もうあきらめかけてたんです。
でも見つけたんです。
血まなこになってググったら見つけたんです。
overflow:hidden; でも position:sticky; を使いたいときの対処法
overflow:hidden; でも position:sticky; を使いたいときは
overflow:hidden; を overflow:clip; に変更してみましょう。
症状: overflow:hidden; を使うとサイドバーの目次がスクロール追従されなくなった
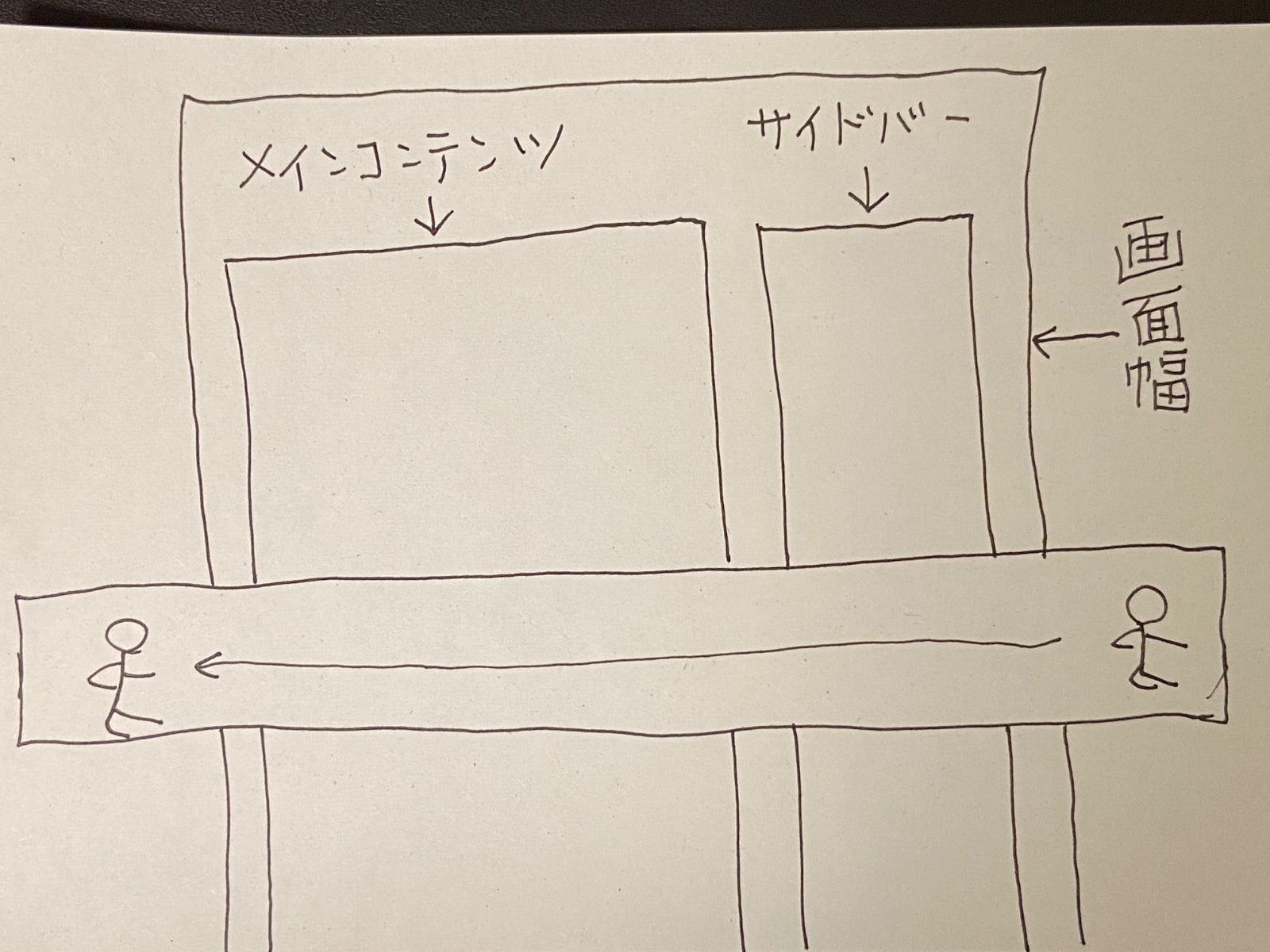
overflow:hidden; で画面の幅を超える問題を解決したが…
ある日、サチコネキからメールがきたんです。
「 テキストが小さすぎて読めません 」
「 クリック可能な要素同士が近すぎます 」
「 コンテンツの幅が画面の幅を超えています 」
って。
…
……
………
まあたしかに。
コンテンツの幅が画面の幅を超えるような事をしていますから↓

しょうがないといえばしょうがないですよね。
そしてなんとか overflow:hidden; を使い、サチコネキの指摘を解決しました。

すると今度はサイドバーの目次がスクロール追従されなくなったのです。
あ、これはパソコンで見た時のお話です。
ちなみに、このブログはWordpressのCocoonを使用しています。
画面の幅を超える要素は消したくない
「 position sticky 効かない 」で検索をかけると
「 親・祖先要素にoverflow:hidden; を指定している 」のが原因の1つだと上から下まで言うではありませんか。

あ、じゃあ、あの何の意味もない無駄なアニメーションを消せば解決ですね!
…overflow:hidden; の解除はしたくない。

え、でもあの何の意味もない無駄なアニメーションを消さないと…
overflow:hidden; の解除はしたくない、絶対にダ。

…。
いや、あのなんの意味もない無駄なアニ…
そんなこんなでッッ!
半狂乱になりながら検索していたのでどのようにしてたどり着いたのかは覚えてないのですが、砂漠の中のオアシスのように、上記参考サイトを見つけたわけです。
早速、overflow:hidden; を overflow:clip; に変更しました。
なんということでしょう。
サイドバーの目次がピタッと止まるではありませんか。
※このページも #content に同じ設定にしているので、実際にChromeのデベロッパーツールを開いて書き換えてみると分かりやすいです。
Windowsだと【 F12 】キーか【 Ctrl + Shift + I 】全部押し、もしくは【 右クリック→「検証」 】で開けます。
Macだと【 ⌘(command) + ⌥(option) + I 】で開けるそうです。
あとがき
今回検索をかけてみると、 overflow:clip; のこんな便利な使い方があるという記事がほとんどない状態でした。
もしかしたら検索の仕方が甘いのかもしれませんが…
そして今回のような場合、 overflow:clip; を使うことが常識なのかもしれませんが。
更には「 overflow:hidden; でも position:sticky; を使いたい 」というケースはあまりないのかもしれませんが。
ですが overflow:clip; にとても感動したので、わたしのように「 overflow:hidden; でも position:sticky; を使いたい 」人のお役に立てればと思い、記事にしてみました。
参考記事を書いてくれたruri14さん、ありがとう
overflow:clip; って、ステキやん・・・?





ー コメント ー