わたしは今、プログラミングの学習をしています。
そこで実際になにかアプリのようなものを作ってみようと思いました。
しかし全く動かない。
一度作ることを断念しようと思ったのですが、なんだかスッキリせず再度トライしてみようとVScodeの画面をみるとエラーが出ていました。
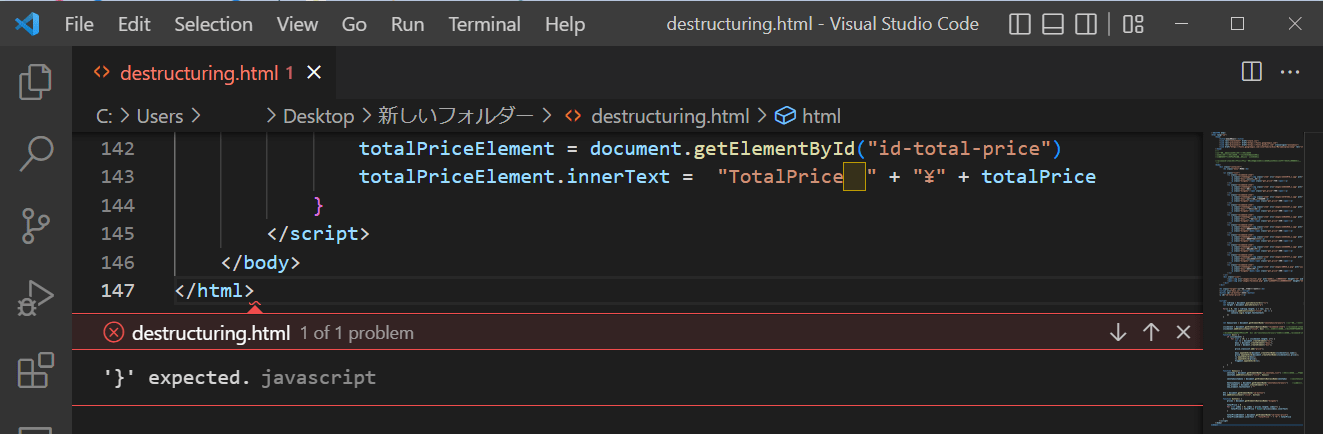
× destructuring.html 1 of 1 problem
‘}’ expected.javascript
今回このエラーの原因を解決して思ったことは、
です。
</html>がエラーになる
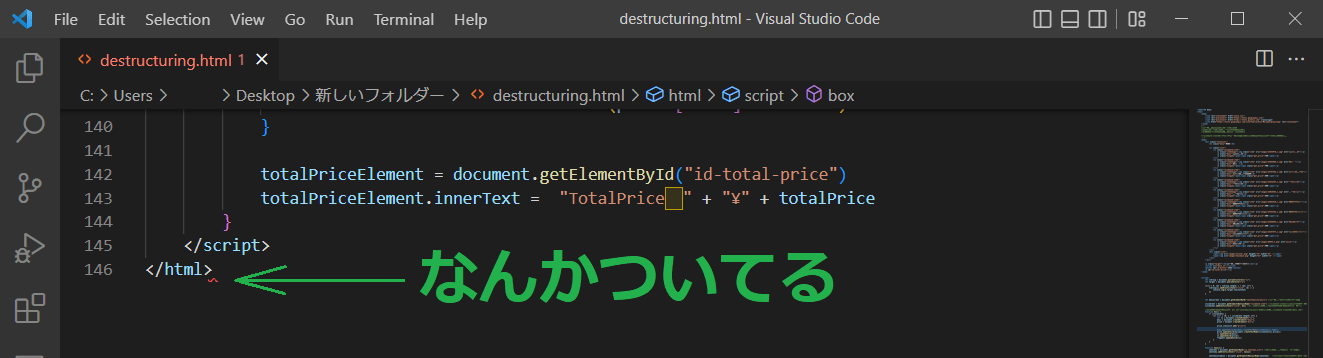
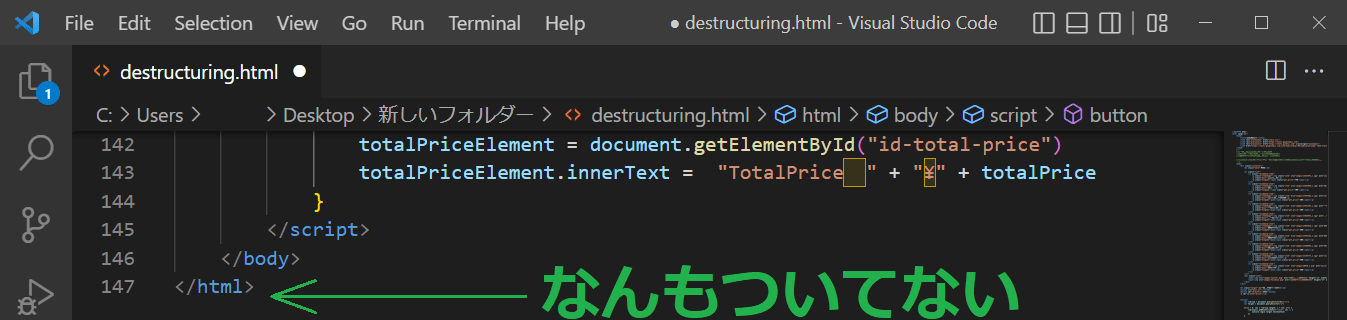
Visual Studio Codeの、下記画像を見てください。

</html> 後ろの > の下に赤いなみなみがついている。
なんとっ
調べてみると <html> タグ直下に、<script> タグを入れることが出来ないのです。
早速、 <body> タグの中に <script> を移動して修正をしてみる。
…
……
………
ふーむ、動かないし、赤いなみなみも無くならない。
バグチェックツール Another HTML-lint を使う
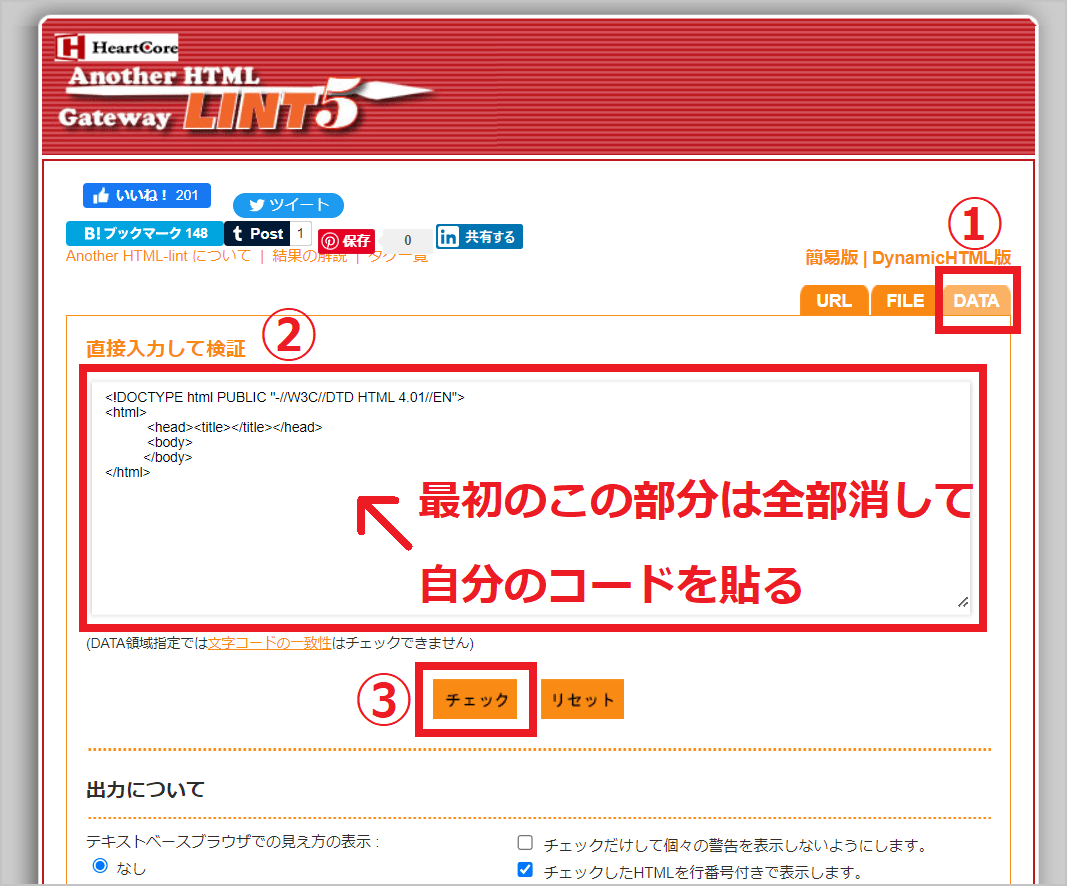
ならばバグチェックツール Another HTML-lint を使って確認。
使い方は簡単すりーすてっぷ。

思った以上に待つと下にチェック結果が表示されます。
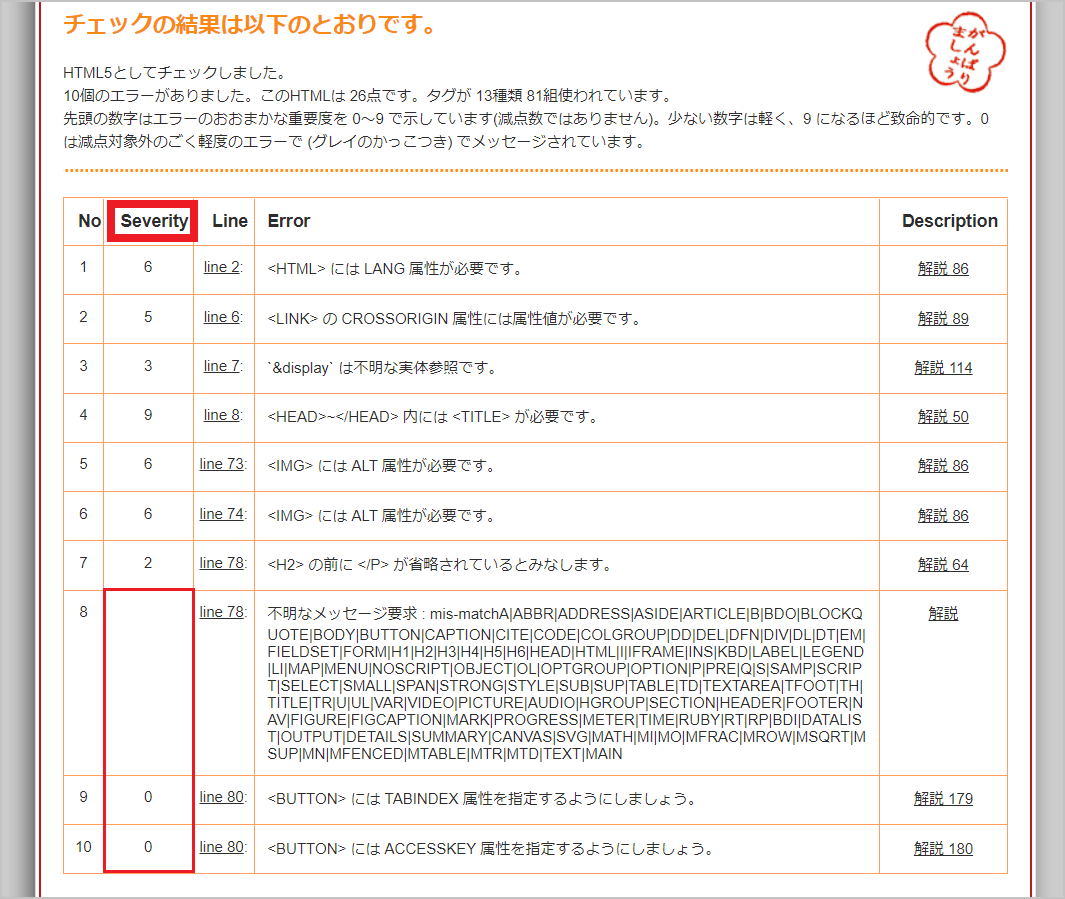
問題のコードのチェック結果は10エラーの『がんばりましょう』。
No.8~10はSeverityレベルにあまり問題はないようなので、Severityレベルの高いものから修正していきます。

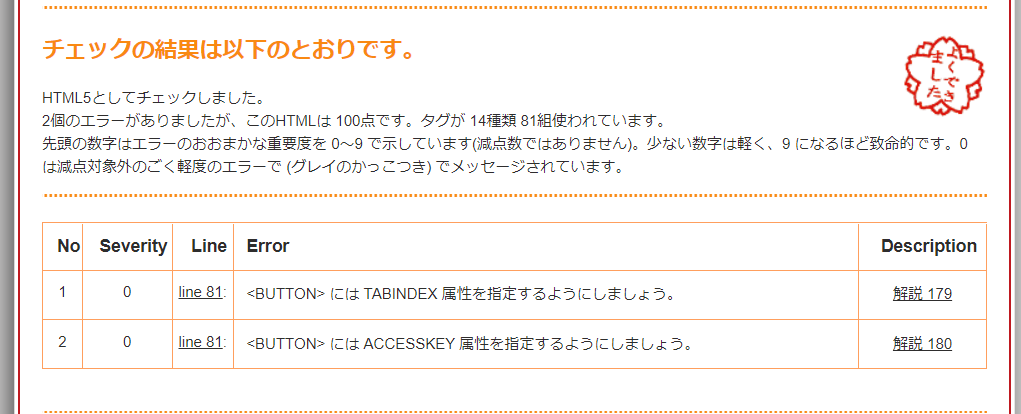
修正後↓

なぜだ。なぜエラーが無くならないのだ。
再び</html>のエラーを確認
もう一度VScodeのエラー部分を見てます。
そういえば英語が分からないわたしは下記エラーメッセージを完全に避けていました。
完全にです。

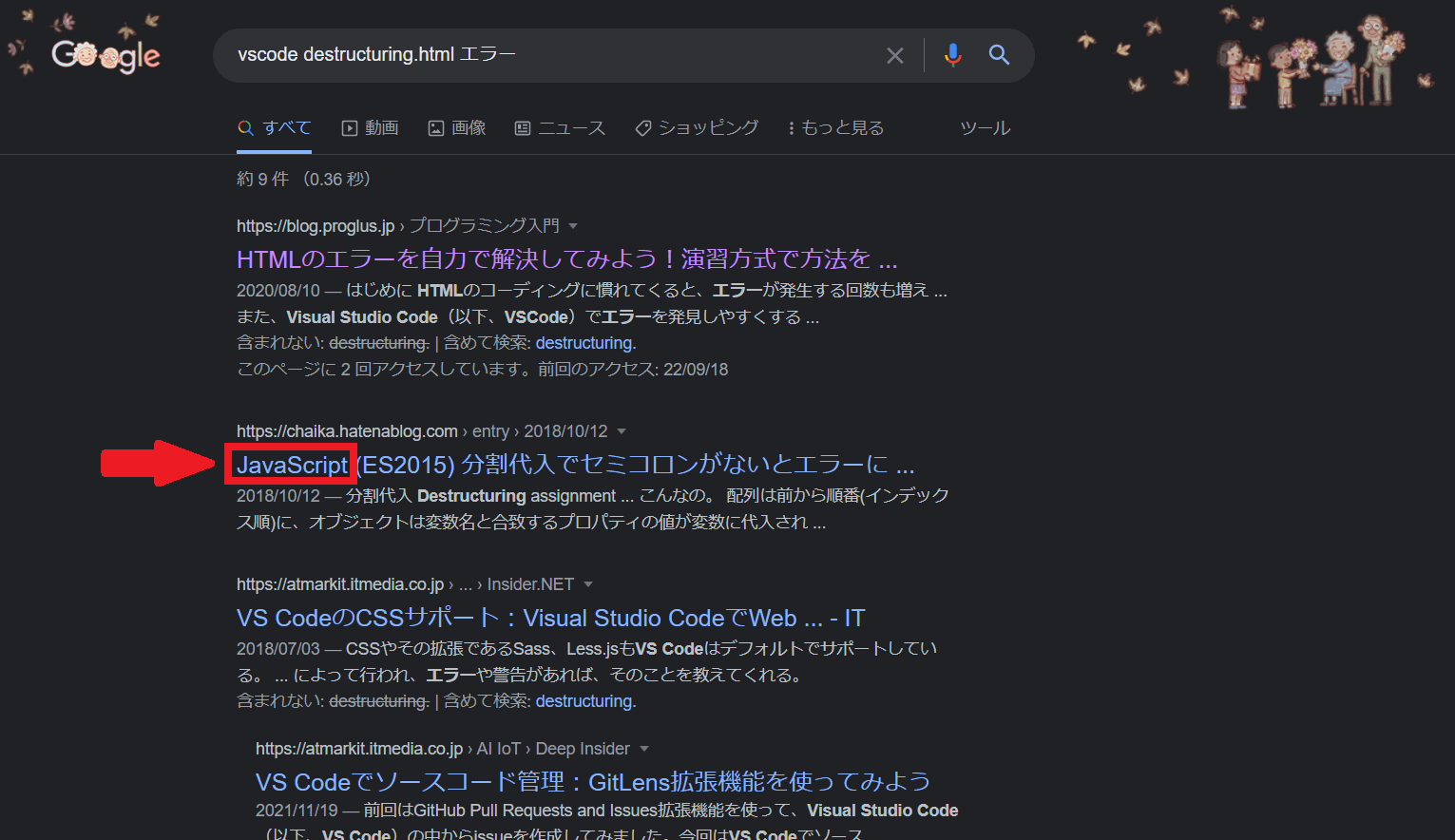
「vscode destructuring.html エラー」でググってみる。
「JavaScript」という文字がなぜか気になります。

そういえばエラーメッセージにも「JavaScript」という文字があったぞ。
…
……
………
!
もしかして、JavaScriptが間違っているよというメッセージ……?
DeepL翻訳ツールを使うと
コードを上から1行ずつ確認。
!!

黄色い { の相方がいない…っっ!!
修正。
ドキドキ…。

見事無くなる!!
ずっとscriptの中身をいじいじしていたのに、肝心な部分のミスには気づかず…

ただの凡ミスでした
追記(2022/10/3):
他にも「 カッコの位置が違う 」などが原因になっている場合も「あるある」です。
しかし結局、JavaScriptは動いていないのでこれからも果てしない修正は続きます。




ー コメント ー