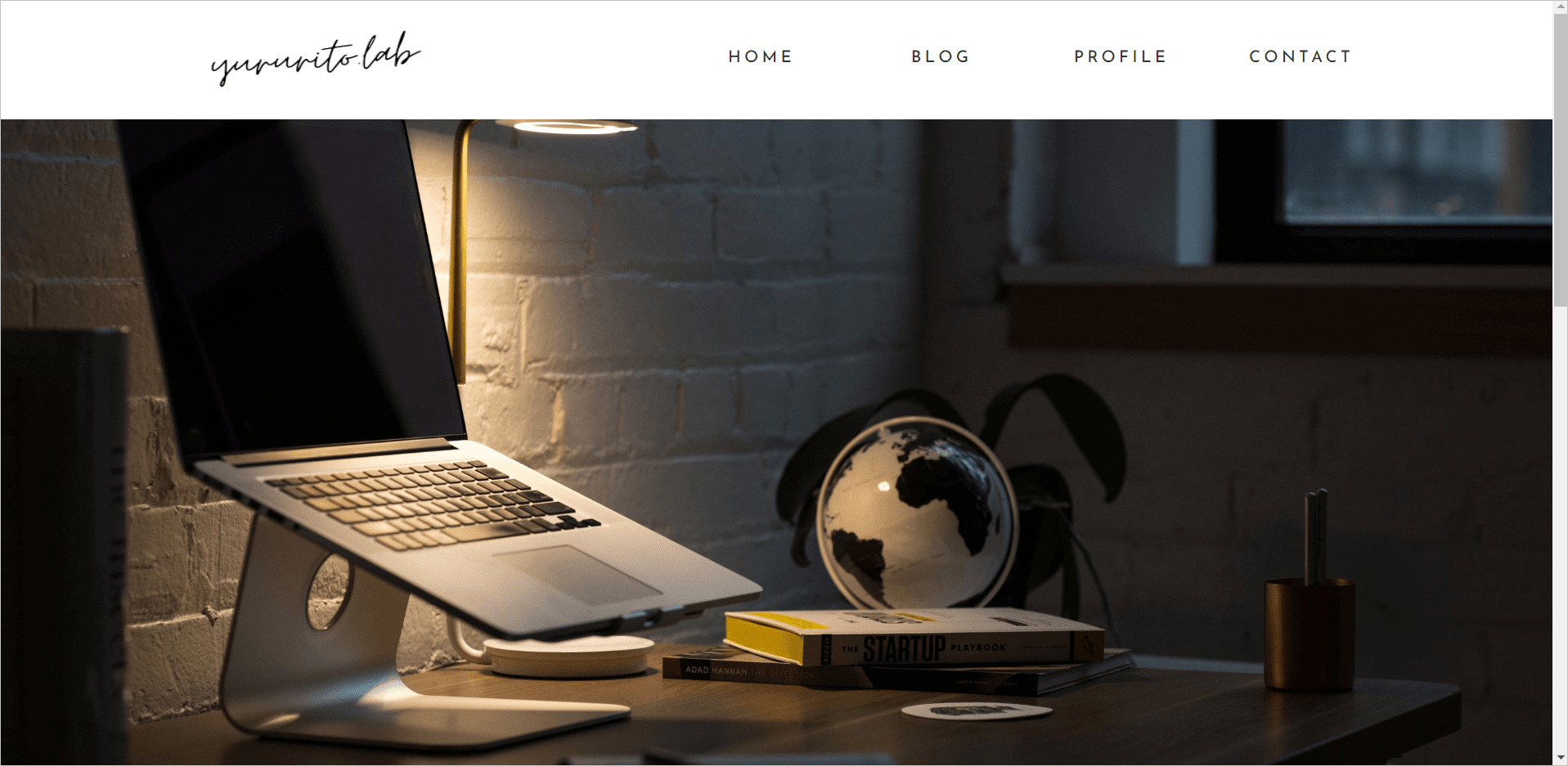
透過に成功したものの、ヘッダーの文字が見にくくなってしまった。
これはヘッダーロゴを変えるしかないッッ!
#header-container #navi a {
color: #ededed;
}
/*PC・モバイル共にヘッダーロゴを消す*/
img.site-logo-image {
visibility: hidden;
}
/*PCヘッダーロゴを設定*/
.header-container-in.hlt-top-menu .logo-image {
background: url("画像URL") no-repeat;
background-size: contain;
background-position: center;
}※モバイルヘッダーロゴは後ほど設定します。
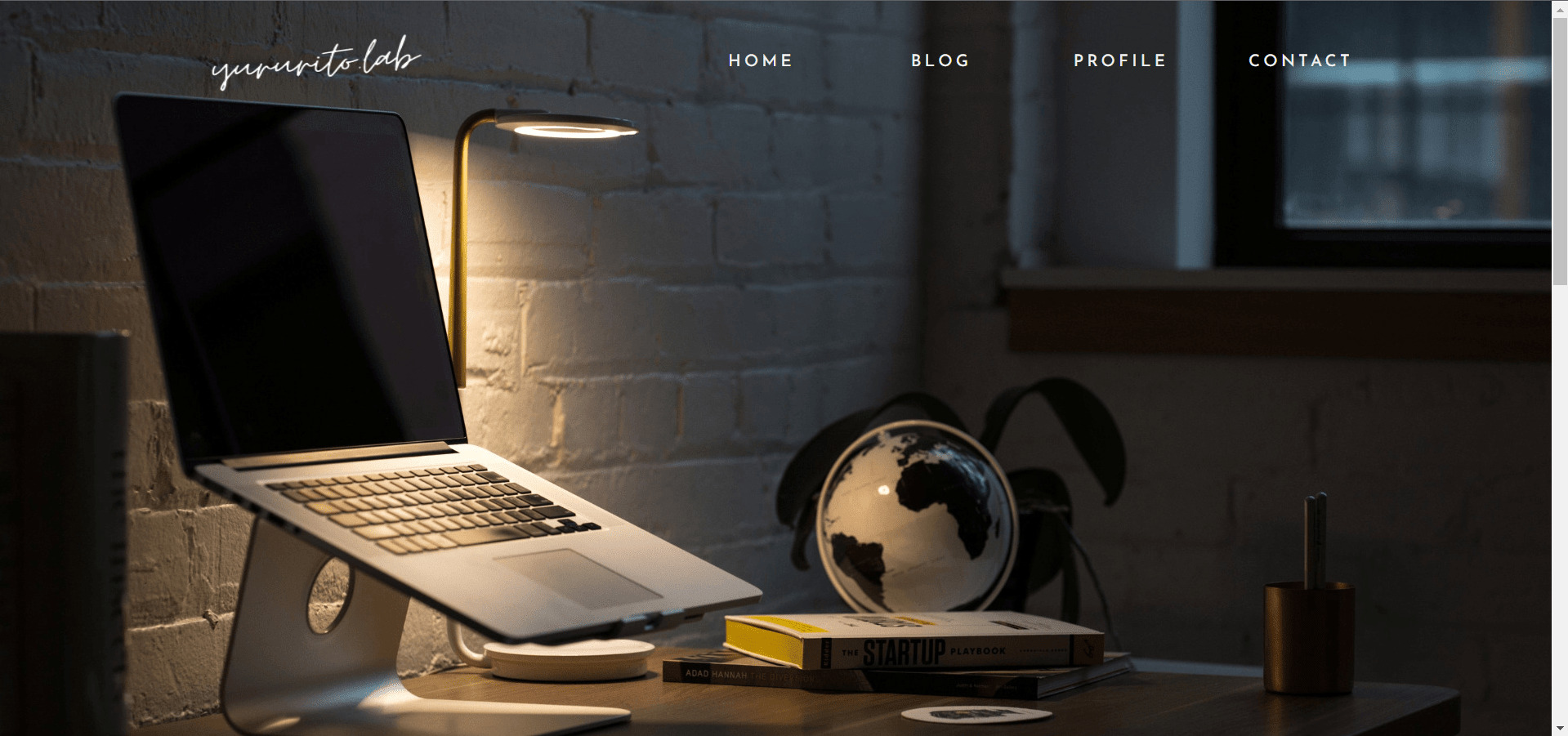
見事ヘッダー部分まで使ったフルスクリーンに成功!

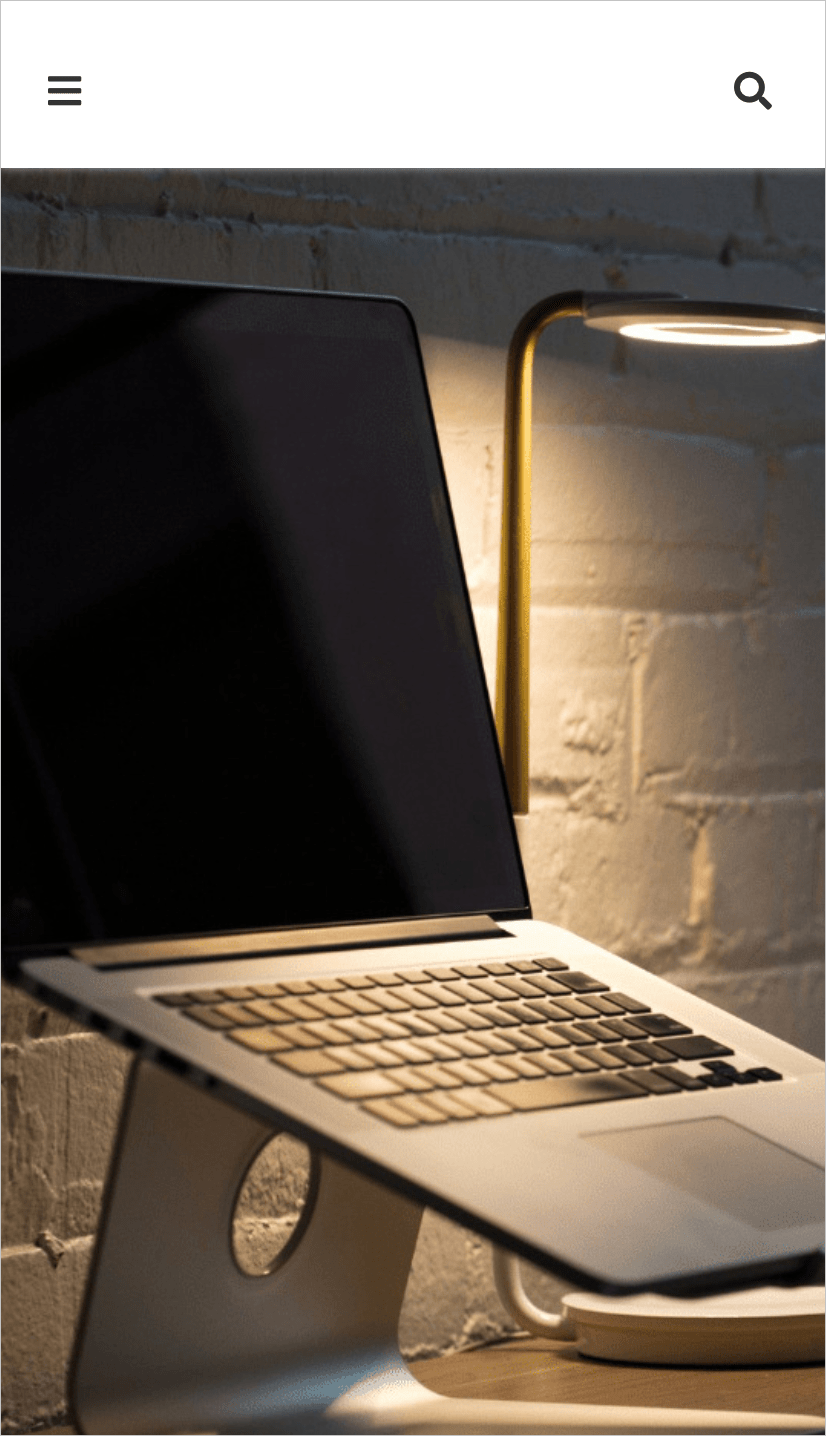
どれどれ、スマホのほうも見てみるか(*´艸`)ウフフ
ッッ!

∑( ̄□ ̄;)!
よりによって画像のソコを表示する!
@media screen and (max-width: 1023px){
.appeal {
background-position-x: 17%;
}
}- 【background-position-x】の数値で画像表示位置を変えます。
画像表示位置を左から何パーセントにするかということです。
上のコードだと、画像の左から17%の位置を指定しています。
横や縦横などの画像位置指定の方法は、ほどほどさんのサイト、ほぼほぼ4ついち 内記事がおススメです。
記事内では「background-position」の指定方法を1つ1つ詳細に解説してくれています

「 うーん…これでもいいんだけど、全体的に画像を縮小したい… 」
そんな時は、スマホ・タブレット用に別の画像を用意しましょう。
@media screen and (max-width: 1023px){
.appeal {
height: 100vh;
background-image: url("画像URL");
}
}
…
フルスクリーンになっているはず…です。
※わたしはここに「 サイズ: 480 x 650 ピクセル 」の画像を使ったのですが、「 URL 」の後ろに「 no-repeat 」を入れると、大きな画像になってしまったのでつけませんでした。
勉強不足でなぜなのか、原因は分かっていません_(._.)_
あとは…モバイルもヘッダーを透過したいッ。
@media screen and (max-width: 1023px){
.mobile-header-menu-buttons {
background-color: transparent;
}
}
あれ、なんか、ヘッダーの下に線(影)も入ってるし…
半分透過されてない…
@media screen and (max-width: 1023px){
.mobile-header-menu-buttons {
box-shadow:none;
}
}これでヘッダー下の線(影)は解決です。
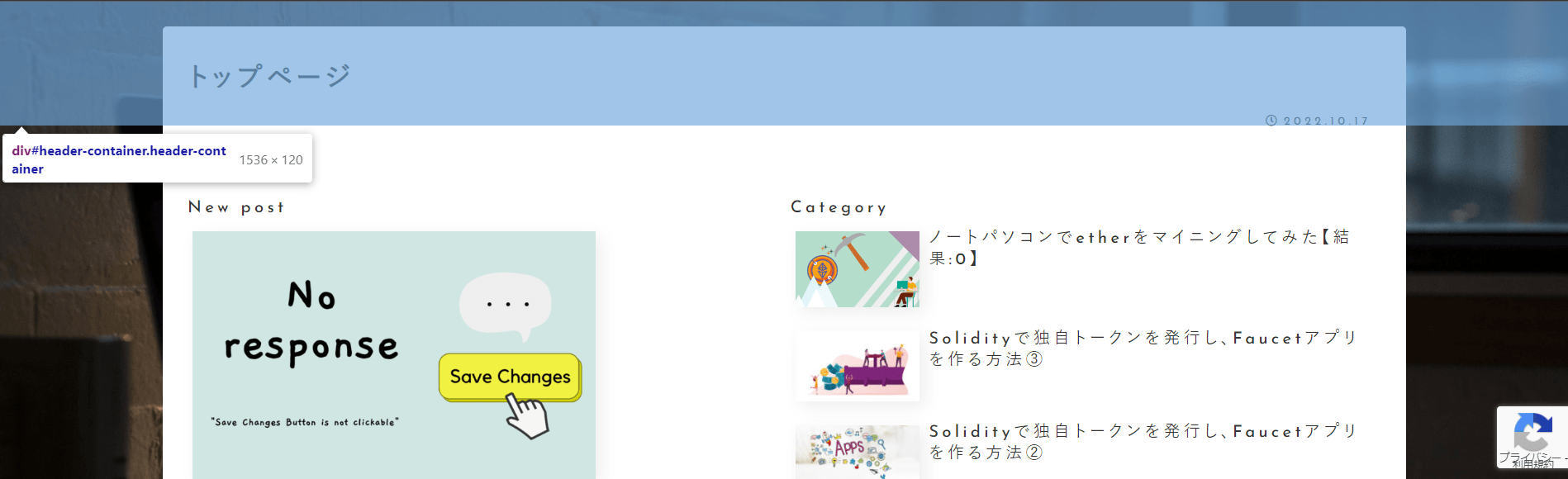
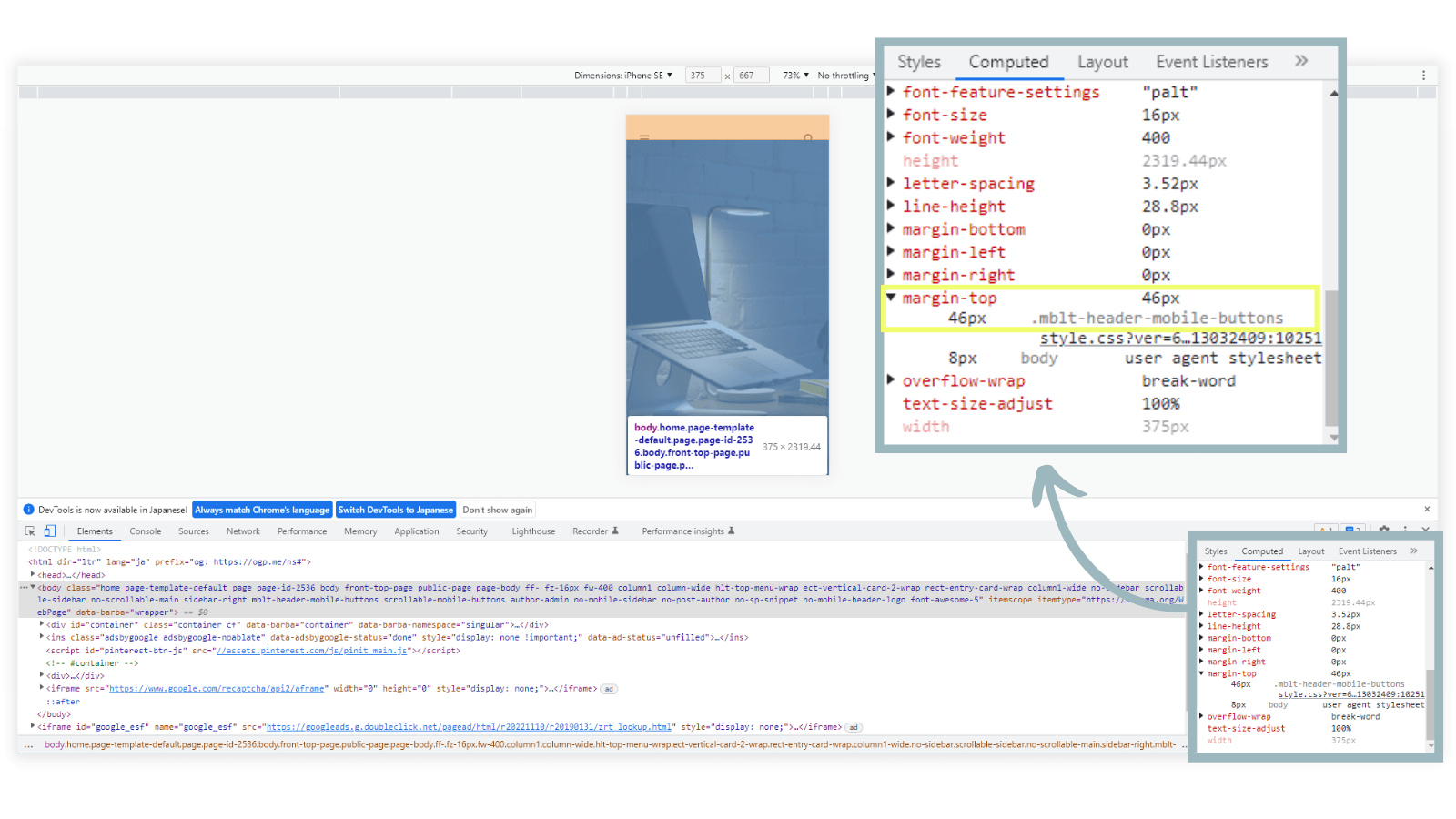
透過については、デベロッパーツールで見てみると、46pxの余白が入っています。

@media screen and (max-width: 1023px){
.mblt-header-mobile-buttons {
margin-top: 0;
}
}
よーしよしよしよし!
残りはメニューボタンと検索ボタンの色変更、そしてヘッダーロゴの設定だけです。
@media screen and (max-width: 1023px){
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
color: #ededed;
}
.logo-menu-button.menu-button {
background: url("画像URL") no-repeat;
background-size: auto 44px;/*大きさ*/
background-position: center;
top: 0;/*上からの位置*/
}
}- 【background-size】でヘッダーロゴの大きさを変更。
「 auto 」や「 px, %, pt, em 」などを使って指定。 「 auto 」は原画像がそのまま表示されます。
例えば「 横:20px 縦:30px 」にしたい場合、縦と横の間に半角スペースを加え て「background-size: 20px 30px;」のように記述します。 - 【top】で上からの位置を指定。
「 auto 」や「 px, %, pt, em 」などを使って指定。

さて、ここまでで希望通りの表示になりました。
ですが…
「 更に素敵な画像にしたい… 」
欲はどんどん膨れ上がってきます。
そこで参考にさせていただいたのが、はっちゃんさんのサイトTuricco です。
これは本当にcocoonなのか⁈と見まごうトップページです
私が選んだアピールエリアの画像は文字が見えずらい部分があるので、モバイルのサイズごとにタイトルと本文の位置をそれぞれ設定しました。
/*コンテンツエリア*/
.appeal-content {
background-color:transparent;
}
/*タイトル・本文*/
.appeal-title, .appeal-message {
color: #ededed;
}
/*ボタン*/
.appeal-button {
background-color: transparent!important;
color: #ededed;
font-weight:normal;
font-size: 0.75em;
position: absolute;/*ボタンの位置を変更*/
bottom: 3em;/*画面下からの設定*/
left: 50%;/*画面中央に設定・下の「transform」とセットで記述*/
transform: translateX(-50%);
}
/*アイコンを追加*/
.appeal-button:before {
display:block;
content: url("画像URL");/*画像を設定*/
animation: move 2s infinite alternate ease-in-out;
}
@keyframes move {
from {
transform: translateY(0);
}
to {
transform: translateY(10px);
}
}
/*スムーズにスクロール*/
html {
scroll-behavior: smooth;
}
@media screen and (max-width: 1023px){
/*タイトル・本文の位置を変更*/
.appeal-content {
margin-top: 27em;
margin-right: 0;
}
/*ボタンの位置を変更*/
.appeal-button {
bottom: 9em;
}
}
@media screen and (max-width: 834px){
.appeal-content {
margin-top: 23em;
}
}
@media screen and (max-width: 540px){
.appeal-content {
margin-top: 12em;
padding-right: 0;
}
}
@media screen and (max-width: 480px){
.appeal-content {
margin-top: 12.8em;
}
.appeal-button {
bottom: 10em;
}
.appeal-title {
font-size: 0.875em;
}
.appeal-message {
font-size: 0.813em;
}
}完成
どうでしょう!
こんなに素敵なトップページになりました!

参考にさせていただいた方々に感謝です(*ᴗˬᴗ)⁾⁾
トップページをフルスクリーンにしたい方はぜひやってみてください(´ヮ`*)






ー コメント ー
はじめまして。このページのことをしたくて探してマッチしたので参考にさせていただいています。
ブロックエディタ(Gutenberg・グーテンベルク)を使っています。トップページのみのカスタマイズです。
1点確認なのですが、PC幅であれば画像は出てくるのですが、幅を狭くしてスマホ用に確認をしていると画像が消えるのですが、これはどこかの設定によるものになりますでしょうか?
wordpressでcocoonの最新版を利用しています。
すみませんがご教授いただけませんでしょうか?
ヘッダーメニューのバーガー化もされないようです・・・
FJTKさん、こんにちは。メッセージをいただきありがとうございます!
記事を読んでいただけてとても嬉しいです。
お問い合わせいただいたカスタマイズについてですが、申し訳ありません、私は実際に自分で試してできた範囲のことを記事にしており、専門的な知識があまりなく、お力になれそうにありません……。
せっかくご質問くださったのに、お役に立てず本当に申し訳ありません。
ただ、この記事を書いてから沢山の方々にカスタマイズ方法についての助言をいただいて、
CSSの記載場所を固定ページ内の「カスタムCSS」設定欄ではなくて
「外観 > テーマファイルエディター > style.css」に変更したことをFJTKさんのメッセージで思い出しました。
また、記載内容も変更しているのでできるだけ早く、新しい記載内容の記事を書こうと思っています。
その新しい記事内容でFJTKさんの画像が消える問題が解決しないかもしれませんが、記事ができましたらこちらのメッセージフォームから連絡させていただきますね。
そして「ヘッダーメニューのバーガー化」についてですが、これはたしかデフォルトの設定ではないので別に設定をしないといけません。
言葉足らずで申し訳ないです。
「cocoon モバイル ハンバーガーメニュー」で検索してみてください。
設定方法の情報が沢山でてきます。
これからもできるだけ分かりやすい記事を目指していきますので、どうぞよろしくお願いいたします。
FJTKさん、こんにちは。
早速ですが今現在のCSSの設定を載せた記事を書かせていただきました。
この記事のCSS設定でも、FJTKさんのスマホ用の画像が消える問題が解決出来るかわかりませんが、試してみてください。
またわたしが良くやるのが、「;」や「.」「}」などの記号の付け忘れなどで設定が反映されないことが多々あったので、こちらも合わせて確認してみてください。
FJTKさんのお力になれず残念です。これからもよろしくお願いします。