
OpenSeaでNFTを作ってみたい
- でもやり方わかない
- 英語ばっかりでもうウンザリ
教えて~

今日は上記のような悩みを持っているNFT初心者の君に向けて
OpenSea/テストネットのNFTコレクションページ作成方法 を解説していくのじゃ。
NFTを作るときにも、本番のOpenSeaではガス代という手数料がかかるが、テストネットでは完全無料でできるので練習には最適なのじゃ。
補足:この記事は MetaMaskでアカウントを持っている事を前提に進めていきます。 まだの方は、おもちさんのサイトがわかりやすくおススメです。 【MetaMaskでアカウントを作成してない方】↓ MetaMask(メタマスク)をChromeにインストールしてウォレットを作成する方法
仮にテストネットで自分の作品が売れても、手にしたイーサはメインネットの購入費用としては使えない点に注意。
あくまでもテスト用のOpenSeaです。
OpenSeaのテストネットとMetaMaskを連携させる

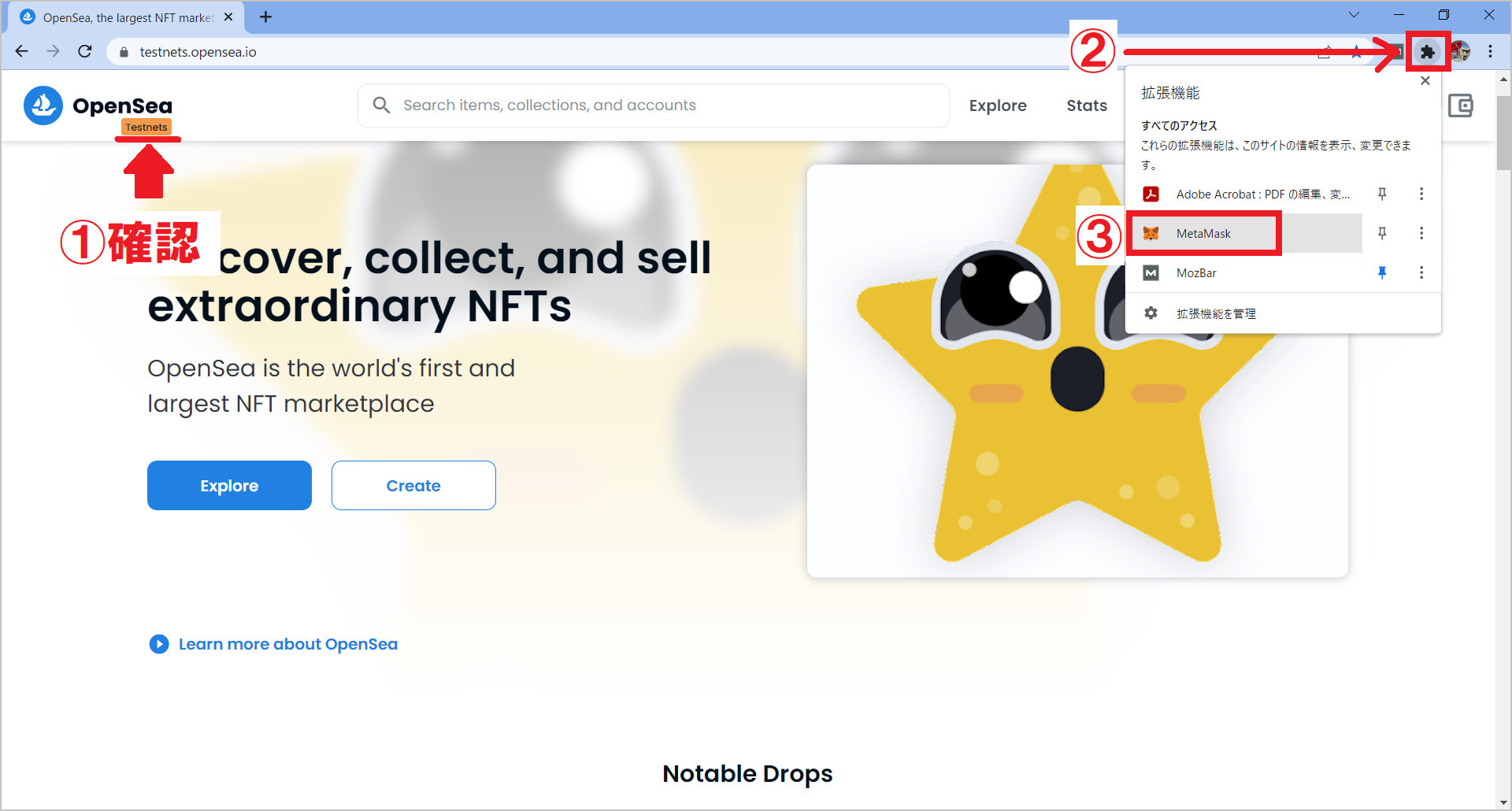
①「Testnets」になっていることを確認
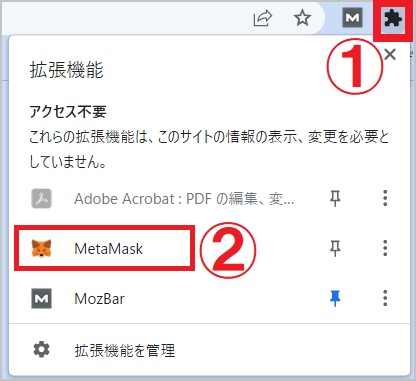
②Chromeの【拡張機能】をクリック
③「MetaMask」をクリック↓

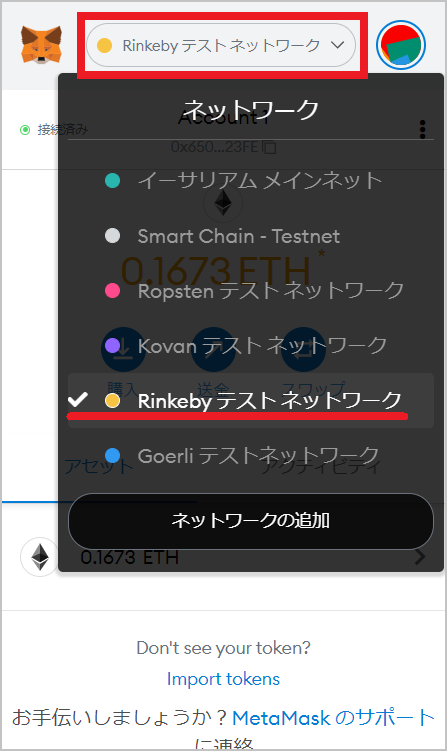
MetaMaskが表示されたら、下図のように「Rinkebyテストネットワーク」に設定↓

※「Rinkebyテストネットワーク」に設定できなかった方はこちら
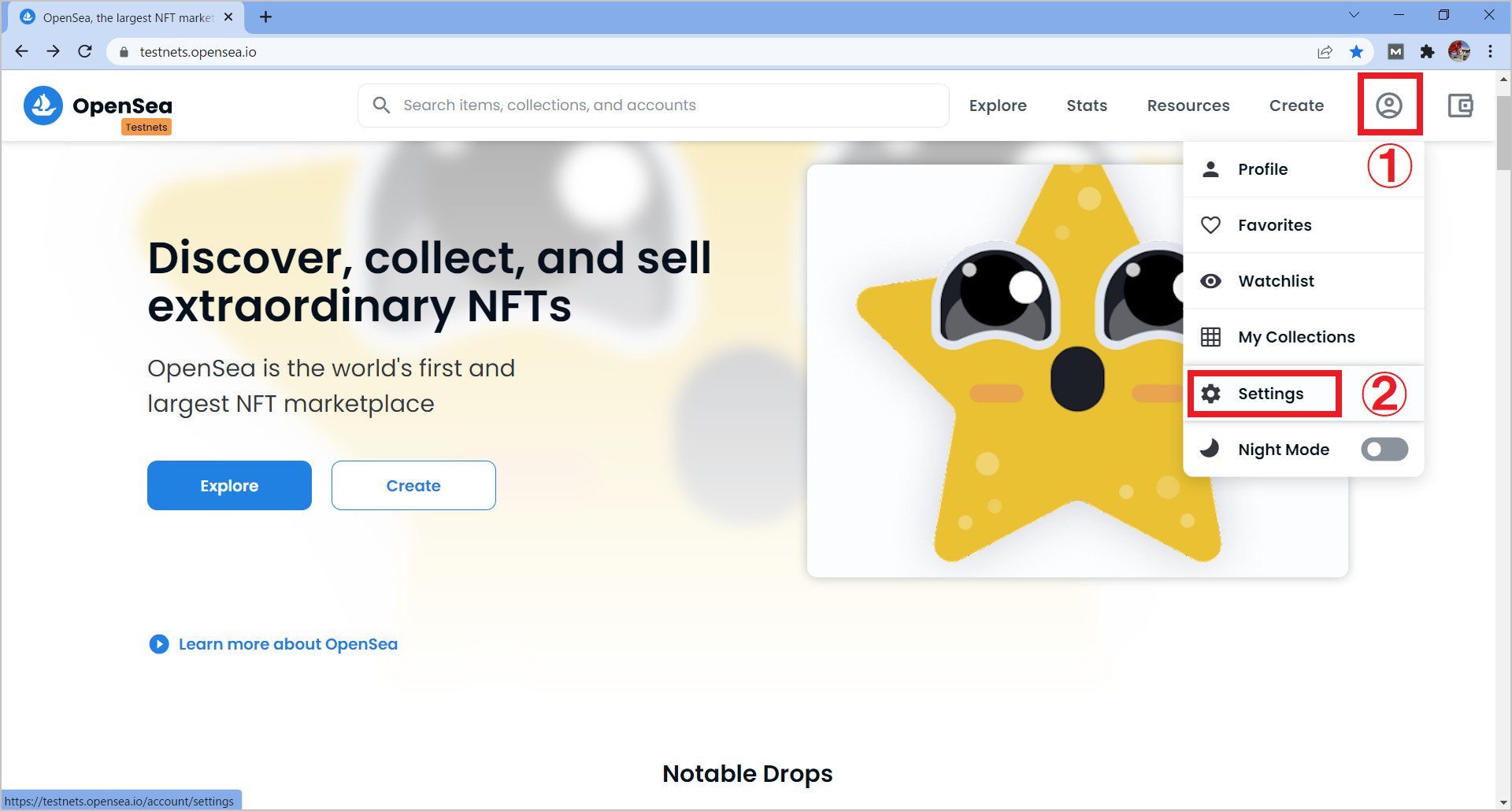
①右上のアイコンにカーソルを置く
②メニューの中から「Settings」を選択し、クリック↓

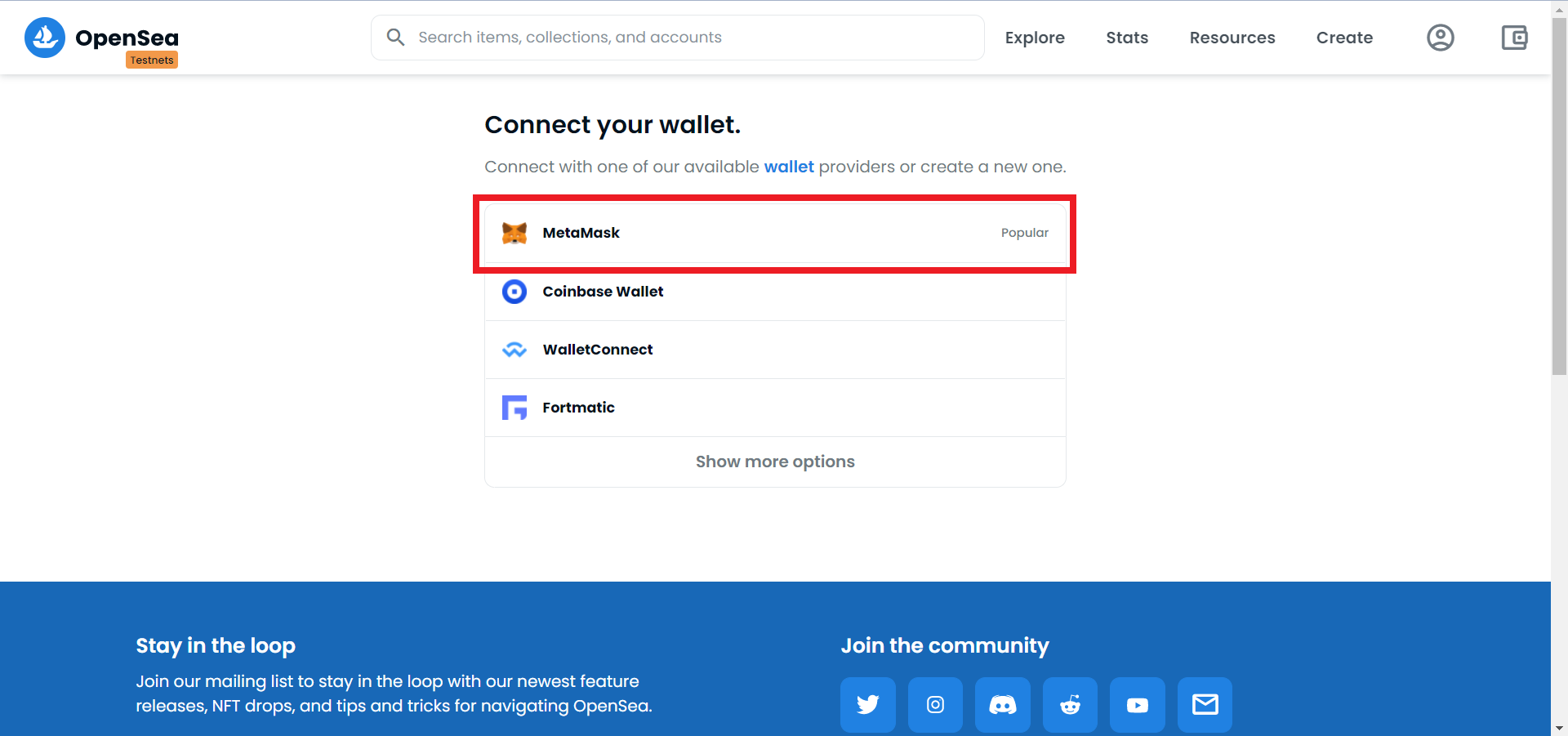
MetaMaskをクリック↓

順番にクリック↓

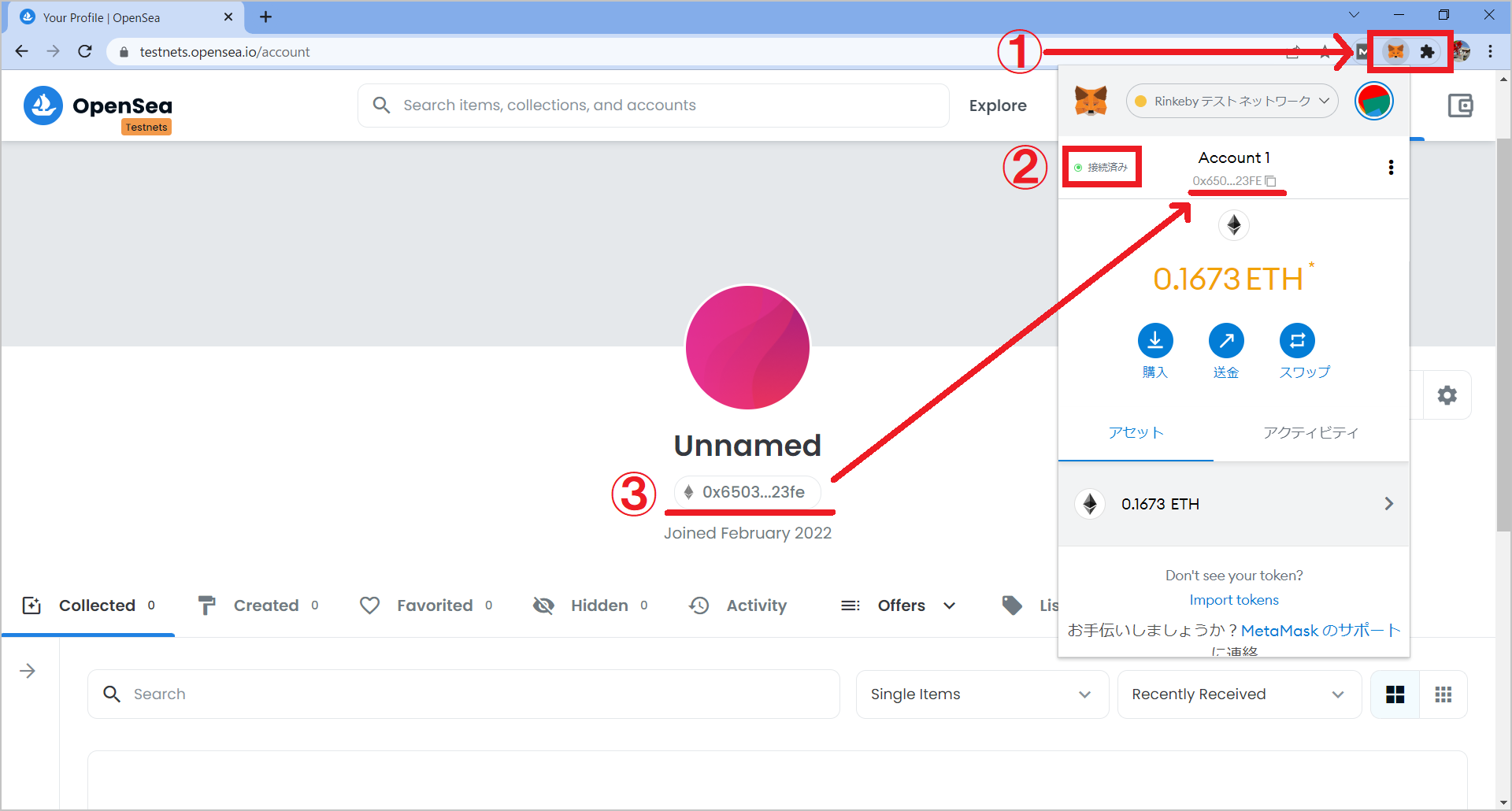
①Chromeの【拡張機能】をクリックしてMetaMaskをクリック
②「接続済み」になっていることを確認
③OpenSeaとMetaMaskのアドレスが同じことを確認↓


以上でOpenSeaのテストネットとMetaMaskを連携させる作業は終了なのじゃ。
お疲れ様なのじゃ。
OpenSeaのテストネットでアカウント設定


ここからはOpenSeaのテストネットでアカウント設定を行っていくが、
設定は後でもいいという君は次の工程の「OpenSeaのテストネットでコレクションを作成する」まで読み飛ばしても大丈夫じゃ。
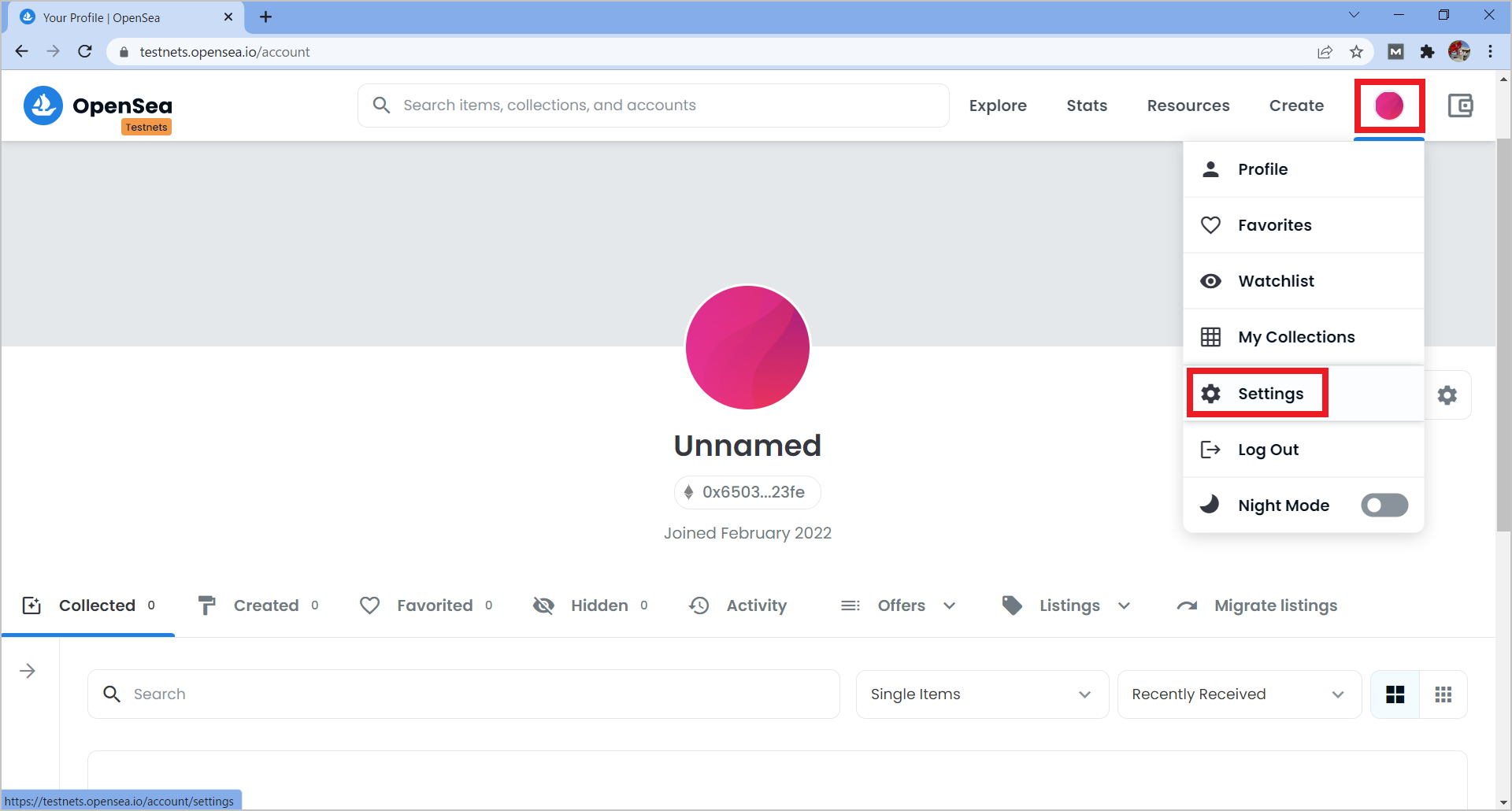
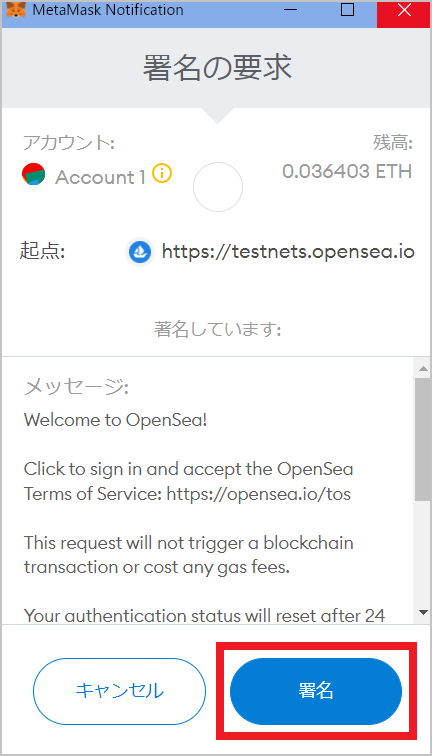
右上のアイコンマークにカーソルを持っていくとメニューが表示されるので、そのなかの「Settings」をクリック↓

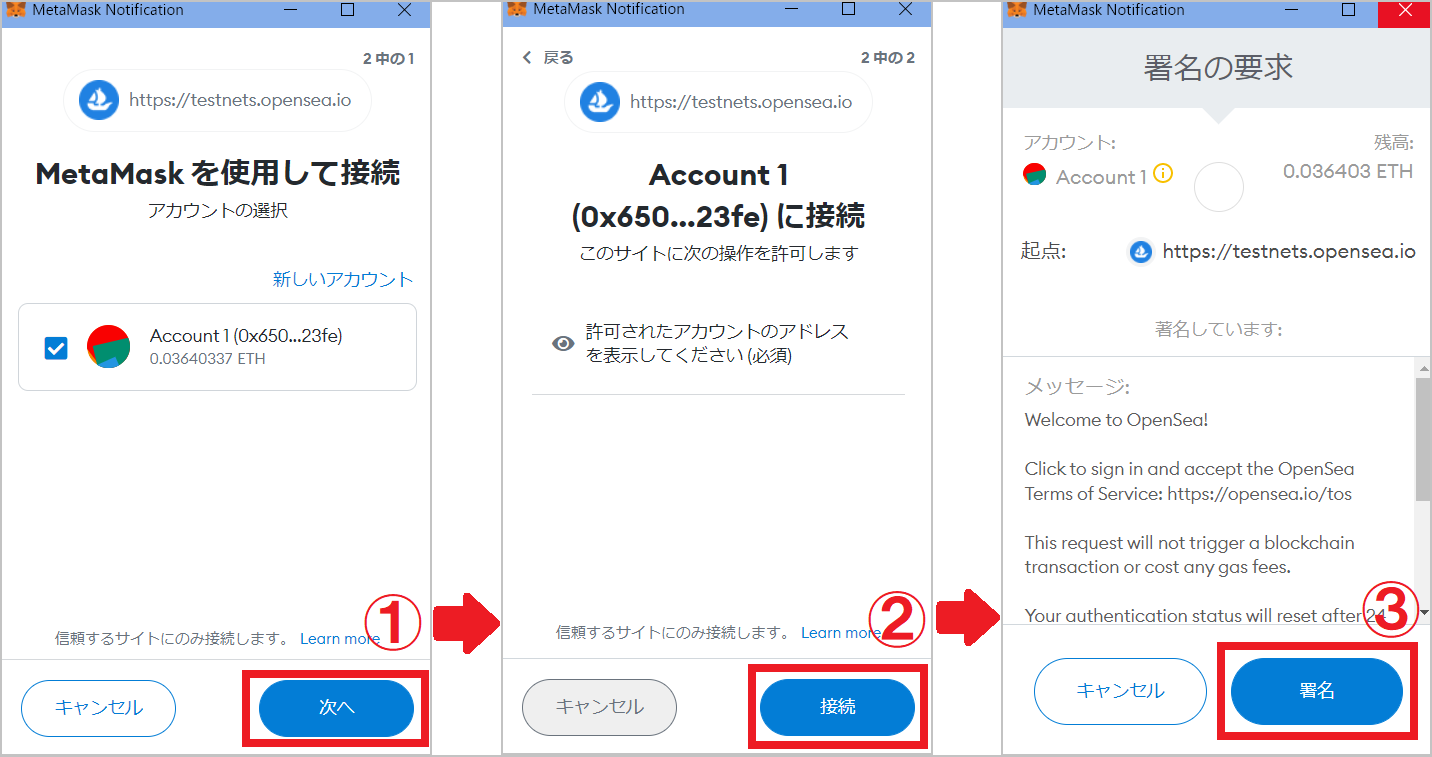
↓MetaMaskが起動し署名の要求をされるので、「署名」をクリック

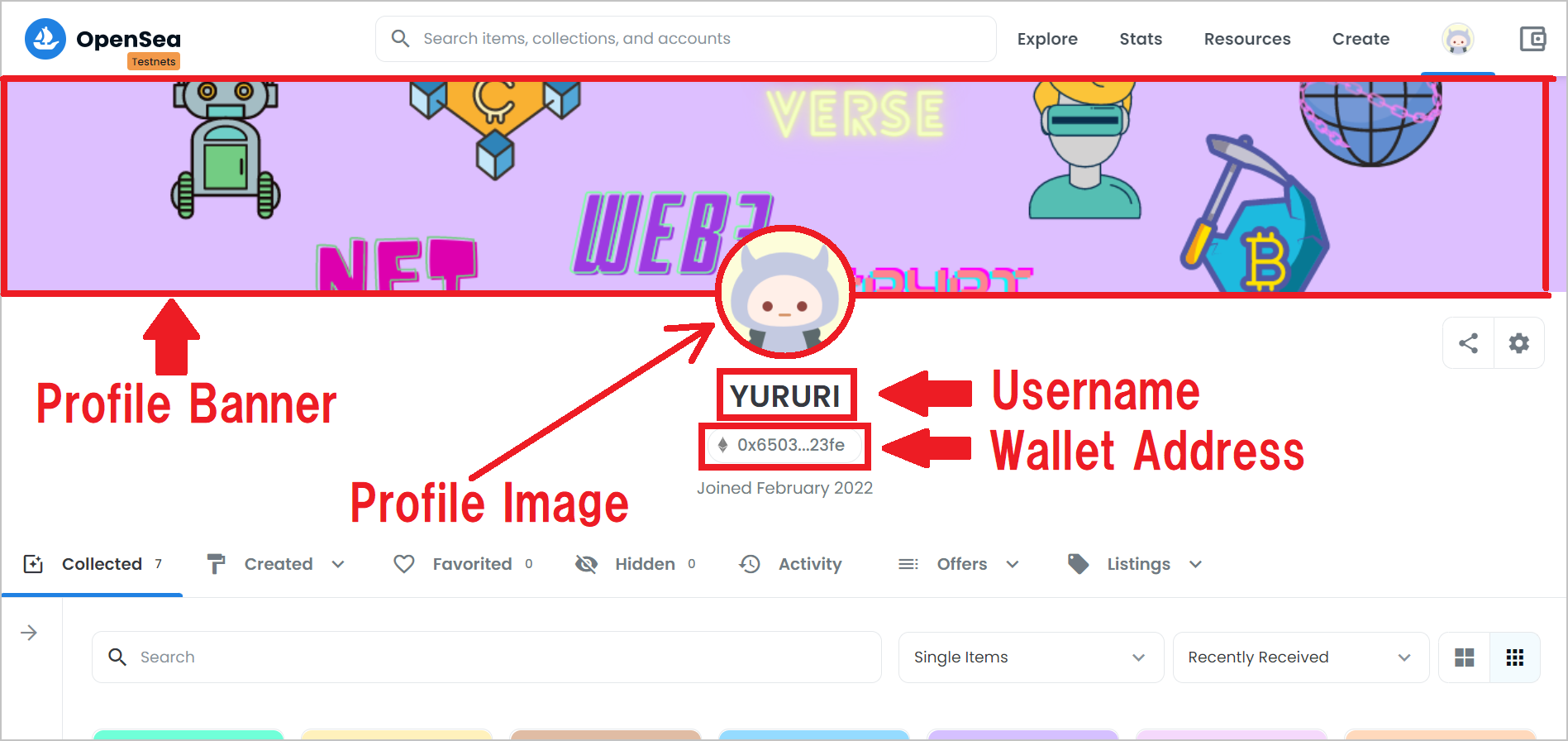
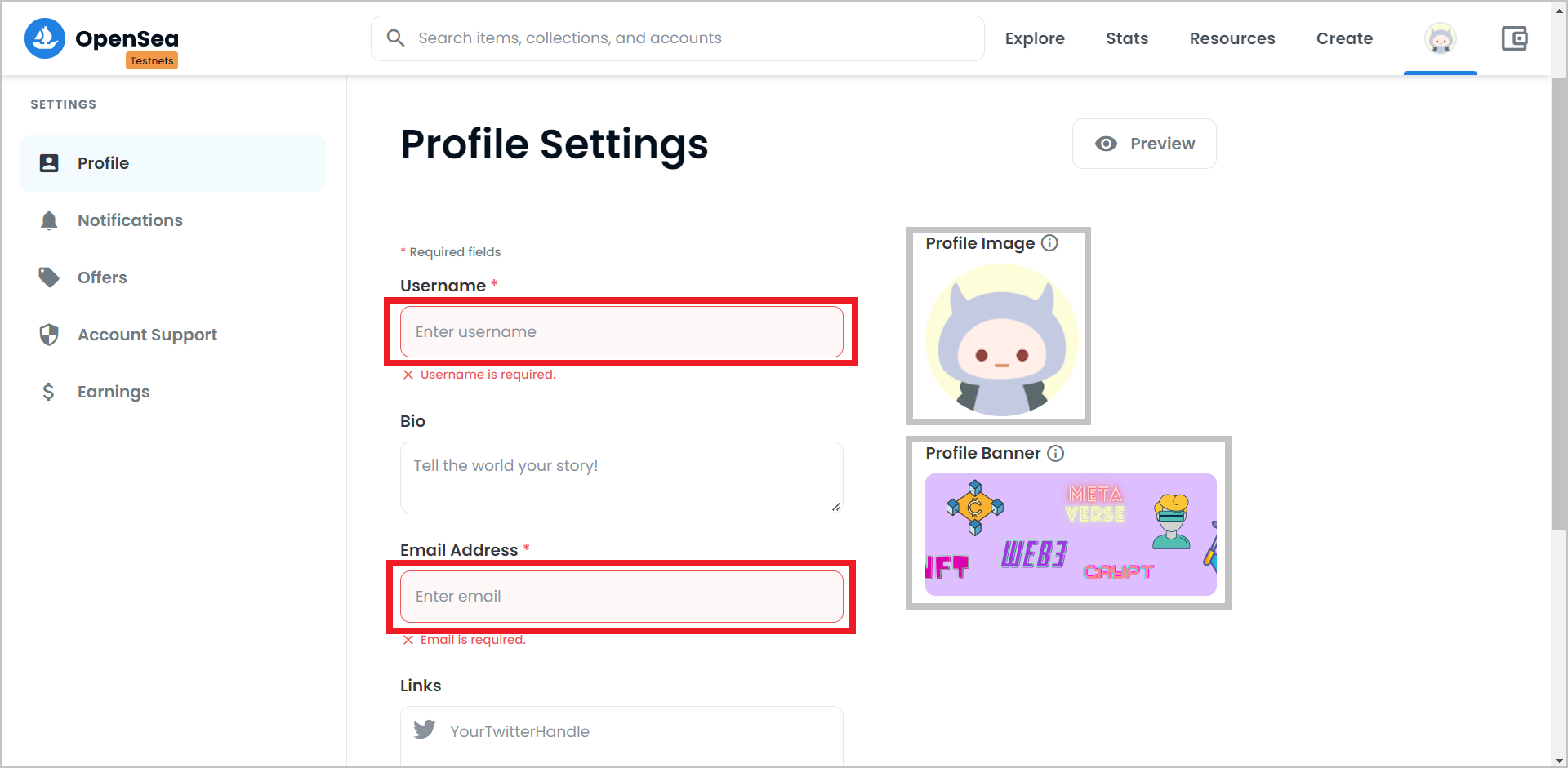
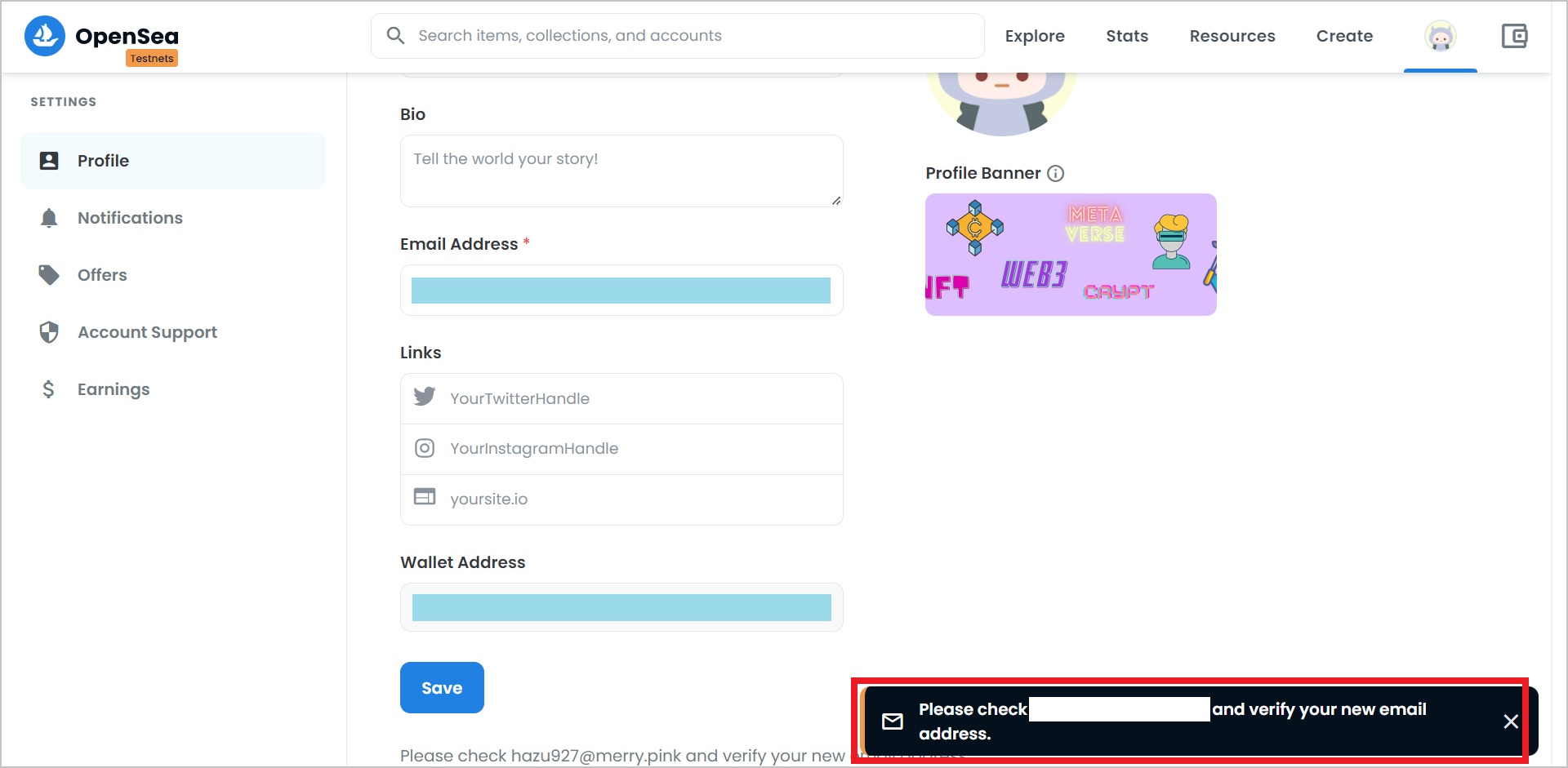
アカウント設定の画面が表示されるので、赤枠の部分「Username」 と「 Email Address」を入力。
この2つは必須項目。
(本番のOpenSeaではWallet Addressも販売手数料をもらうためにある意味必須項目)
※今回は下記の部分の4か所とスクロール先にある「Wallet Address」を設定↓

●Username:自分のハンドルネーム
英数字、ハイフン(-)、アンダースコア(_)のみ使用可能
●Email Address:自分のアドレス
●Profile Image:推奨サイズ 350px × 350px 最大サイズ100MB
●Profile Banner:推奨サイズ 1400px × 1400px 最大サイズ100MB
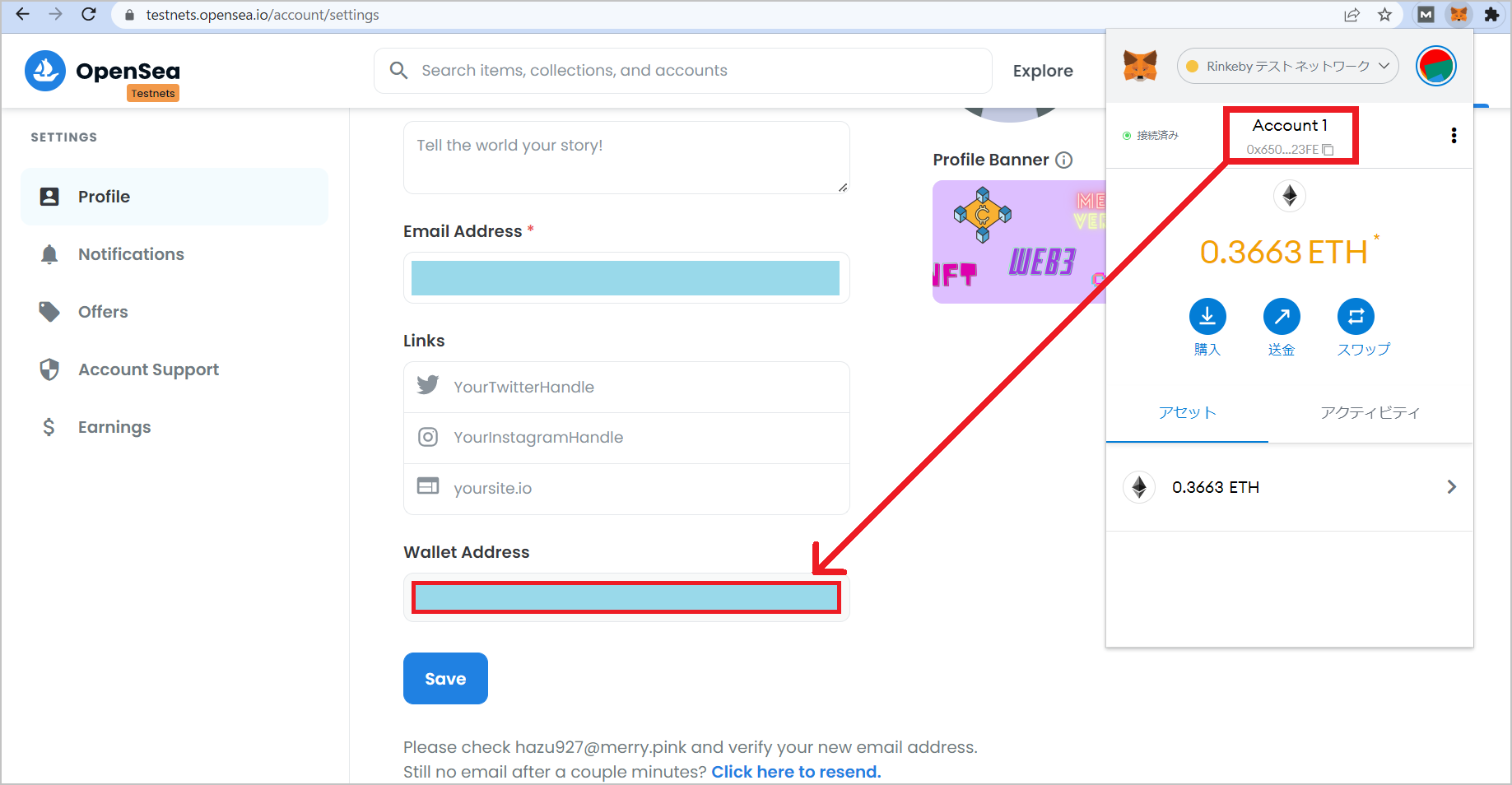
●Wallet Address:ウォレットアドレス入力。
Chromeの【拡張機能】をクリックしてMetaMaskを表示し、
アカウント部分をクリックするとウォレットアドレスがコピーされるので、それをOpenSeaの「Wallet Address」に貼り付ける↓
(何度も言うが、本番のOpenSeaではアドレスを貼り付けないと販売手数料がもらえないので、ある意味必須項目)

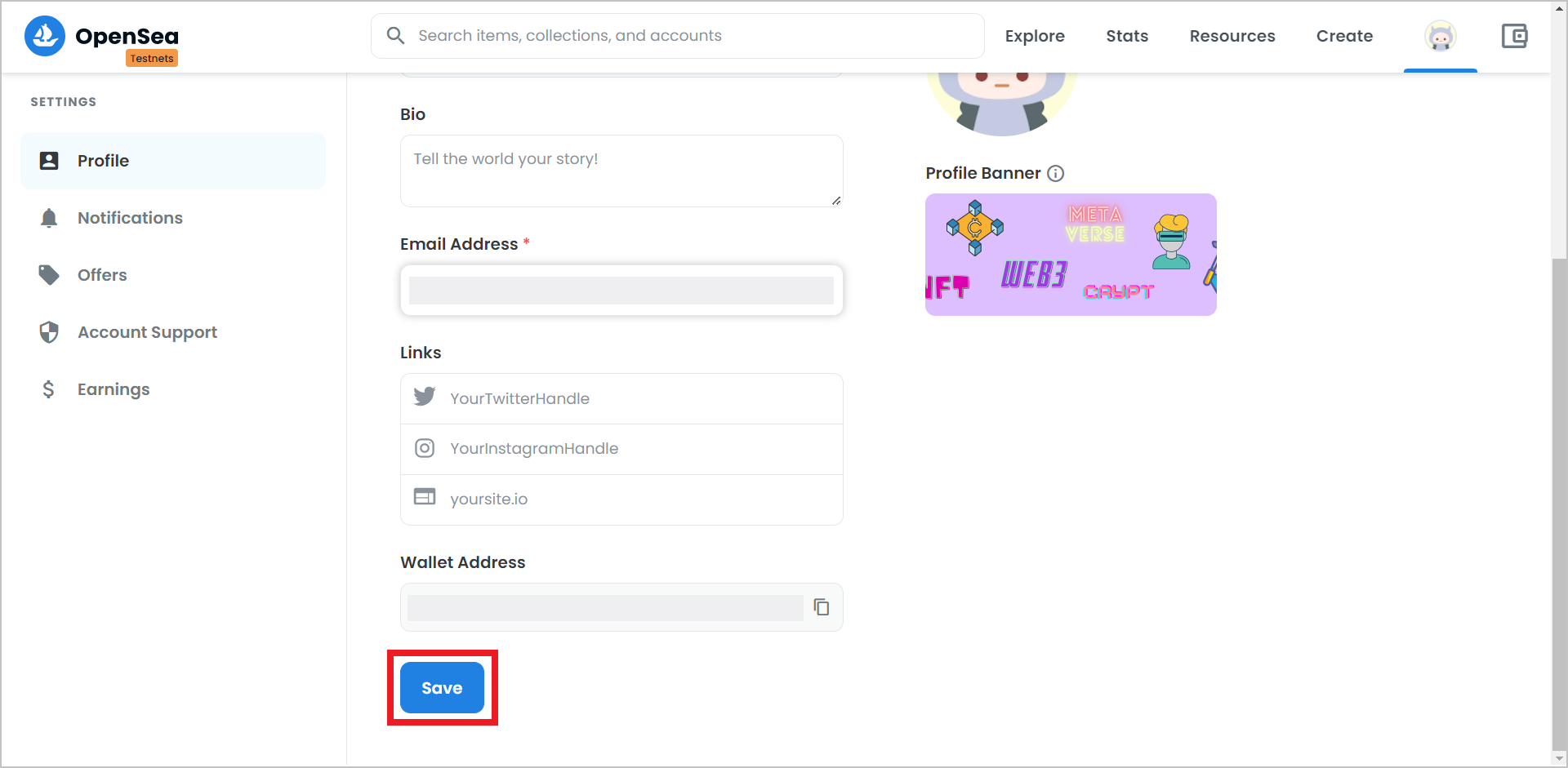
画面を下にスクロールすると、「Save」ボタンが押せるようになるのでクリック↓

※その後、右下に「今登録したアドレスにメールが届くからチェックしてください」という内容のメッセージが届くが、テストネットではメールは送られてこないので、そのままでOK↓



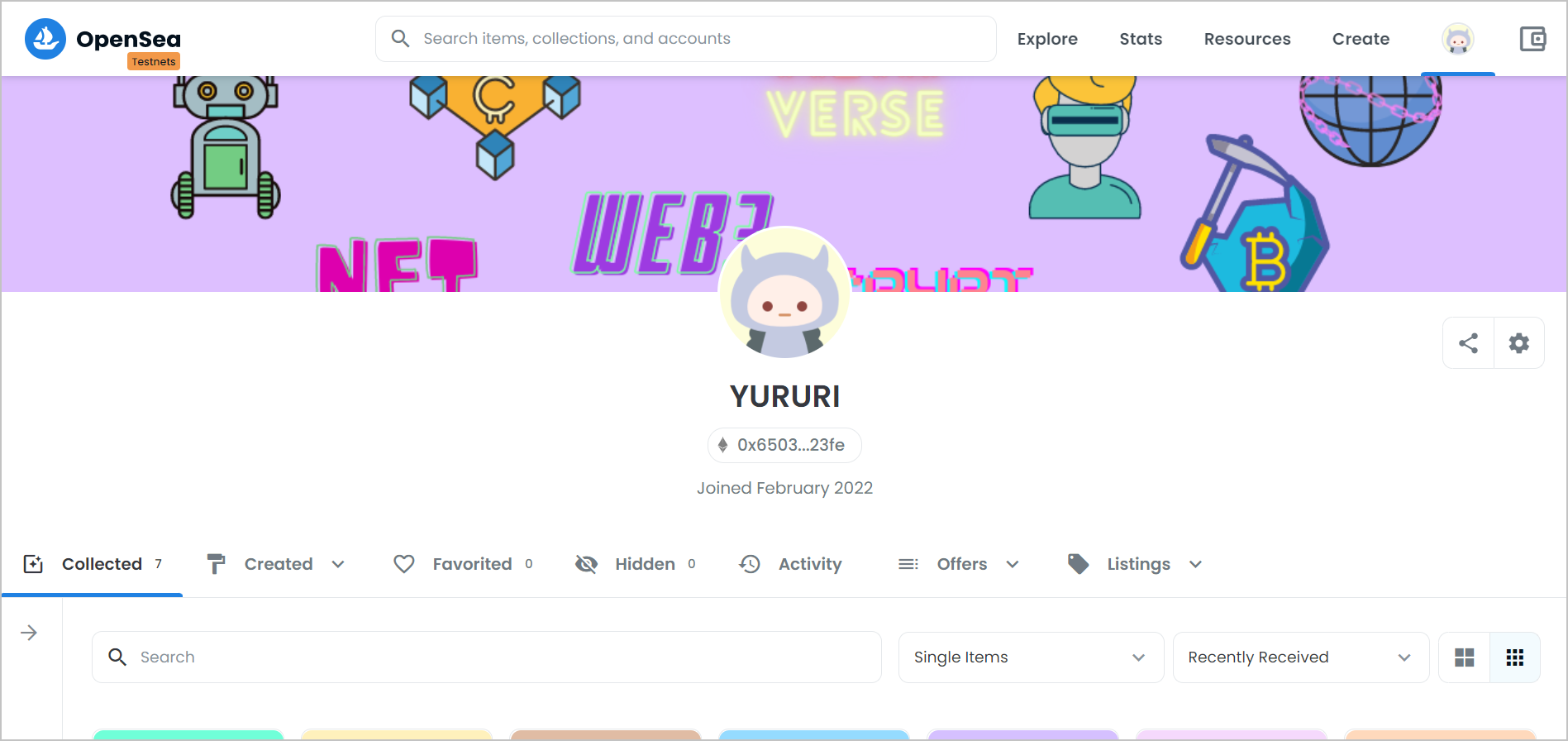
↑こんな感じで設定されたのじゃ

スゴーイ!(*゚▽゚ノノ゙☆パチパチ

今回、飛ばしてしまった項目については下記の通りじゃ
●Bio:自己紹介文
本番のOpenSeaで、ワールドワイドにNFTを広めていきたいなら英語・日本語両方記載した方が〇。
●Links:Twitter・Instagram・自分のサイトの設定
Twitter・Instagramに関しては、URLではなくハンドルネーム(@ABC)を入力。

以上、OpenSeaのテストネットのアカウント設定なのじゃ。
お疲れ様なのじゃ。
OpenSeaのテストネットでコレクションページ作成



次はOpenSeaのテストネットでコレクションページ作成するのじゃ。
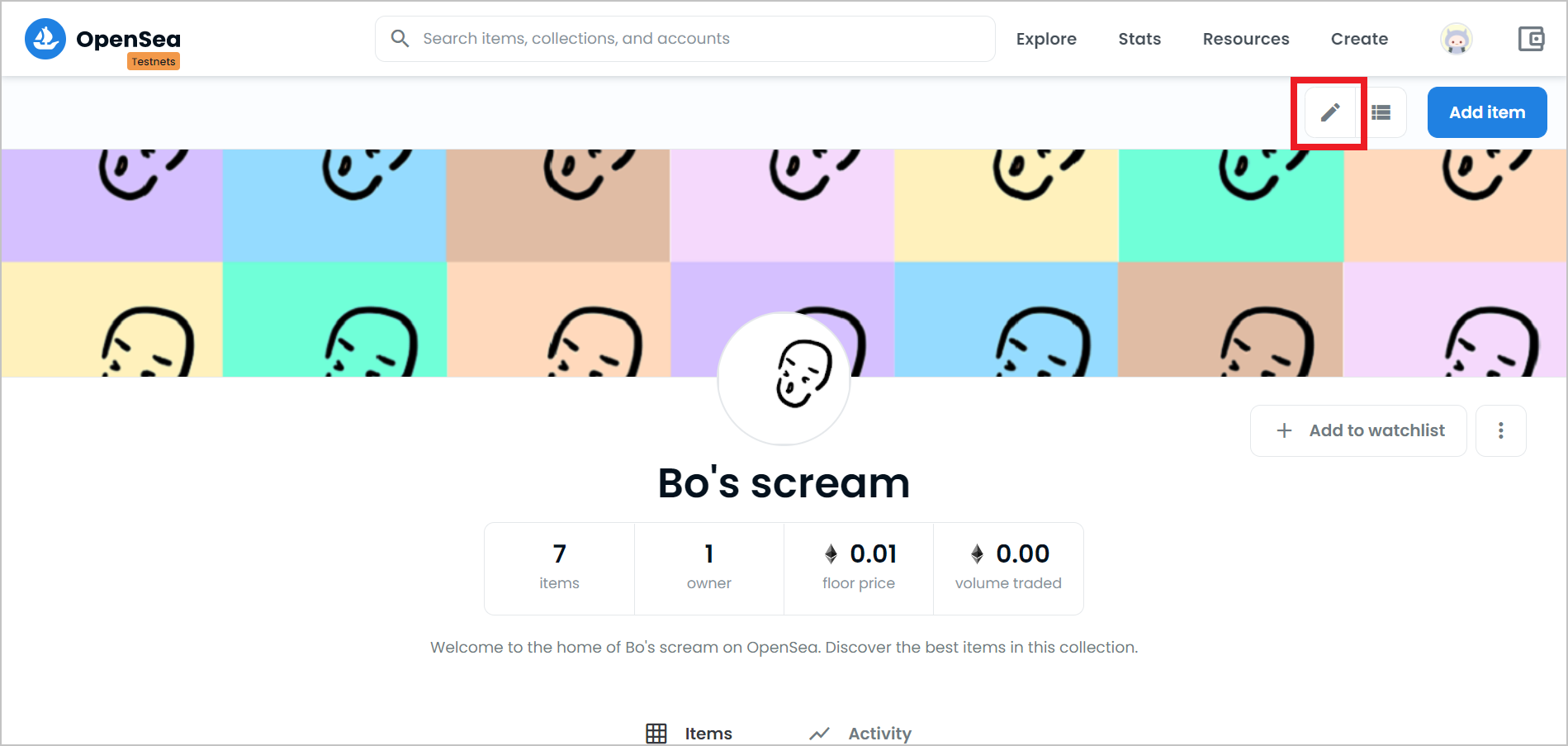
コレクションページは自分の作品を並べてみんなに見てもらうお店のような場所なのじゃが、今回はそのお店の看板のような部分の設定じゃ。
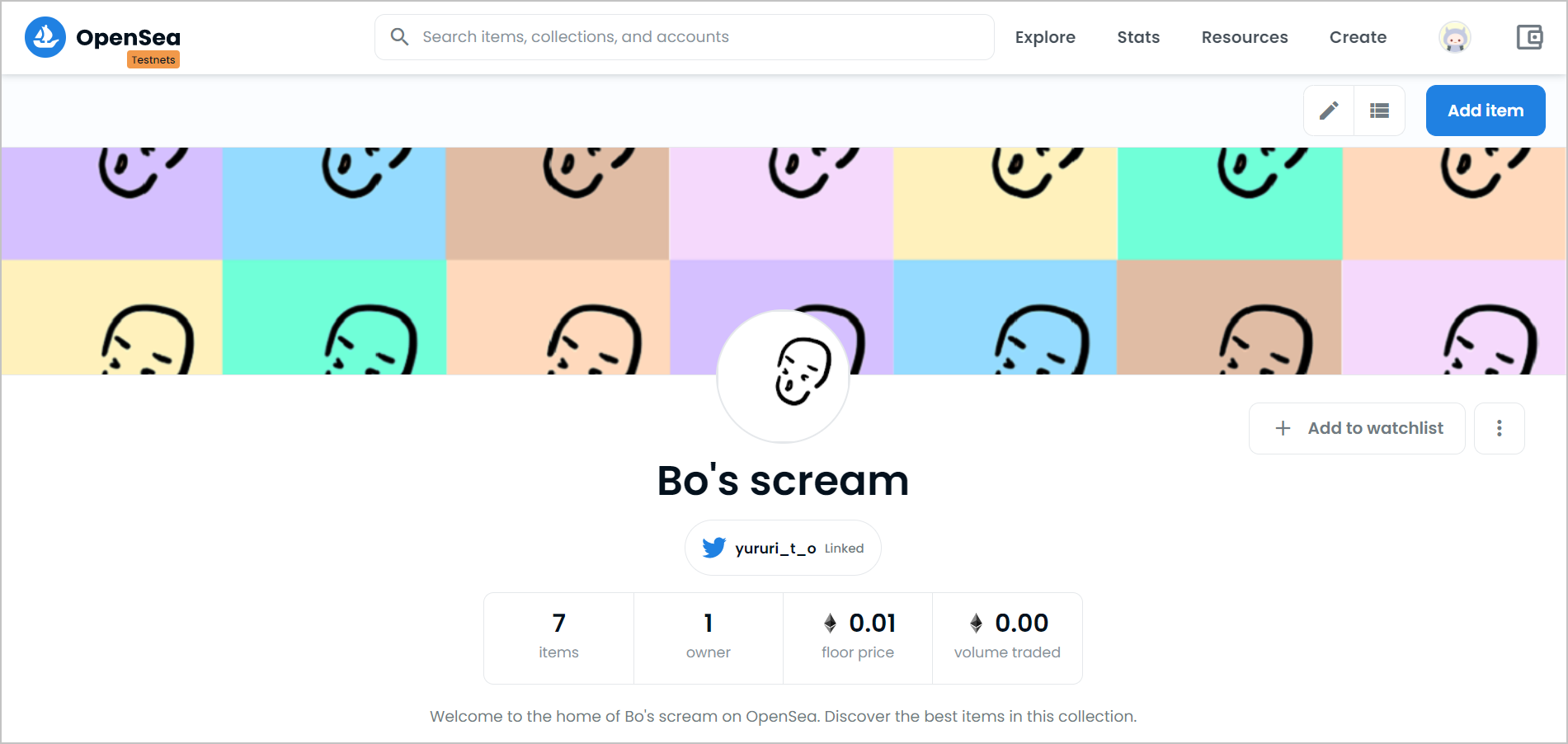
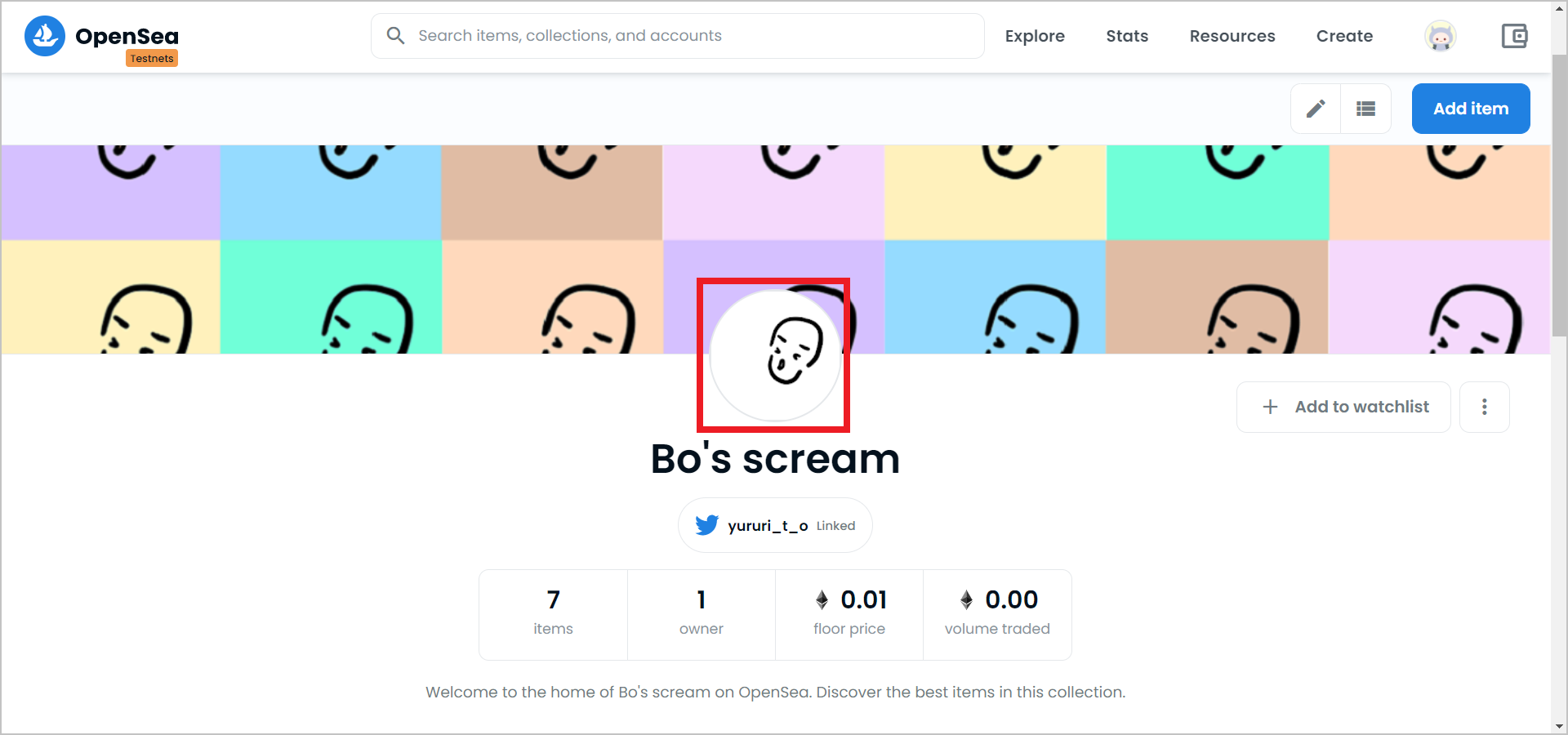
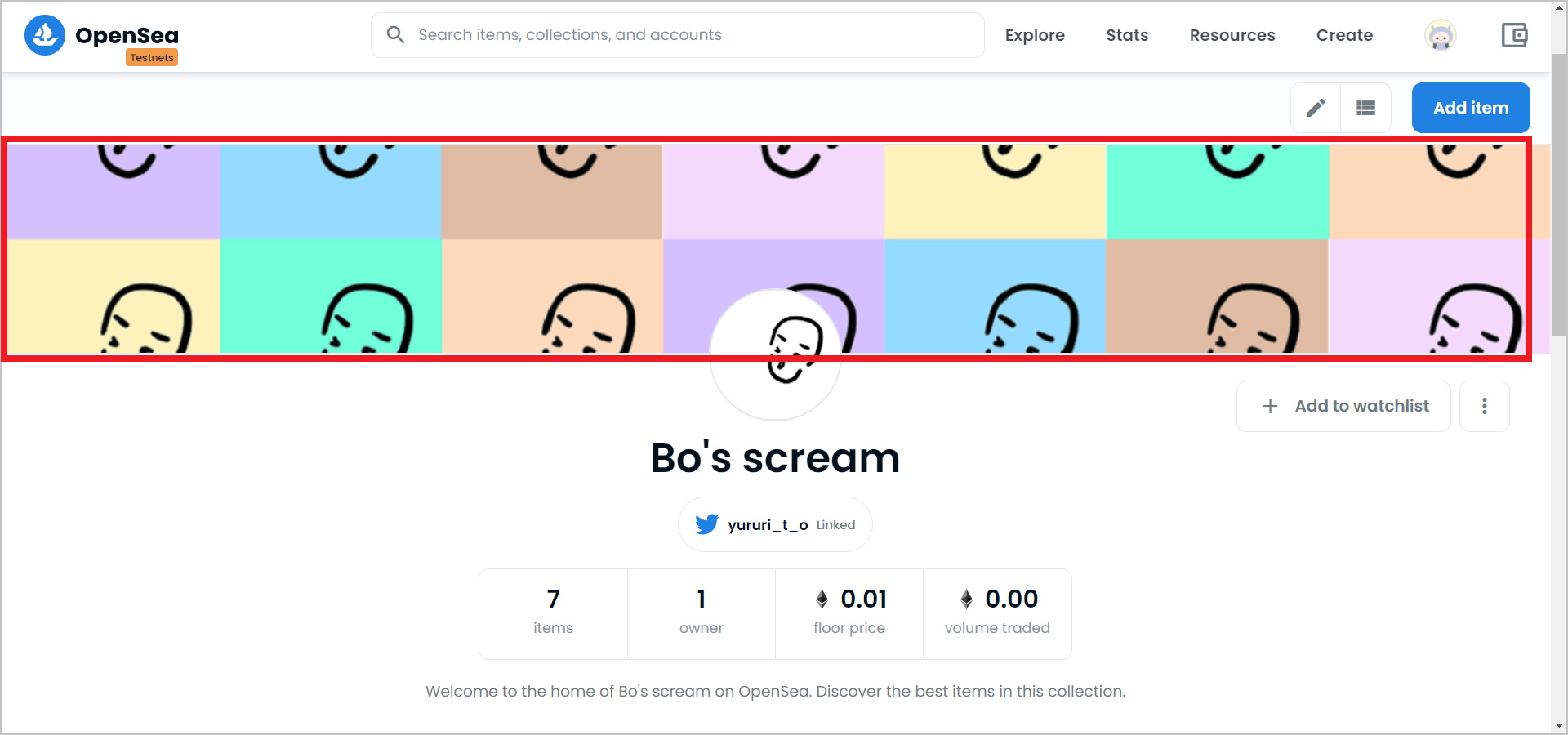
OpenSeaでよく見る、上の2枚の図の部分を設定するのじゃ。
本番のOpenSeaのコレクションページでは、自分のNFT作品のブランディングのために重要な部分なので、適当に作らない方がいいのじゃ。
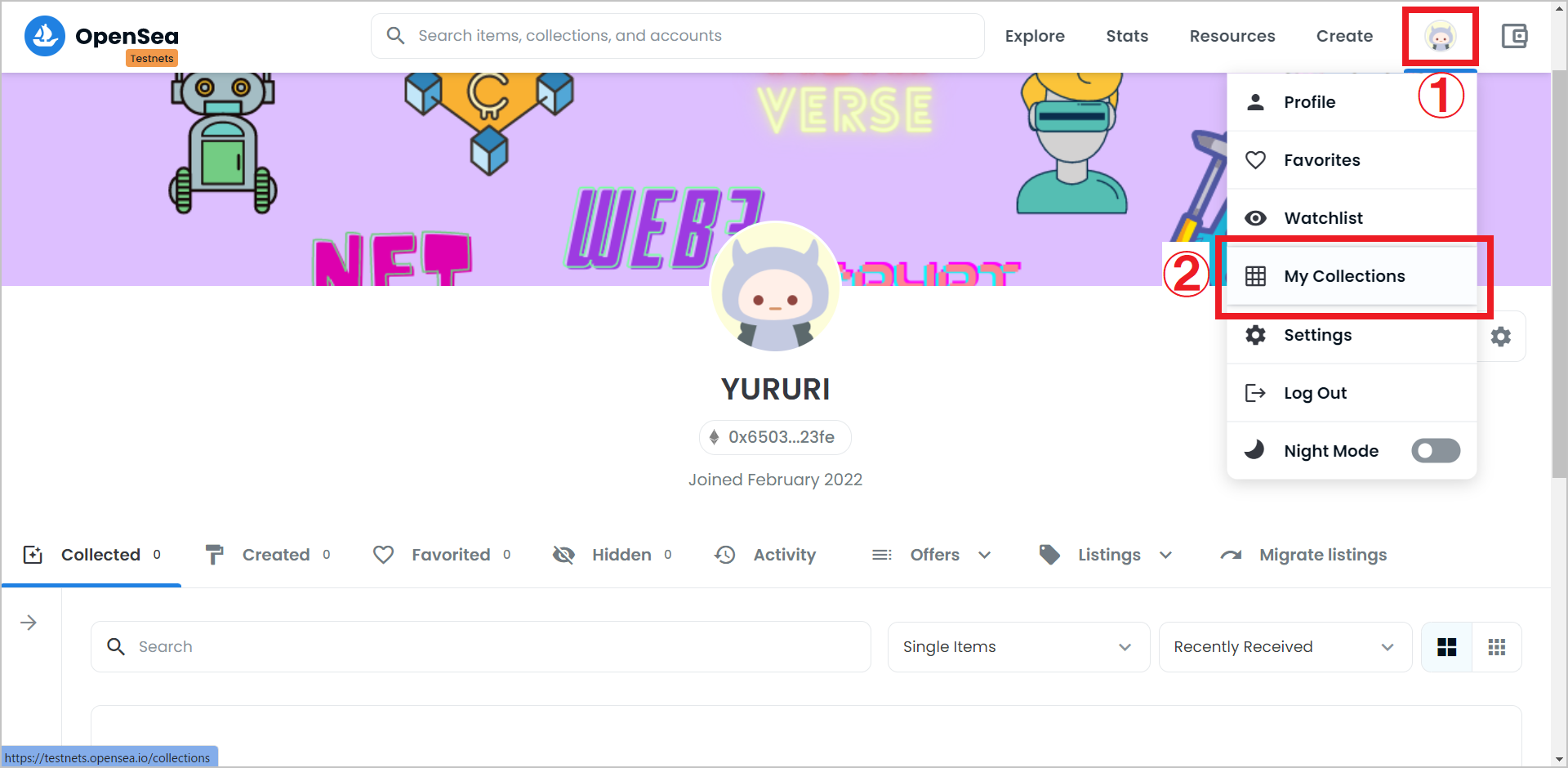
①右上のアイコンにカーソルを置く
②メニューの中から「My Collections」を選択し、クリック↓

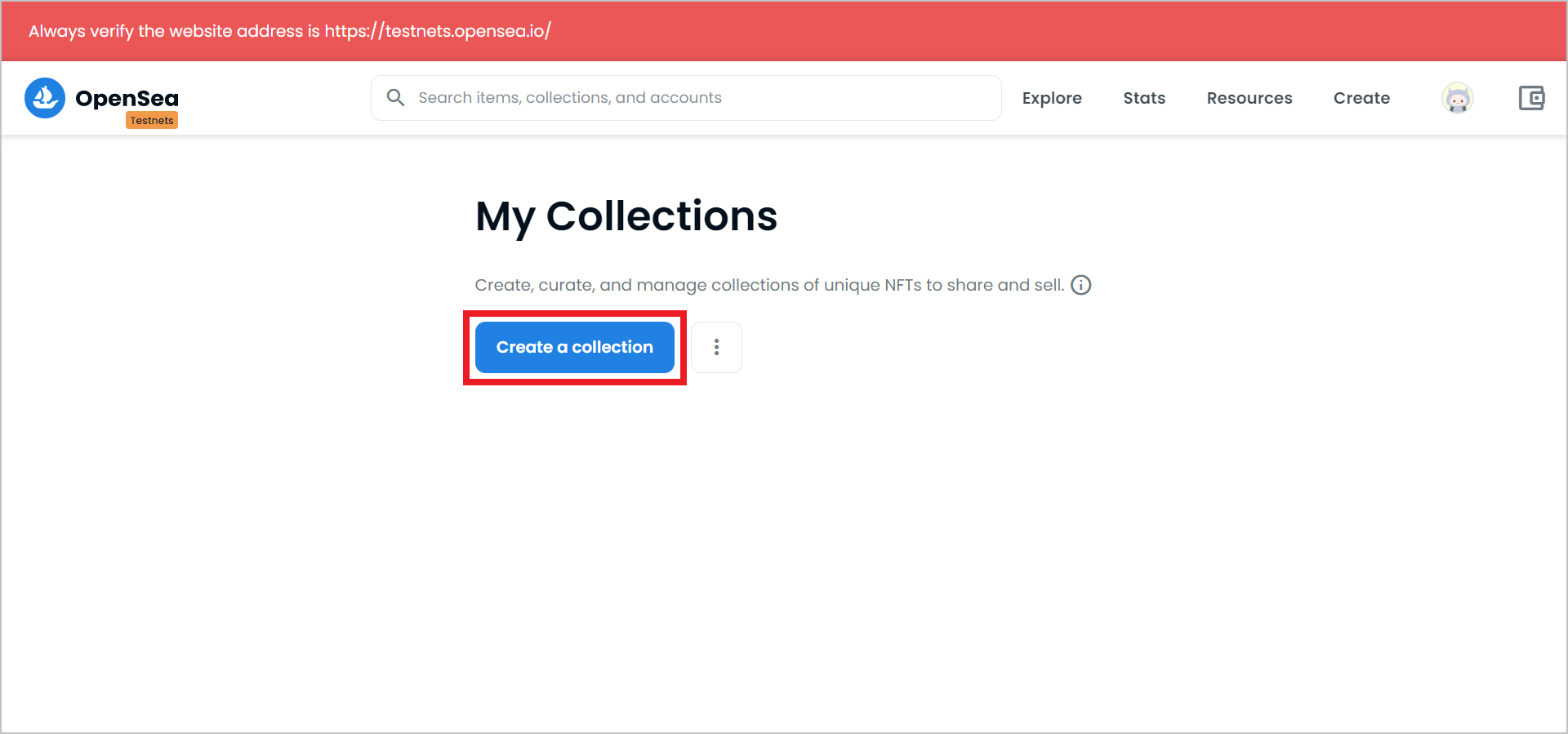
「Create a collection」をクリック↓

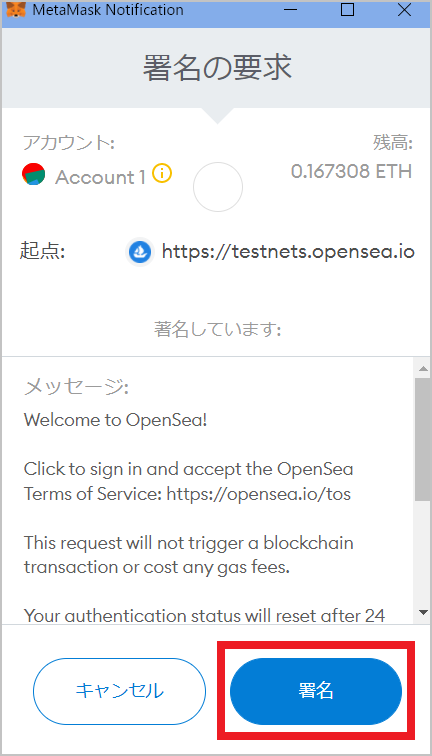
↓MetaMaskが起動し署名の要求をされるので、「署名」をクリック

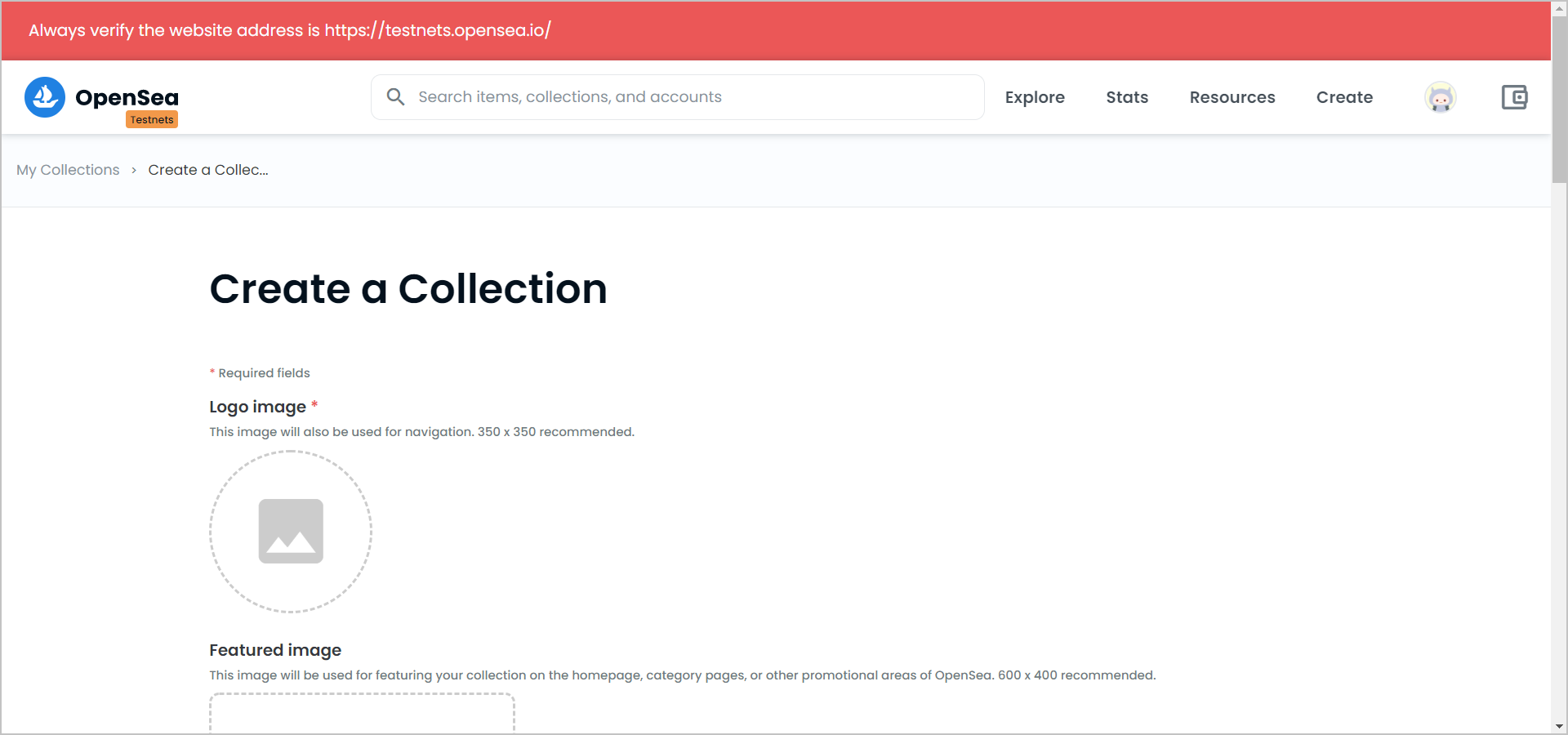
下図が表示されるのでそれぞれ情報を設定
(必須項目は「Logo image」と「Name」)↓

●【必須項目】Logo image:OpenSeaのコレクションページのアイコンとなる画像
350 x 350サイズ推奨↓

●Fetured image:ホームページ、カテゴリページ、その他のプロモーションエリアで、コレクションを紹介する際に表示される画像
600 x 400サイズ推奨
この部分は実際にどのように表示されるのかわからない。わかり次第、追記させていただく_(._.)_
●Banner image:OpenSeaのコレクションページのヘッダーの画像
1400 x 400サイズ推奨
(推奨サイズピッタリに作ったのに、なぜか画像が全部表示されず(T_T)↓)

●【必須項目】Name:コレクションの名前
自分の名前ではなく、コレクションの名前であることに注意。
英語表記。絵文字✖。他の人と同じ名前✖。
●URL:コレクションのURL
小文字、数字、ハイフンが使える。他の人と同じ文字列✖。
できるだけ「Name」と同じにした方が良い。
●Description:コレクションの紹介文
1000文字以内。
文字数に余裕があるなら、英語と日本語、両方載せた方が良い。
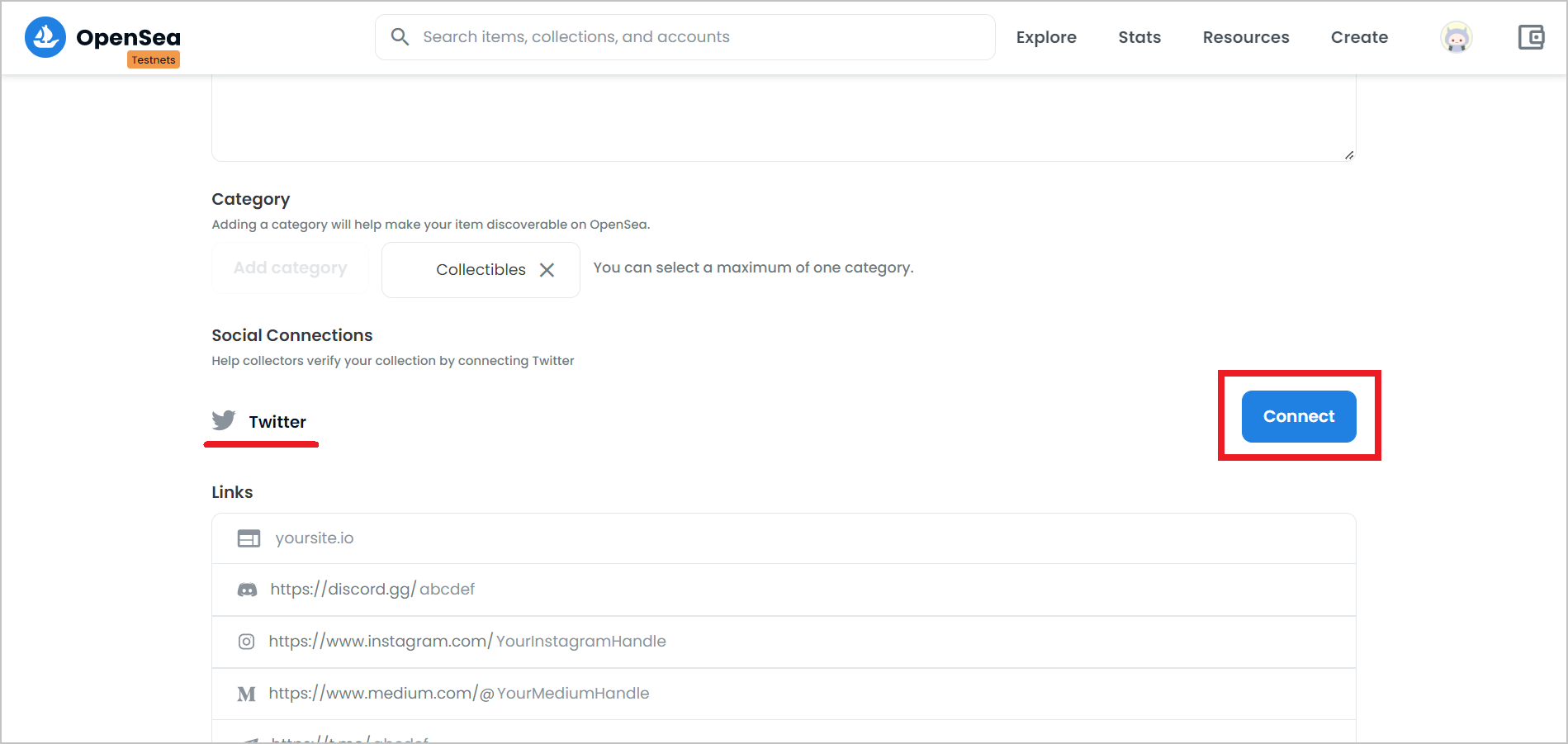
●Category:カテゴリー設定
自分のコレクションを見つけてもらいやすくするための設定。
テストネットでは「ART」か「Collectibles」しか選択できないが、本番環境では他にも「Trading Cards」や「Sports」などの選択肢があるので、自分のNFT作品にあったものを選択すると良い。
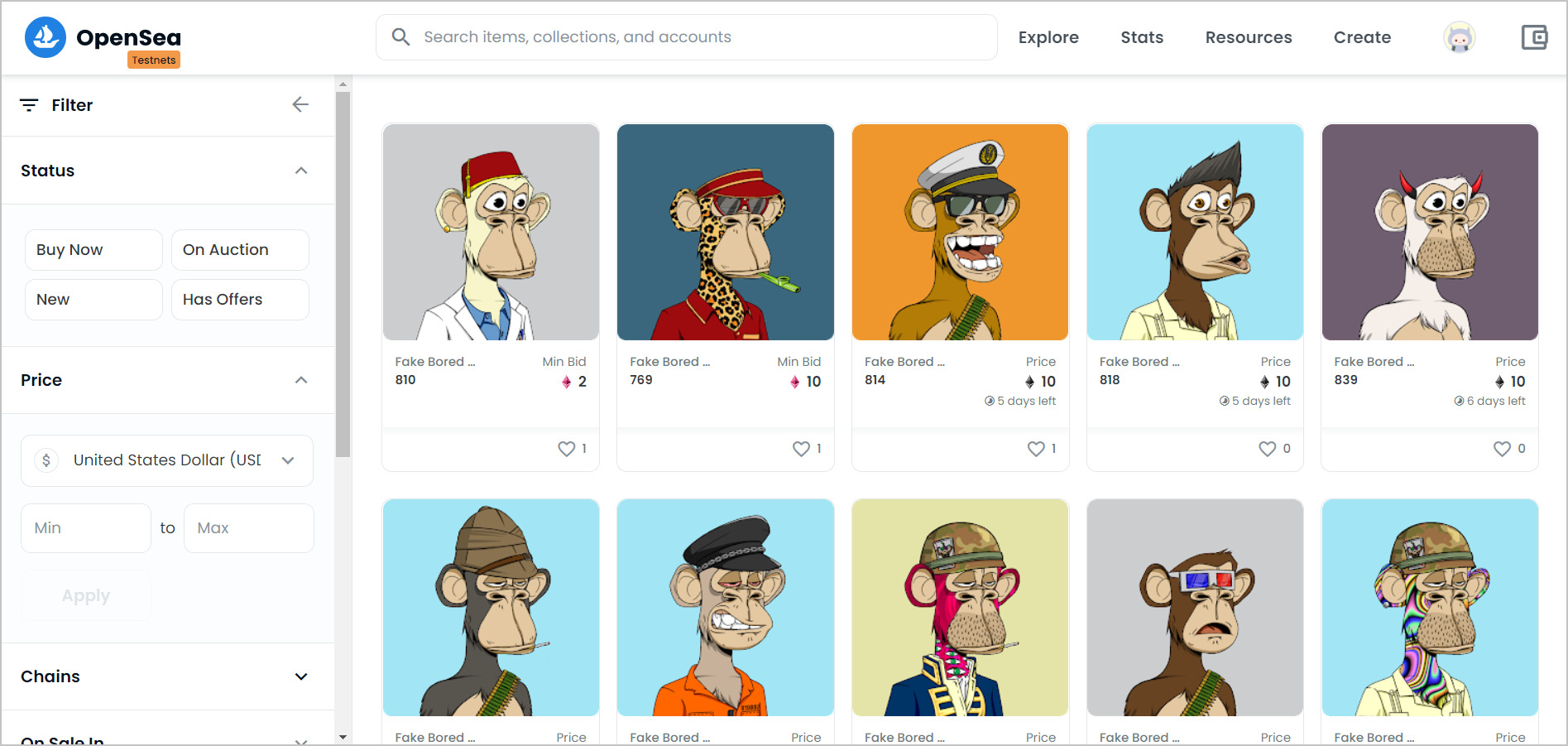
「Bored Ape Yacht Club」↓のように、同じようなNFTを出品する場合は「Collectibles」がおすすめ。

●Links:リンク設定
コレクション情報に関するSNSや自分のサイトがあれば設定できる。
●Creator Earnings:ロイヤリティ(使用料)の設定
自分のNFTが再販/転売されたときにもらえる利益(使用料)の設定ができる。
販売金額の何%の利益(使用料)をもらうか決める。
最大10%まで設定可能。

「Creator Earnings」はNFTの醍醐味を味わえる部分なのじゃ。
本番のOpenSeaのコレクションページでは、売った後でも再販/転売が繰り返されると利益が発生する。
ここを入力しないと次の「【必須項目】Your payout wallet address」が入力できず、利益(使用料)がもらえないので、ある意味この「Creator Earnings」も必須項目と言えるのじゃ。
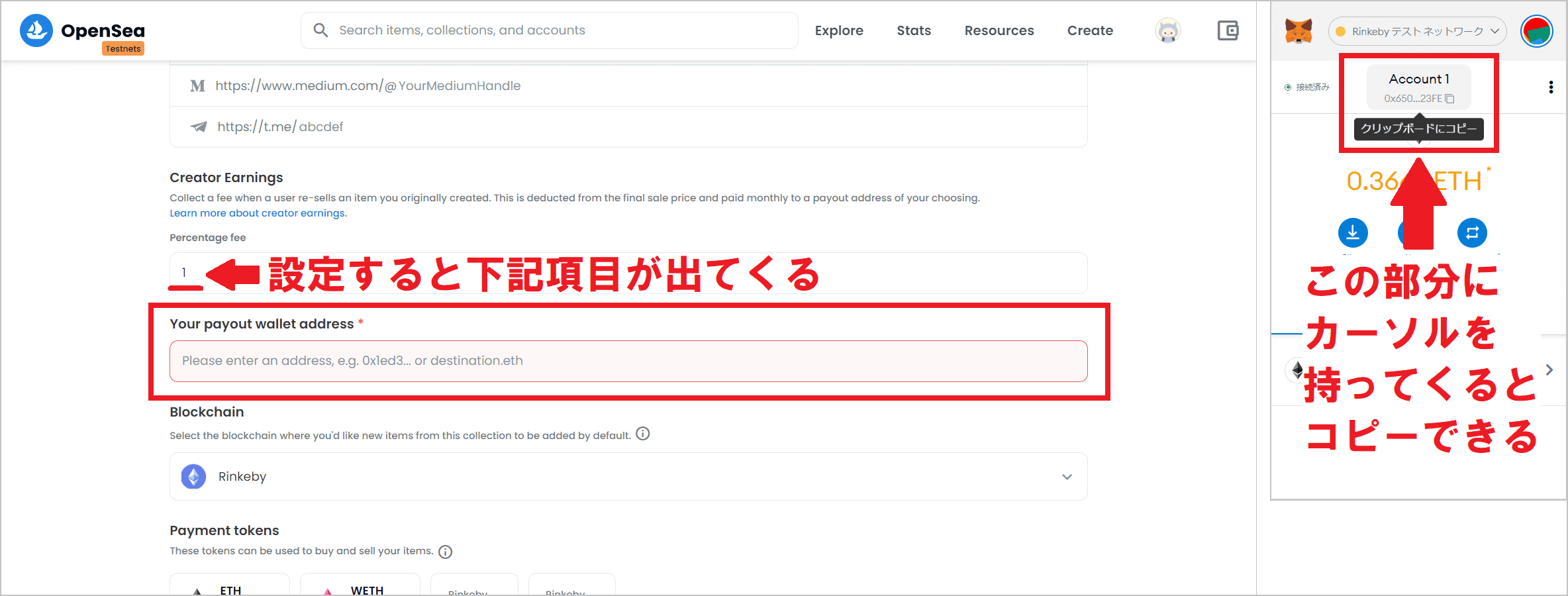
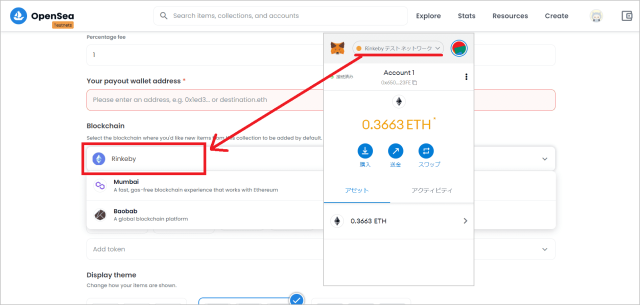
●Your payout wallet address:MetaMaskのアドレスを設定
1つ前の項目「Creator Earnings」を設定すると入力できる。
MetaMaskのアドレスをコピーして貼り付ける。

●Blockchain:使用するブロックチェーンの選択
MetaMaskと同じ「Rinkeby」を選択

●Payment tokens:NFTを販売する通貨(ERC20)の選択
そのままでOK
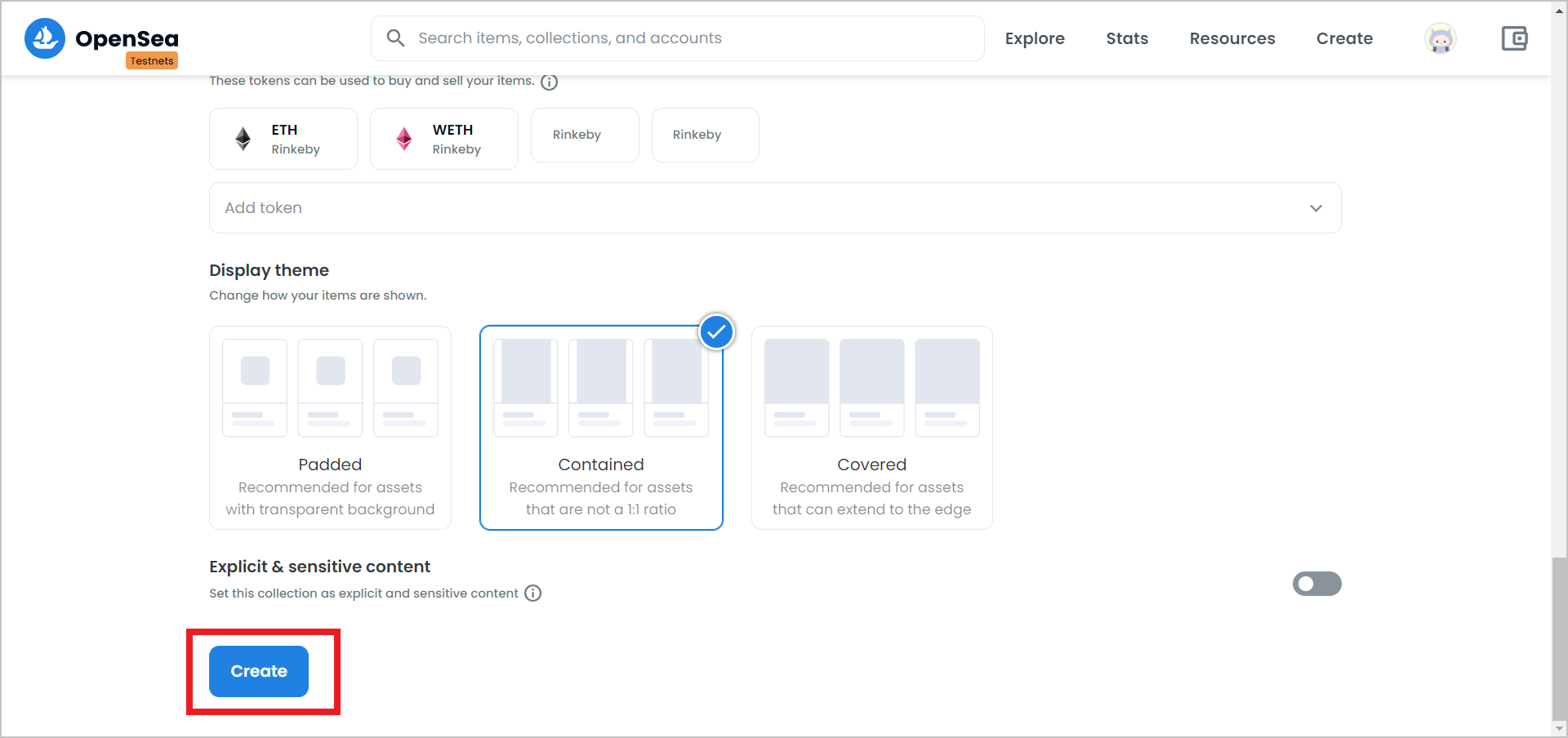
●Display theme:コレクションの表示形式の設定
Padded:背景が透明なNFTにおススメ
Contained:1:1 の比率じゃないNFTにおススメ
Covered:端っこまで広がっているNFTにおススメ
●Explicit & Sensitive Content:センシティブな内容のNFTかそうじゃないかの設定
普通の作品なら、そのままでOK
入力が終わったら「Create」をクリック↓

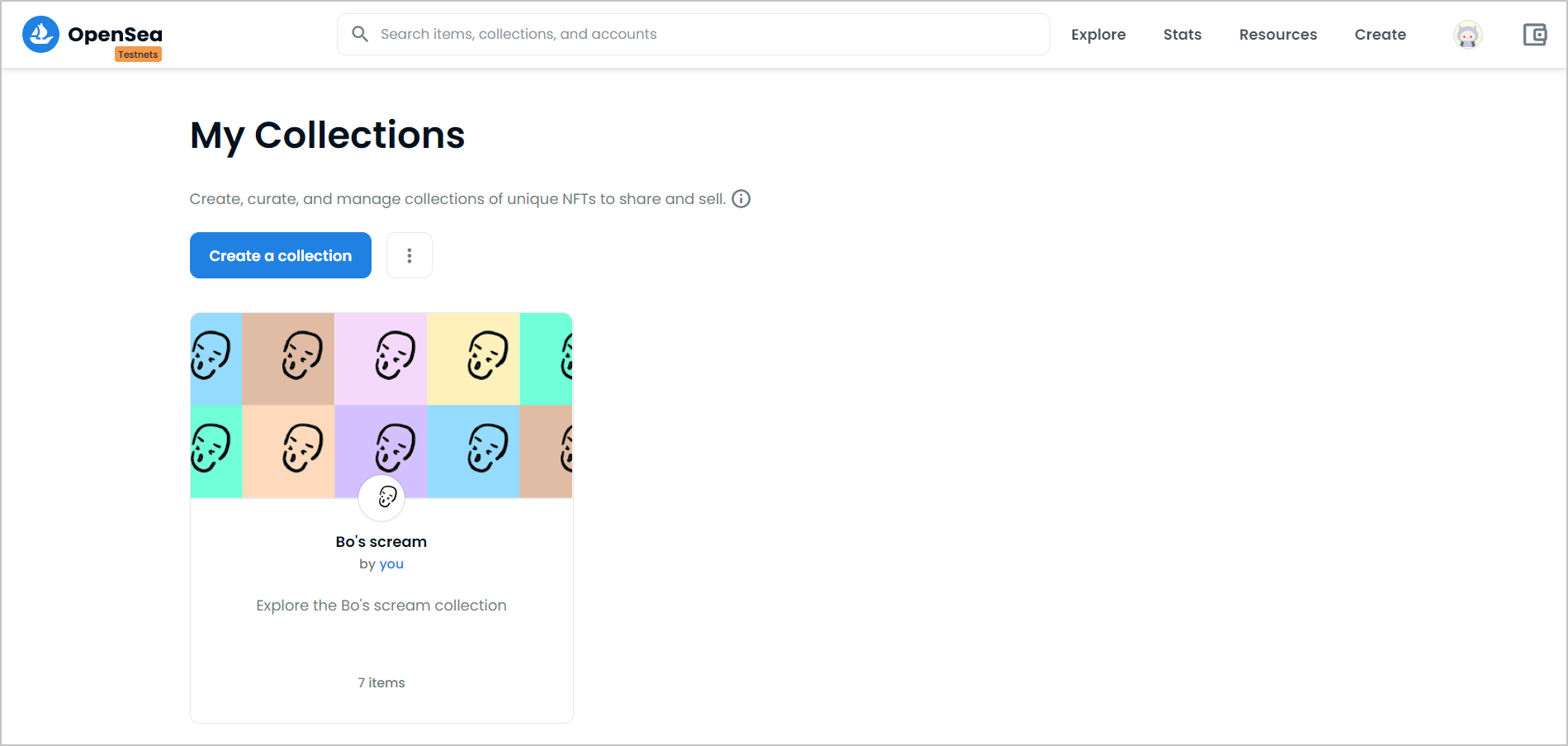
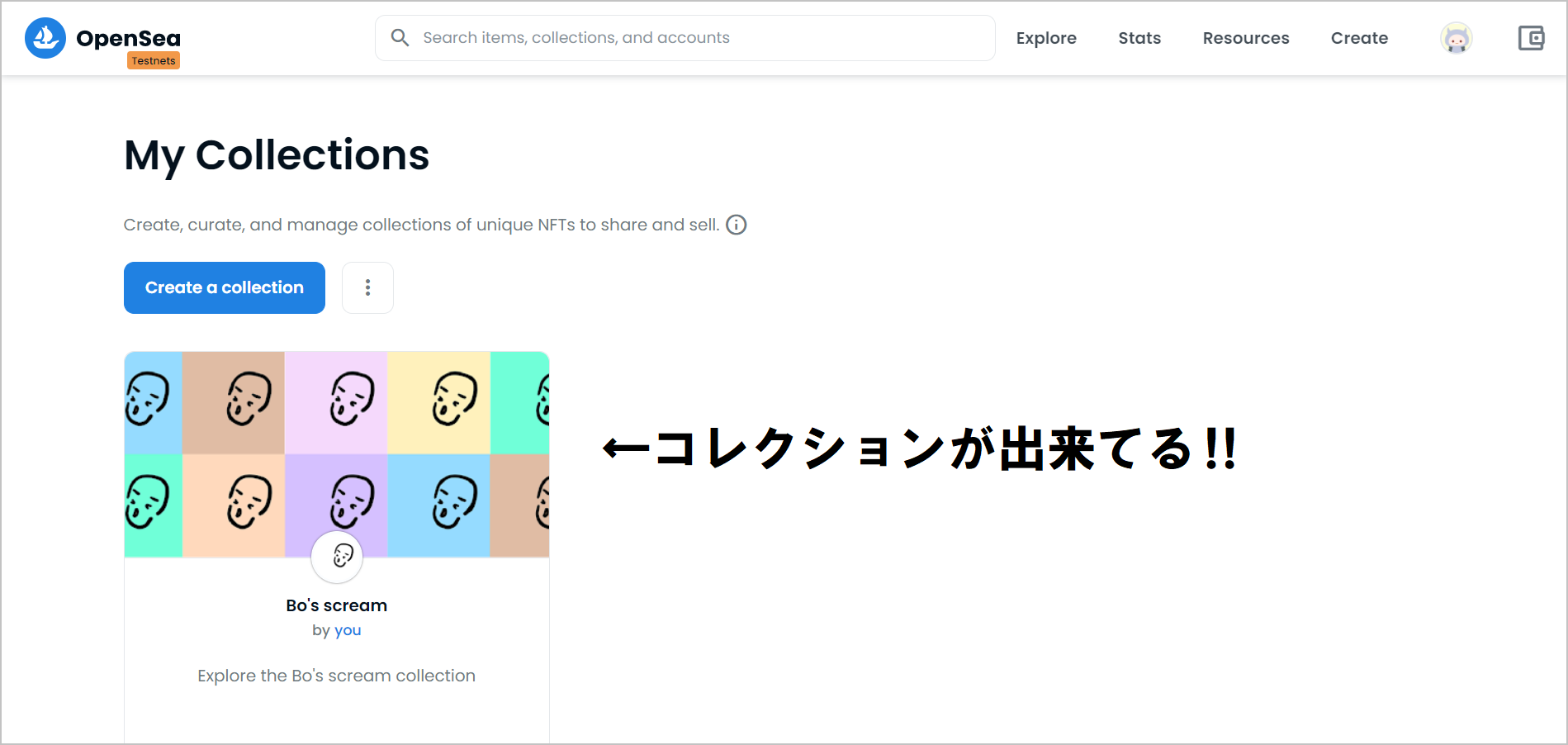
右上のアイコンにカーソルを持っていって、「My Collections」をクリックすると…


∑d(゚∀゚d)イカス!!

ここでもう1つ大切な設定があるのじゃ。
Twitterの設定なのじゃ。

大切なの?

Twitterを設定しておくことで、コレクター(購入者)に安心感を持ってもらえるのじゃ。
最近詐欺が横行しているので、「普通にTwitterを使っていてフォロワーもいるし、ちゃんと投稿もしていて詐欺じゃないよ」アピールをするためにも、設定をしておくことをおススメするのじゃ。

わたしフォロワー2ケタだけど大丈夫かな…

………。
Twitterの設定方法を説明するのじゃ。
1つ前の目次で行ったアカウント設定画面にもTwitter設定項目があったが、今回のコレクションページ設定画面のTwitter設定項目とはそれぞれ別に設定できるのじゃ。
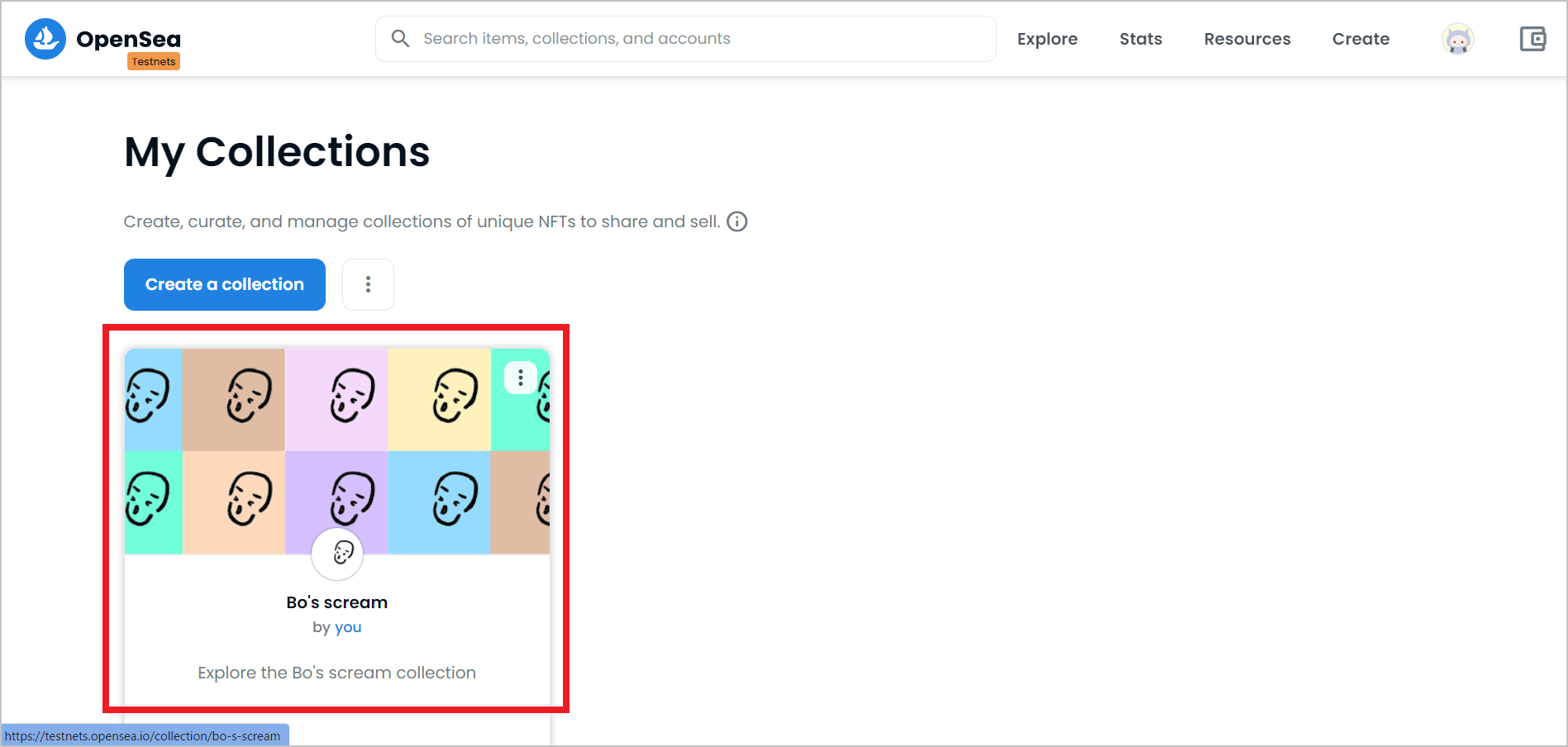
赤枠の部分をクリックしていく↓


「Edit My Collection」のページが開き、下の方にスクロールしていくと「Twitter」という部分があるのでその右側にある「Connect」をクリック↓

「連携アプリを認証」をクリック↓

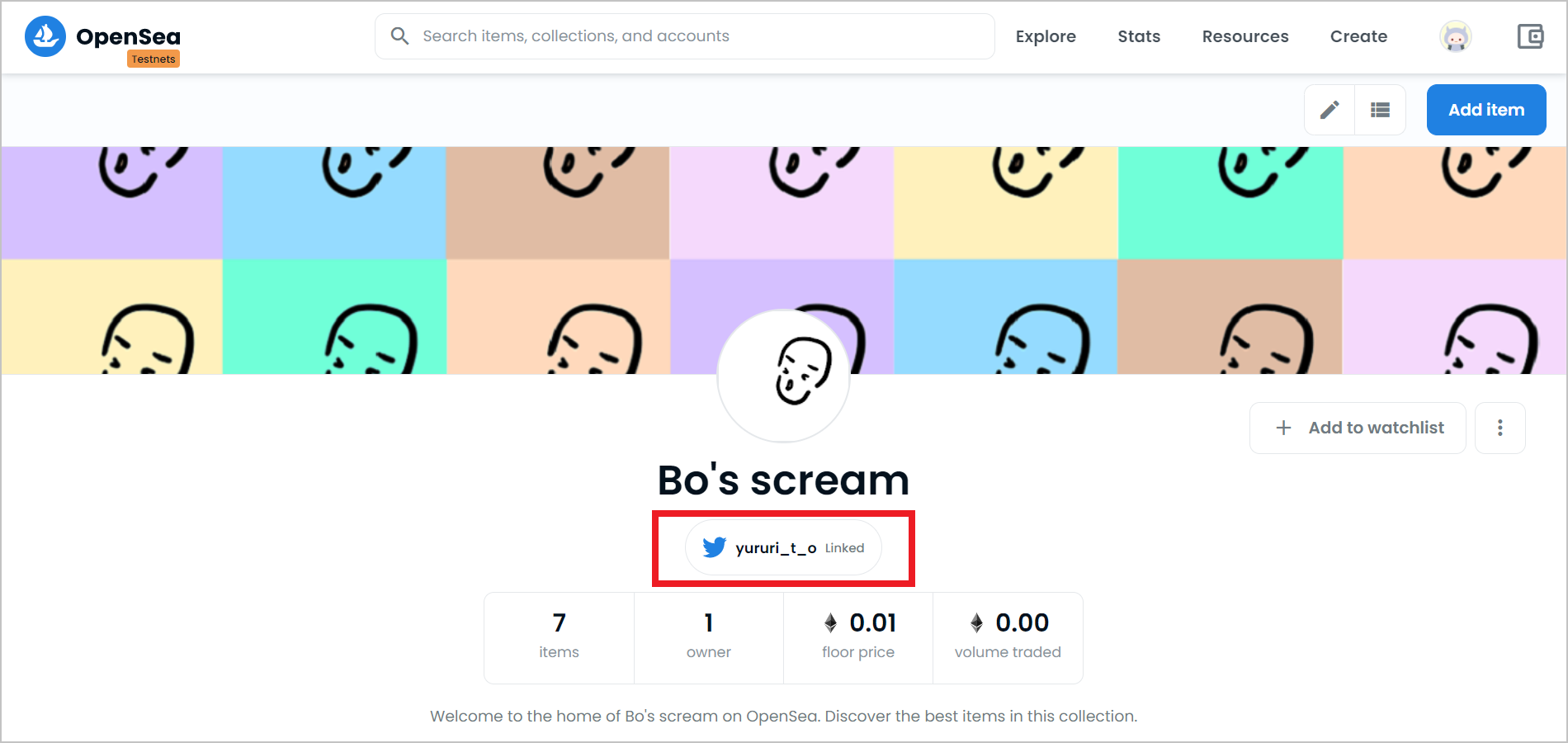
すると下図のように自動的にTwitterと連携される↓


以上がOpenSeaのテストネットでのコレクション作成方法なのじゃ。

ε=(・д・`*)フゥ…終わった

まだじゃ、まだ終わりではないのじゃ。
次はNFT作品の登録(Mint/ミント)をしなければならないのじゃ。

今日はもう満足したので、NFT作品の登録(Mint/ミント)はまた今度で
|゚Д゚)ノ ジャ、マタ!!

君もお疲れ様なのじゃ(´・ω・)っ旦~
また次回なのじゃ。
補足:「Rinkebyテストネットワーク」が選択できなかった時の設定方法
①画面右上、Chromeの【拡張機能】をクリック
②「MetaMask」をクリック↓

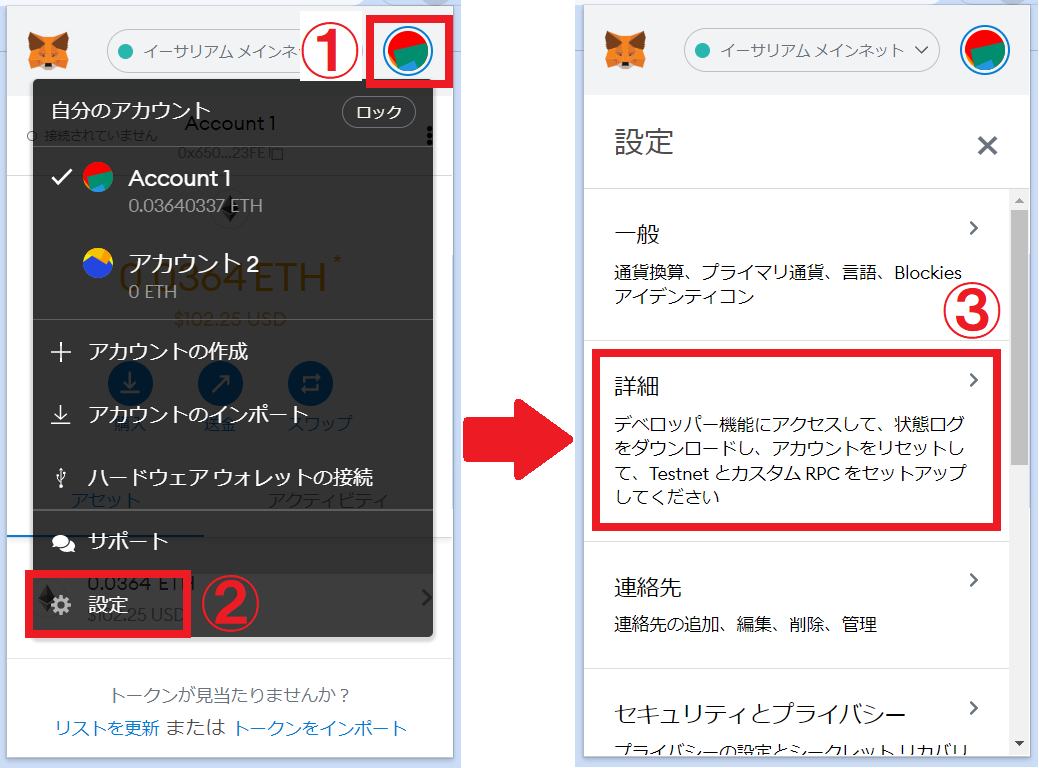
①右上のアイコンをクリック
②「設定」をクリック
③「詳細」をクリック↓

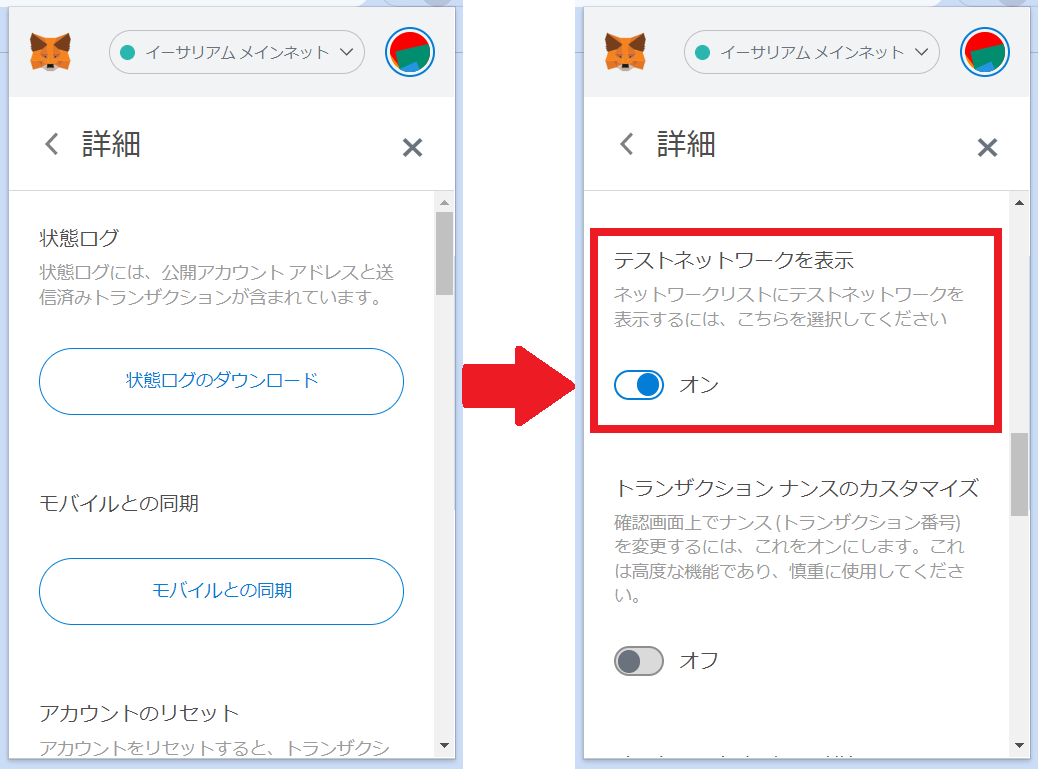
「詳細」画面をスクロールすると「テストネットワークを表示」という項目があるので、ここを「オン」にする↓

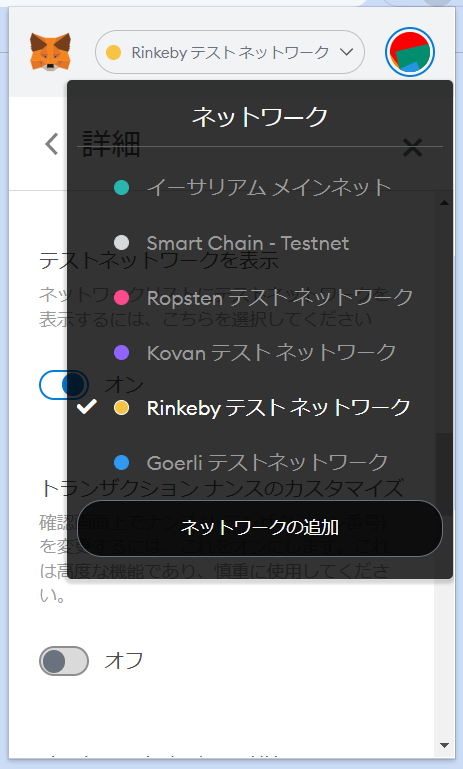
これで表示されるようになる↓


「Rinkebyテストネットワーク」が選択できなかった時の設定方法は以上なのじゃ。
もとの場所に戻るにはここをクリックじゃ。




ー コメント ー